For the average internet surfer, viewing web content is simple. You open a browser, type in a URL, and voila! The page shows up. But on the other end, there's software working hard to serve that page up for you. And a large number of those servers are leveraging content management systems in order to create and serve your favorite content.
What actually happens when you "open" a page from a CMS? Let's look at the different parts of the systems that bring content to your screen.
The Early Web
Improvements in Web Hosting
The late 1990s -- when the web began to pick up steam -- had many of the components enabling users to access their favorite web content easily. Things had progressed from fetching web pages directly from hosting servers to a more sophisticated system:
- Easier access to the Domain Name System registration through private entities, which allowed the arbitrary labels we now know as domain names to be associated with IP addresses. This made it easy for users to find their favorite sites.
- The HyperText Transfer Protocol (HTTP) provided a standard method for sending information over the internet. This made it worthwhile for individuals and organizations to make their content available in HTML, so anyone could read it with a compliant browser.
- Web servers appeared, whose purpose is to wait for requests for web pages and send back the page. This made it easy for administrators to scale and secure their hosting environments.
During this time browsers became available for free, internet service providers like AOL were offering unlimited dial-up access, and users migrated from closed-community (like BBS systems) to open, web-based content. But despite the demand for information, one part of the ecosystem still suffered.
Shortcomings in Web Authoring
The process for creating all those early websites was still centered on hand-crafting pages in HTML. This often resulted in inline styling and lots of very custom coding, particularly for the "dynamic" sites of the day (e.g. e-commerce done in languages like Perl). In addition, the process of publishing a website still required technical knowledge of FTP transfers and web hosting.
Then, more user-generated content started to appear in the form of "profile" sites like Yahoo and MySpace. Blogging services like Blogger and LiveJournal took this a step further, while desktop "web page editors" made it possible to create a (bad-looking) web page without knowing any markup. These inspired today's general purpose content management systems, which allow users to easily:
- Create new pages with rich formatting.
- Arrange the pages into a site hierarchy.
- Manage the media on pages, such as images.
- Allow other users to interact with the site, up to and including authoring their own pages.
In the following sections we'll look at precisely how a CMS makes these tasks so simple.
Components of a CMS
There are many dozens of CMS applications available today, but most of them have the following in common:
- They are built in a particular programming/scripting language. As opposed to HTML, which is only markup, a programming language allows web pages to perform operations such as determining who is trying to use them, or fetching results based on a search.
- They use a database to store the content of the pages, lists of users/passwords, or the input from form submissions.
- They utilize a web server. It will execute the page files (and their programming) and return the resulting HTML to the visitor's browser.
We'll look at each of these in turn below.
CMS Programming Languages
One of the main distinctions between different CMSes is the programming language they support. Programming languages are used to make the site "dynamic," which is to say executes calculations or other logic. These operations can be as simple as displaying the current year in the footer's copyright to adding and displaying numerical reports.
There's at least one CMS for all the major web programming languages, including:
- PHP: WordPress, Drupal, Joomla
- ASP.NET: DotNetNuke (DNN CMS), Umbraco
- Python: Django, Plone
- Java: Alfresco, Magnolia
Of these languages (and others), PHP has emerged as the front-runner for creating content management systems for a couple of reasons. First, it's open source, which couldn't be said of all languages at the start. As a result it was a language included for free in many of the cheap hosting plans where smaller sites reside. In addition, it's by most measures an easy language to start with, allowing new users to hack their own functionality into their sites. Lastly, the Apache web server included PHP as a module from early on. So setting up the world's leading web server was quick and easy.
While some other languages have made progress against PHP's lead (.NET is now open source, for example), it will be some time until they capture significant market share from the likes of WordPress.
CMS Databases
The programming language of a given CMS also factors into which database(s) it supports or outright requires. PHP has excellent support for MySQL, although the CMSes using it can often be made to work with PostgreSQL or SQLite as well. Likewise, DNN CMS supports Microsoft SQL Server, while Alfresco supports enterprise and Java-friendly databases such as Oracle and db2. At the end of the day, the database you use for a CMS may also be driven by whatever one your hosting environment provides. A hosting account for your blog will almost certainly make MySQL available to you, while your company may use nothing but Oracle.
