Like a lot of buzzwords, UX is an umbrella term. And its definition changes depending on the context. But the fundamentals stay the same.
User Experience Designer usually takes care of the invisible: how a user interacts with the product and how they navigate through it. It's the UX Designer's job to make sure that the user's needs are taken care of (that they're not confused while using the product).
That they can do what they want to do, do it well and fast and easily. And maybe, just maybe, be delighted in the process.
What Exactly Does a UX Designer Do?
User Experience Design isn't limited to software products. It extends to anything that interacts with a user. A physical product like a kiosk, or a brochure for a new healthcare plan, or a service. Here's Don Norman, the father of UX, talking about the origins of the term.
But you're probably here to learn about UX design from the software perspective. Here, the UX designer's main job is to make sense of the mess. It can be making sense of a project brief, helping a founder understand what the product is supposed to do, or it can be simplifying a particularly frustrating process.
In a traditional UX Design role, a UX designer can be expected to do some or all of the following things.
1. User Research
Sometimes a project starts with an idea, a problem statement or a project brief. At this stage, at best, there's a vague idea about what's to be done. This is where user research comes in. This is where you go out in the field, talk to people, conduct empathy interviews, use online surveys and other secondary research to get as much knowledge as possible.
2. Insights
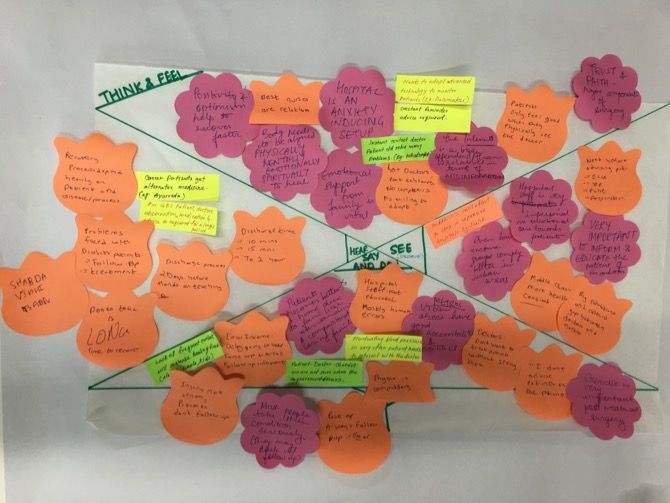
All that information is then condensed and organized in the format that the team can understand and build on. The simplest tool for doing this is post-its. Sometimes the information is arranged in stages, sometimes the entire journey of the customer or the process is mapped. Laying out information in this way is helpful to figure out the pain points, who the end users are, and things like that.
This stage helps convert information into insights -- things that are relevant and actionable for the project at hand.
3. Personas
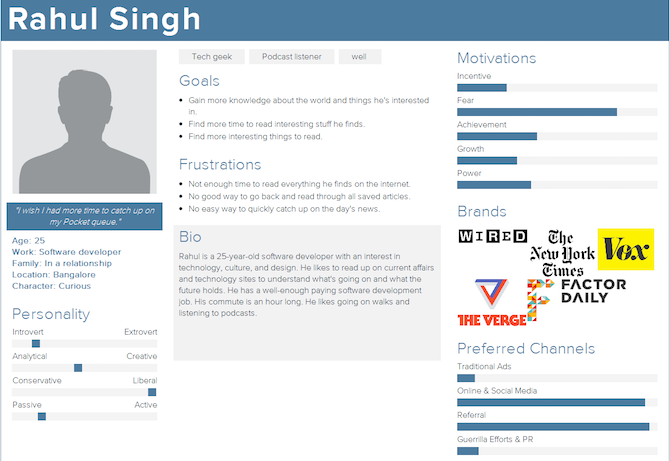
Once you have the relevant insights, the team starts to think about the end users. A way to have empathy for the user is by creating personas. They're stand-ins for end users. They can have basic details like their demographic information, their likes and dislikes. Or you can go in deeper, consider their goals, aspirations and other details of their life.
