First off, a warning. This how-to article is about graphic design written by a non-designer, for non-designers. I only claim to be someone who appreciates the art and work that real graphic designers do. But I also know that just like you don't have to be a professional photographer to make great photos, you don't have to be a trained graphic designer to explore the art and techniques of graphic design. So now that you've been warned, feel free to read on.
This how-to focuses on using custom shapes in Photoshop to explore possible ways to create a shaped-based logo. You will not be successful at creating your own logo without lots of patience. You might create a likable design on your first try, but more than likely it will a take a few hours to several weeks trying out different shapes, colors, fonts, and sizes to get your desired results. If this sounds like a hassle, then you need to pay a graphic designer. If you like a creative challenge, then read on.
To get started, let's just play around. Open a version of Photoshop. Create a file large enough (5 by 5 inches, for example) to layout your design.
Now select the rectangle or oval shape tool in the tool's palette. Select a foreground color that you want to start with. Remember, be willing to experiment. Just because you choose black as your starting point doesn't mean you should stop there. In fact, you should go on to try 10 more colors.
With the regular or oval shape tool selected as your base, hold down the shift key and draw a perfect square or circle with the mouse and cursor. Draw it large enough so that you're comfortable working within it.
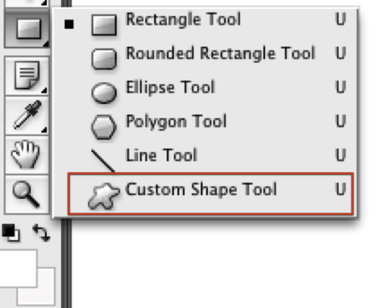
Now here's where the fun begins. Select the shapes tool again, but this time, click and hold on the tool button and select Custom Shape Tool.
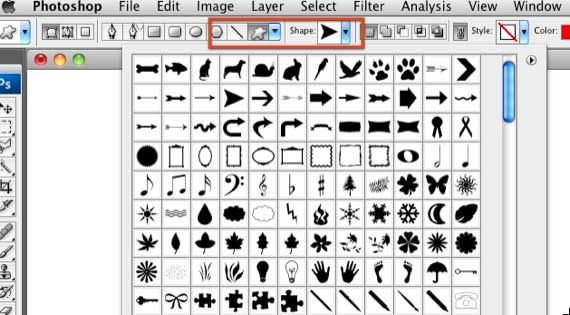
Select the Custom Shape Palette in the menu bar of Photoshop. Choose a custom shape that you want to experiment with. Don't spend time fretting over what shape you should use. If you have never done this before, your first goal is to experiment with possibilities. So choose a shape, and then using the mouse and the cursor, draw the shape over the square. When you do this, the colors of the custom shape and the square might be the same. After you click the return key to apply the shape, keep its layer selected and then change the color of the custom shape to white.
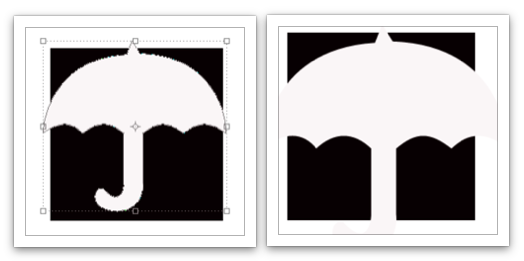
After the color is set, select the move tool in the Tool Palette. Be sure your custom shape layer is still selected. Now resize the shape to create a new shape mixing the square and the custom tool.
Here's an example combining an umbrella shape and stretching it a little until it takes on a slightly different shape combined with the black square.
Now select the move tool again; option-click on the background square or oval shape, and drag it to make a copy. Change the color and try some new shapes. Don't limit yourself. You can spend a few hours just experimenting, and that's exactly what it takes to come up with a possible good design.
Keep experimenting. Have fun and don't censor yourself. Mix background shapes with fonts, as in the example on the right, which is a combination of a circle and the font, Jazz LET (letter S).
Photoshop may contain a shape or two that will fit your needs, but more than likely, if you want your logo to be unique, you'll need to create an entire new shape. Head over to Ladyoak or do a search for free custom shapes for Photoshop to download more custom shape styles to combine.
You will also have to consider the font style of the business name for your logo. That's a subject for another article or book, but just as you experiment with shapes and colors, do the same with experimenting with font styles and the various character tools found in the Character Palette of Photoshop.
When you're ready to design your logo, visit YouTheDesigner to get ideas and inspiration for designing your logo. If you're interested in learning more on the subject of graphic design, I strongly recommend a classic primer, The Non-Designer's Design Book, by Robin Williams.
Let us know how you get on with your own logos and if you have any questions, let us know in the comments.