When you think of tools that you can use to create web pages, you probably think of things like Kompozer or Firebug. However, what if I told you that one tool that can really boost your creative juices when it comes to formulating a web design layout is a mind map?
We've covered a lot of mind mapping tools here at MUO. Nancy reviewed Thoughtboxes, and Jeffry covered Mindmapping tools for Mac. I think my favorite mindmapping application of them all is the open source project FreeMind.
FreeMind is one of those wonderfully simple to use, yet intricately as complex as you need it to be when you really need it to be. That's the beauty of it. So, for people that are particularly creative, an application like FreeMind literally frees your mind to explore in whatever direction that you want to go. When you're trying to do something as abstract and complex as designing the flow and function of a website, that is the kind of flexibility that you need.
Here at MUO, we seek to help readers "make use of" applications in ways that you may not have considered before. I'm sure there are some of you that have used mindmapping tools for this purpose - this is an intelligent crowd after all. But, for those of you that never considered using a mindmapping tool to lay out your brand new website, let me take you on a stroll through the FreeMind web-design garden.
Designing a Website With FreeMind
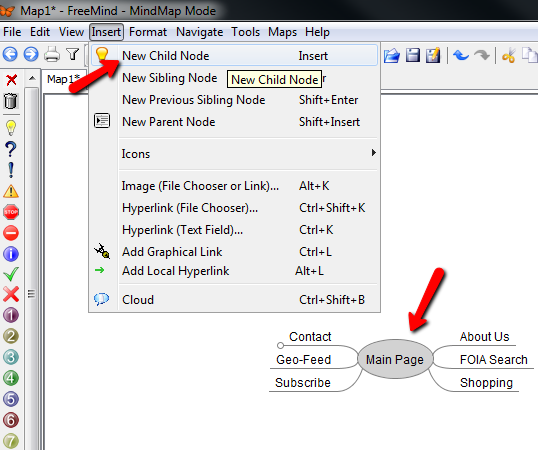
In its simplest form, I think it becomes very obvious very fast exactly why a mindmapping tool like FreeMind is ideal for web design. In only a few minutes, only using the "New Child Node" option in FreeMind, I generated a top level map of my blog.
As you can see, FreeMind lets you start from a core page - it doesn't have to be the main page of your site, it could be any starting page - and then trace the path of links through your new site.
In this example, I've designed a main page with six navigation links for the six major subsections of my site. I probably should also have added a "features" or "articles" page as well, since that's the whole point of a blog. But that's the beauty of a mind map - you can tweak it and change it to suit whatever design ideas pop into your head along the way.
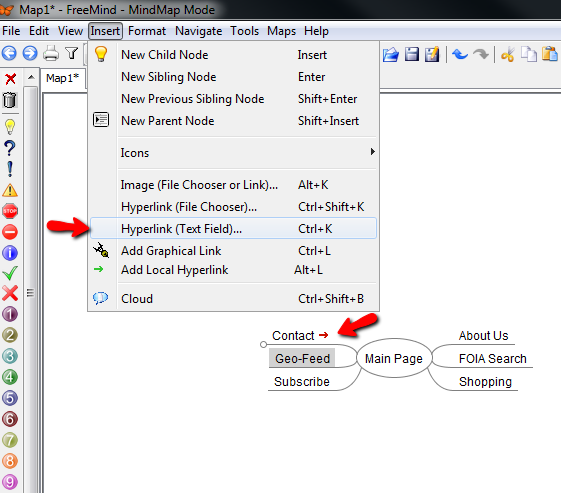
Of course, as you start building your website and have actual pages to show, you can add hyperlinks to those pages right from your mind map. So, as you're creating your site based off of your FreeMind plan, you can literally keep track of everything right from the plan itself.
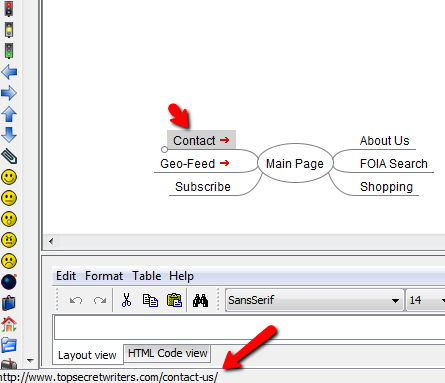
Want to check out the Contact page you edited a while back? Don't bother taking the time to open your browser and type in the URL, just click on your FreeMind link and you're there.
You can see the URL of the link by hovering over the node - it shows up at the bottom status bar.
Creating hyperlinks makes it more convenient to get to the pages you're designing, which of course will make your entire web-design process more efficient. Your website mind map can serve as your central hub - your web-design roadmap - that you can work from to complete your entire design project.