A database stores the bulk of the content for most CMSes, with the exception of the application's files (page templates, add-ons, etc.), media (images and video), and certain configurations. But the text on a given page, as well as the paths to media files and the URL where it lives, is often stored in DB tables.
CMS Web Server
Lastly, a CMS is a web application and therefore requires a web server. Through the use of various modules, Apache can support all four of the above-mentioned languages and more. Newer web servers gaining in popularity, such as nginx and lighttpd, also support different sets of languages through add-ons.
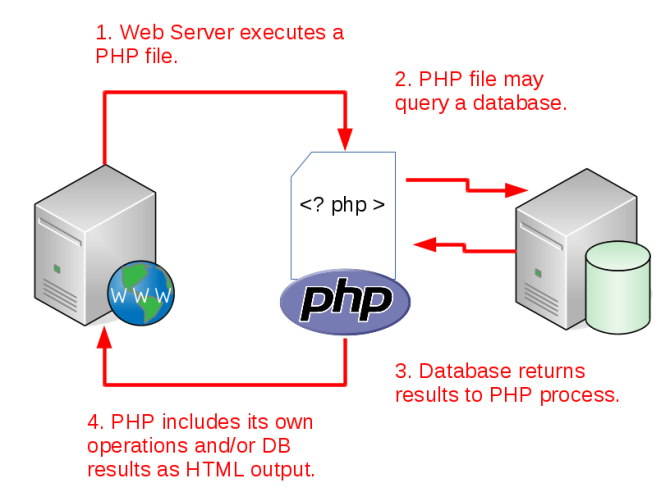
The web server will execute the site's files. These file types (.PHP, .JSP, and so forth) are typically just HTML markup with programming language code mixed in. As the web server processes the page, it executes whatever programmatic code it comes across with the help of its module/add-on for that language. By the time it's done processing a page, the programming code will have been replaced with some sort of browser-friendly content.
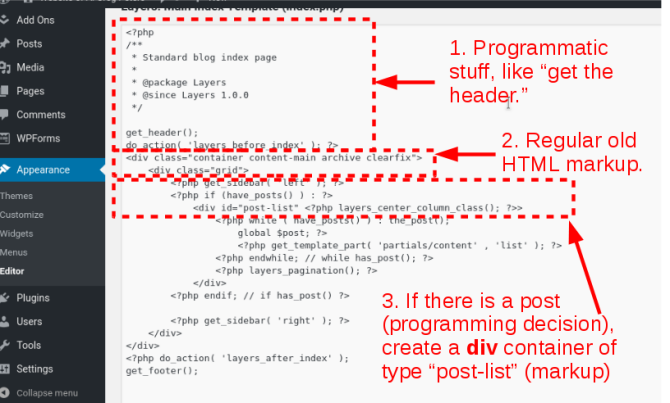
If you look closely above you can see the code actually helps construct the page by "getting" the header and page template. To make things more complicated, one file may call one or more other files for assistance. As we take a look at some actual requests to a CMS in the below sections, bear in mind that running "a PHP file" may actually involve running many.
A CMS in Action
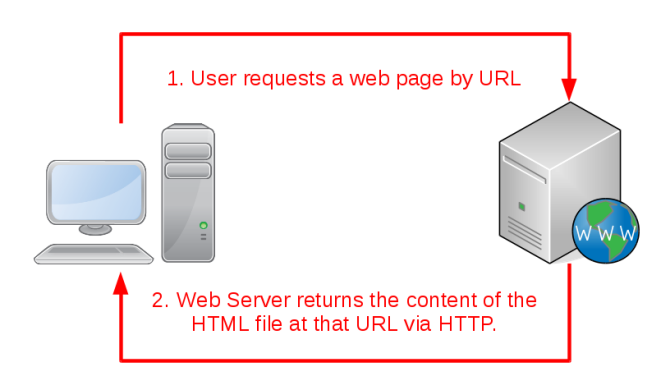
The easiest way to describe a CMS is to take a couple of sample operations and walk through the steps for each. Like the illustration earlier, these processes start with a request for a page, and end with the web server sending some HTML (and CSS/Javascript) back to the browser. But there are some steps in between which we'll explore below, assuming a PHP-based CMS.
