The .htaccess (also known as Hypertext Access) file is a Web server configuration file that is used to control the behavior, security and performance of a site. Most webmasters create .htaccess file and use this file to control their sites and make sure everything is in good hands.
While there are many ways that you can configure your .htaccess file, the most common usage can be categorized into the following 5 scenarios:
Authorization and authentication
The .htaccess file serves as a control to authorize and authenticate who can view your site (or certain page of the site). While you want your site to be visible to everyone, there may be times when it is visited by spambots and you start to receive many spam mails, comments, form submissions and so on. With the .htaccess file, you will be able to block access that comes from unauthorized sources (such as particular domain names or IP addresses).
Rather than blocking access, you can also set a password (together with the .htpasswd file) for your site and grant only authorized personnel to visit your site. This can be used on a multi-author blog or a collaboration site.
Customized error responses
In the event that your visitor mistyped your site's URL or you have accidentally deleted a page from the server, the visitor will see a 'HTTP 404 Not Found' page. This page is ugly and always turn people off. With the .htaccess file, you can easily direct your visitor to a beautifully designed 404 page and make them stay longer on your site.
Redirection
If you have migrated to a new domain name, or have changed the permalinks structure of the whole site, you can use the .htaccess file to direct your reader to the new address and also to inform the search engine (especially Google) of the change in address. This is, so far, the best way to retain your readers and won't lose any of your search engine rankings.
Create a nice clean URL
Some of the commonly used CMS software (such as WordPress) have already included this feature in , but in some cases where the platform (forum software) that you are using does not create a nice clean URL, you can use the .htaccess file to rewrite the ugly URL and present your reader with a short, clean and nice one.
Performance
The .htaccess file can help you to reduce your site bandwidth usage and make it load faster and perform better. If you are hosting your files on a third-party server and you need to pay for the bandwidth (such as Amazon S3), using the .htaccess file is also a good way to help you to save costs.
There are mainly two areas where you can increase the performance of the site:
- Cache control - specify what and how long a file can be cached and prevent the server from querying the database unnecessarily.
- Compression - compress your file so that it is sent to the browser in a smaller piece.
How Do I Create .htaccess file (if I am not technically inclined)
I am not going to go through all the technical details and expect you to learn everything in one post. Instead, I am going to recommend to you one software (website) that you can use to create your .htaccess file easily (or edit the existing one), even if you don't have any technical or programming knowledge.
The .htaccess file generator is a simple, but detailed Web form that you can use to specify your site's needs and get it to generate the .htaccess code. All you need to do is to copy and paste the generated code into a text file, save it as .htaccess and upload to your Web server.
There are plenty of options that you can configure in the software. It will take a long article to discuss them all. Below I have listed some of the more important options for reference:
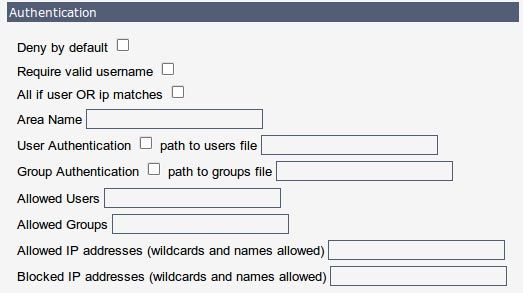
Authentication
Fill in the respective fields on who is allowed to view and who is not.
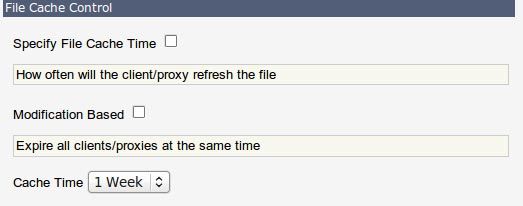
Cache Control
This option determine if there should be a cache control and how long should the cache time be.
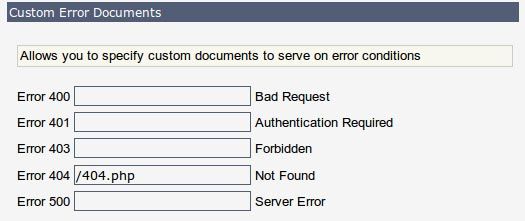
Error page
Set the custom page to appear when there is an error response.
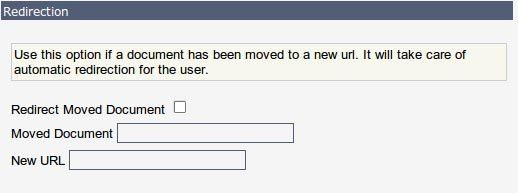
Redirection
If you have moved your site/document, this is where you specify the new URL.
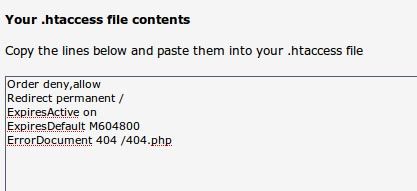
Generated htaccess code
Once you are done with the configuration, simple click the 'Generate htaccess file' button to generate the code. You just need to copy/paste the code to your htaccess file, and that's it.
In conclusion, I can't emphasize enough the importance of having a .htaccess file for your site and how easily and quickly you can create a .htaccess file with the .htaccess file generator. If you have not made good use of the .htaccess file to enhance your site's performance, I urge you to do it now.
What other methods have you used to create or edit .htaccess files easily and quickly?