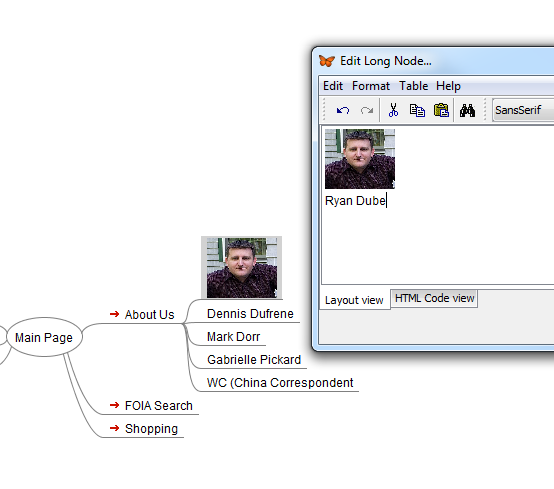
Another really cool feature of FreeMind is the ability to add images to nodes. Just click Insert - Image from the menu, or click the node and press Alt-K. Just browse to the image file that you want to use. It's much easier if you size the image so that it's thumbnail size - otherwise you'll have to tweak to the HTML Code view in FreeMind after you import the picture.
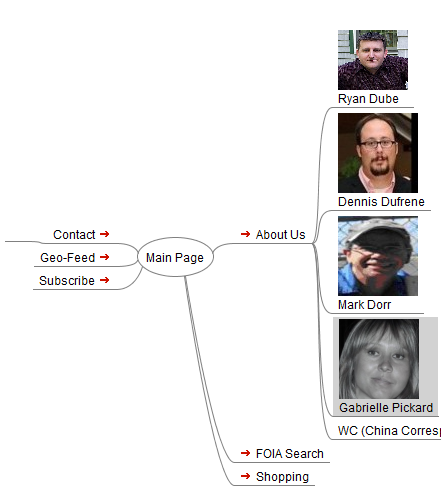
Click on the image, and an editing tool comes up that let's you add a little caption underneath the image. You can use this to add a bit of pizzaz to your web-design mind-map. I used it to show the images of the writers, and the node itself represents their profile page on the site.
If you don't mind your map getting huge, you could even insert preview snapshots of the pages, images that you feel represent the page purpose, or any other use for node images that you can come up with. I personally like using images in my web-design mind map because it gives it more character and offers a little bit of a preview of the page content for anyone that may be viewing the map for the first time.
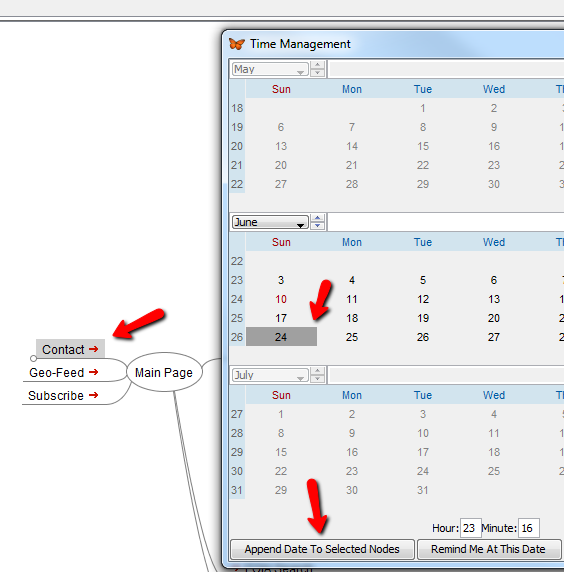
Another really cool feature of FreeMind that fits perfectly into the web-design toolset is the Time Management tool that's built right into FreeMind. You can get there by going to "Tools" and then choose "Show Calendar". This will pop up a large calendar "Time Management" window.
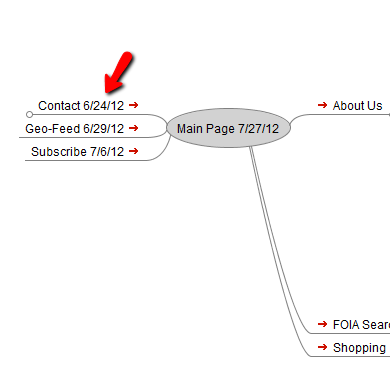
You can apply dates to the nodes by clicking on "Append Date to Selected Nodes". This is a cool way to do version control on your pages, by date/time stamping the node with the date that that particular page was created or updated.
The date that you chose will get appended to the end of the node text.