Requesting a Page
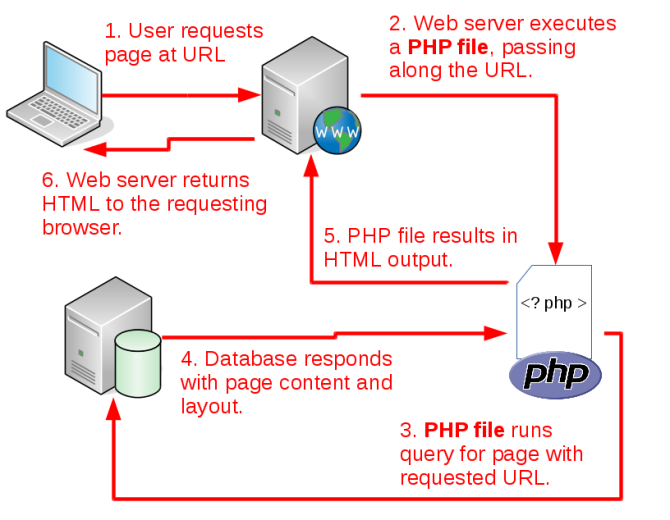
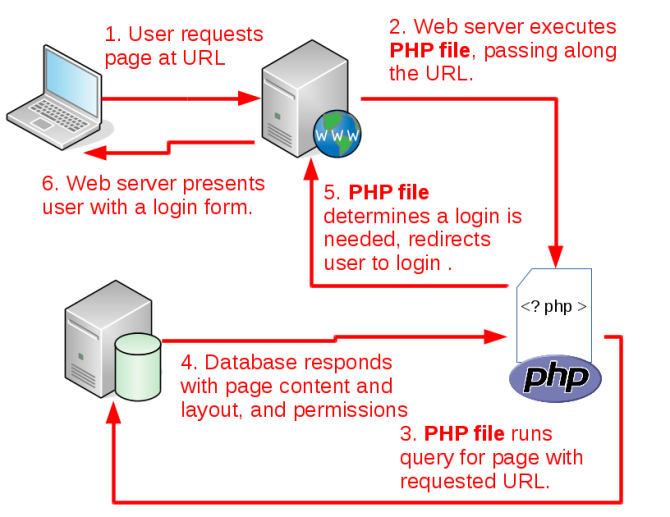
The most basic interaction with a CMS is a regular user requesting one of its pages. For example, take this article on MakeUseOf. It has a URL, but there is no actual file sitting in a directory at that location. When the reader's browser requests a URL, the web server runs one of the CMS's PHP files, such as an index.php file.
The PHP page processes the request by querying the database for the CMS page with the matching URL in its metadata (again, there is no actual file at the URL's location). It will then read the page's content (ordinary text and graphics as well as widgets) and metadata (title, which template it uses, etc.) from the DB, and return the page's HTML for the browser to render. In short, it's using the URL to select which page record in the database to use.
Logging In
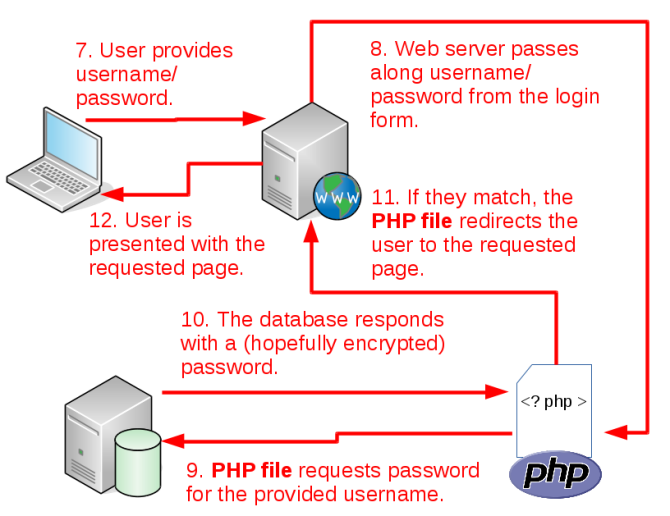
In the same way, a user who wants to log into the site (e.g. to view a "members-only" page) will need to provide credentials. When they attempt to visit the page in question, the DB will contain permissions indicating the page requires a login.
