Google has taken it upon themselves to make the Web faster. In a recent post on their Chromium Blog, Google pointed out that through their efforts they have noticed that one component of web pages is consistently slowing them down across the web - images.
"Most of the common image formats on the web today were established over a decade ago and are based on technology from around that time", stated the article. It was this that caused some of the engineers at Google to try to come up with a way to further compress lossy images (like an alternative to JPEG) without losing quality of resolution.
With that came the release of a developer preview of a new image format called WebP. WebP promises to significantly reduce the byte size of photos on the web, allowing websites to load much faster.
What Is WebP & How Does It Work?
WebP (pronounced "weppy") is a method of lossy compression that can be used on images. "A WebP file consists of VP8 image data, and a container based on RIFF."
It uses predictive coding to encode your images, meaning that it uses the values in neighboring blocks of pixels to predict values in a block, and then encodes only the difference between the prediction and actual values. Since residuals contain a lot of zero values, this allows for much more effective compression.
The degree of compression is adjustable so a user can choose the trade-off between file size and image quality.
Does It Really Work?
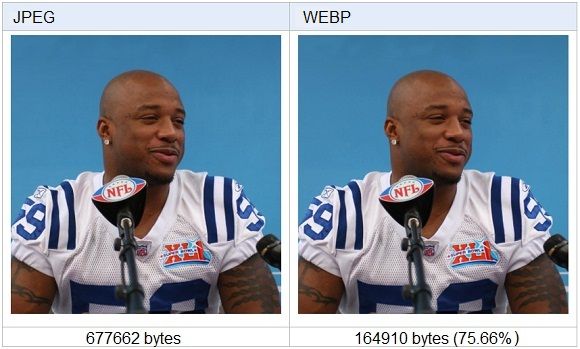
To showcase and compare WebP's performance with other image formats, Google has shared some open-source images (along with file size) so you can see for yourself.
Google is also releasing a conversion tool that you can use to convert images to the WebP format. Native support for WebP is also expected in an upcoming release of the Google Chrome browser.
What are your thoughts on this subject? Will WebP be good for the Web?