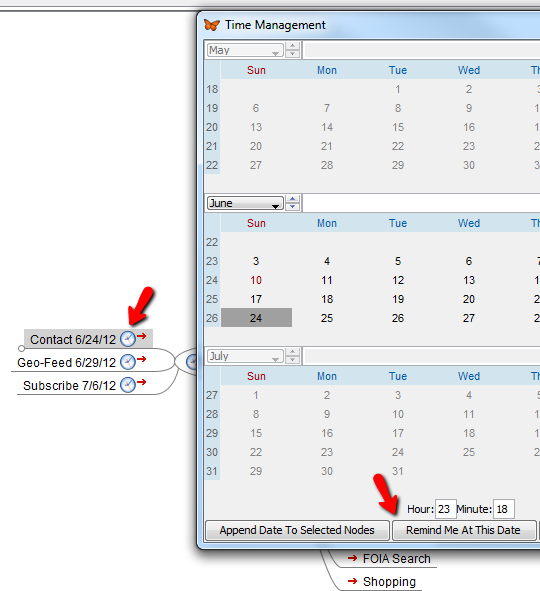
Better yet, why not set up a schedule so that once your site is completed, you can receive a reminder when it's time to update a page on the site. This is a cool way to systematically plan out an update schedule for a site, scheduling specific page updates over time, so that updating a website doesn't become an overwhelming and chaotic chore.
To do this, just select the node, go to the Time Management calendar, choose the date that you want to update the page next, and then click on "Remind Me At This Date".
A little icon of a clock will appear on that node. That tells you that there is alarm associated with it, and you'll receive a pop-up notification on your computer when it's time to update that page. Never thought you'd be using a mindmapping tool for web-design project management, did you?
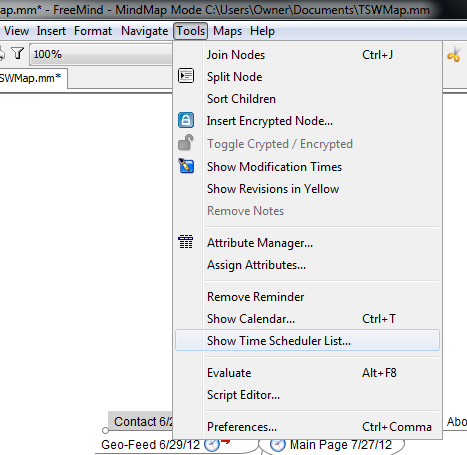
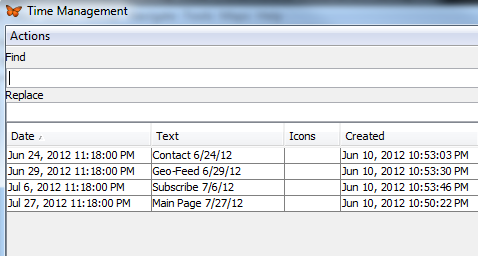
Also, if you want to see your entire update schedule, listed by page, just go to Tools, and select "Show Time Scheduler List".
You'll get a full report of all of the pages you've scheduled, when you scheduled (created) them, and the date when that particular page is due to be updated next.
The only place where this system could fail is if you update the page and forget to come back and update the node with a new update time and date. So, try to make it a habit to do so, and you'll keep your entire page update system running smoothly.
Oh, and there's one last, important feature that I almost forgot. This is actually a pretty important one if you tend to be one of those programmers that loses track of where you store your project files.
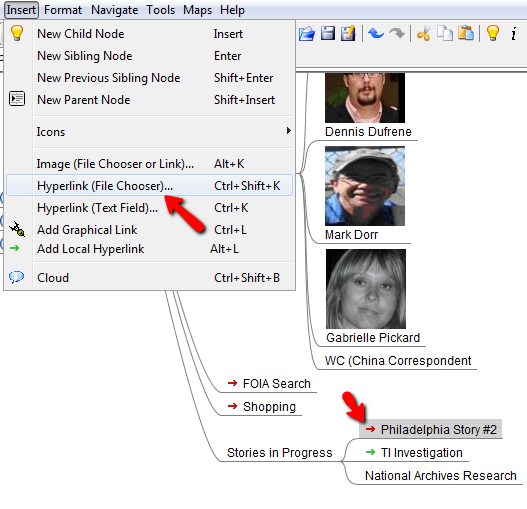
FreeMind has the ability to hyperlink to files on your PC, so you can use that feature to link the page nodes to the actual code that's saved on your computer. You just go to "Insert", choose "Hyperlink (File Chooser)" and then just browse to the file that you want to link that node to.
The file link for that node shows up as a red arrow. Whenever you want to make some code changes, just click the file link, and it'll open it up instantly for you - no need to go digging around trying to find it. Just make sure that you remember where you saved it so that you can upload the changes to your web server.
As you can see, using a mindmapping tool like FreeMind not only helps you design the layout and flow of your site, it can even help you to manage your entire web-design project from start to finish.
What tools do you use to manage your web design projects? Would you consider trying out FreeMind instead? Do you have any other creative ideas for using a mindmapping tool as part of a web design project? Share your thoughts in the comments section below.