On entering a username and password on a page like login.php, it will query the database for the password of the provided username, do the comparison to make sure they match, and send the user back to his requested page as applicable.
Updating a Page
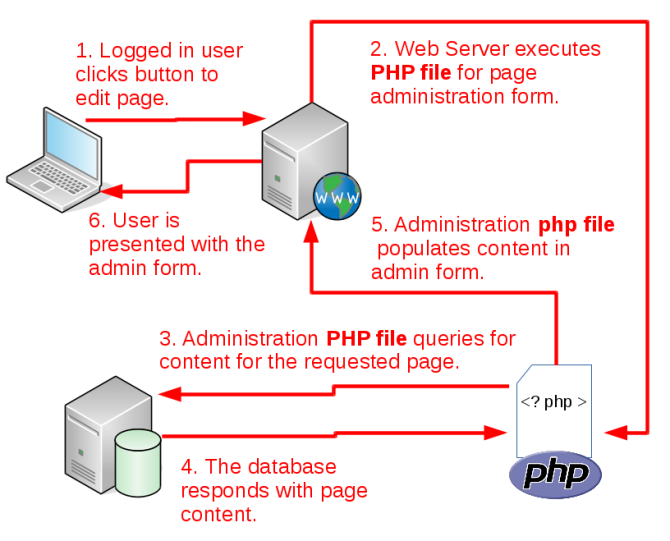
Updating a page in a CMS generally requires accessing its administration screen, making changes to the page's content, and re-saving/re-publishing it. For example, WordPress contains the page wp-admin/post.php. It will first check to see if the user is logged in, and if so, if the user is an administrator. Next, it will query the database for the content representing the page the user wants to modify, filling in editing controls such as text areas and image selectors.
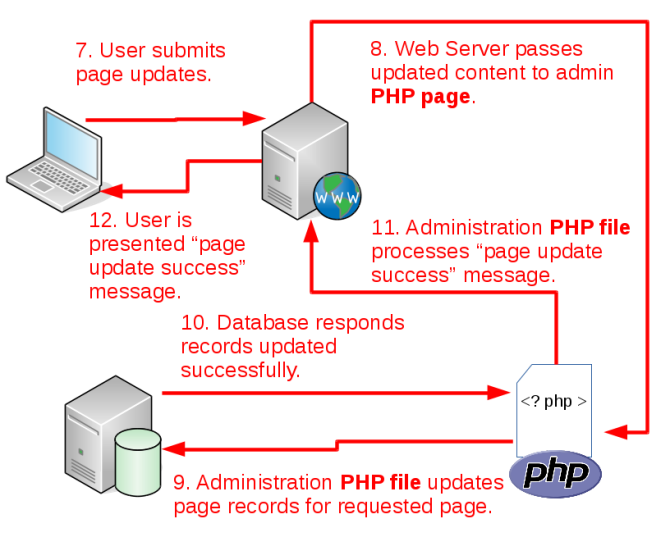
The user can interact with these controls (e.g. changing text or replacing header images), clicking a "Save" or "Publish" button when done. At this point the admin screen will take the new filled-in values and update them in the database.
CMSes Make Web Authoring Accessible
Though internally they are complex applications, on the surface CMSes like WordPress make authoring on the web easy for non-technical users. Someone who wants to post a simple blog can sign up for a cheap hosting account, click a few buttons, and have a CMS ready to go within a few minutes. For a couple of dollars more, the hosting company can even manage updates and maintenance of it.
Do you host a website or blog on a particular CMS? Does having a content management system make your job easier? Or would you prefer just uploading HTML to your hosting account like back in the day? Let us know in the comments if you're a CMS devotee or old-school HTML wrangler.