4. Brainstorm
The refined problem statement, the insights, pain points, and personas lay out the ground work for brainstorming. To get the most out of the brainstorming sessions, UX designers usually involve a diverse set of stakeholders. The team members, the clients, developers, and even some potential end users.
Brainstorming is a helpful tool for coming up with potential solutions, and to hash out different ideas.
5. Visual Mapping and Preliminary Feedback
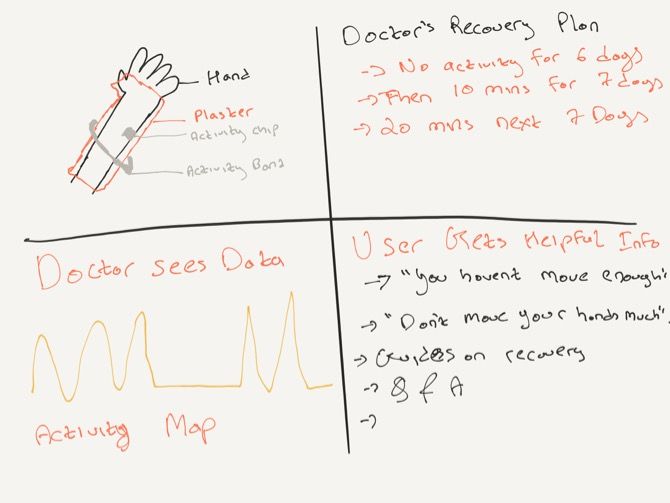
Brainstorming usually leads to a lot of ideas. Team members then visually map out potential ideas. They can use different tools for this. Sometimes it's a storyboard, sometimes it's a journey map. Sometimes it's a hand drawn prototype of the website, service or the product.
These models are created quickly and serve as a way to get some preliminary feedback from stakeholders. This process helps to go from lots of different ideas to 2--3 potential ideas that the team will take further.
6. Task Flows
Once there's enough information is available for what the client or company wants to create, it's the UX designer's job to organize the information. When it comes to creating apps or websites, UX designers create site maps and task flows for actions a user will do. This is called Information Architecture and it used to be a field of its own.
7. Low Fidelity Wireframes
Once the flow of actions is defined, the UX designer creates low fidelity prototypes, usually on paper. They then get feedback from the client and conduct some quick testing to see if what they're trying to do is working. Testing at this stage is important because it means you can fix the mistake early, at significantly cheaper cost.
8. Digital Wireframes and Prototypes
Final paper prototypes are usually converted into digital wireframes of some kind. These are not UI designs and they don't need to be pixel perfect, or beautiful.
Based on these wireframes, UX designers create an interactive prototype that serves as a really basic version of the final product. This is again tested, and appropriate revisions are made. Once finalized this is usually where the role of a UX designer ends and where the visual or UI designer takes over.
9. Iterate
While this is a generic overview of what a UX Designer does, it's not a complete picture. It's not even a linear picture of the process. You should pick and choose the process based on the project's need taking into account real world limitations like budget and time constraints.
Also don't be afraid of skipping forward or going back, especially going back. A big pillar of the UX design process is iteration. It comes from the Design Thinking approach (something a UX designer should internalize), where once you've completed the design circle, you start right back from the beginning.
Can You Do It?
UX is not rocket science. It's just a process, more like a guideline. You pick the parts you want or can use in your projects and get started from there. If you're an empathetic person, you can think logically, learn OS specific and design guidelines and can make decisions on when to apply what, you're in business.
You don't need to do a two-year course, and you don't need to master software like Photoshop before beginning. You don't even need to know how to draw or design.
UX is a skill you learn over time, by doing. This is especially true for the UX research part. If you don't think you're fit for a certain part of the UX process, don't worry, you can always specialize in the part that you are. Don't have the needed communication skills? Leave UX research for your peers who do and focus more on the Information Architecture and wireframing part.
Where to Get Started? Sources for Sources
A guide on UX resources is an article of its own so instead, I'm going to link to curated articles from authors I respect and admire.
- The Ultimate List of UX Topics All Beginners Should Know
- My Advice for Becoming a UX Designer
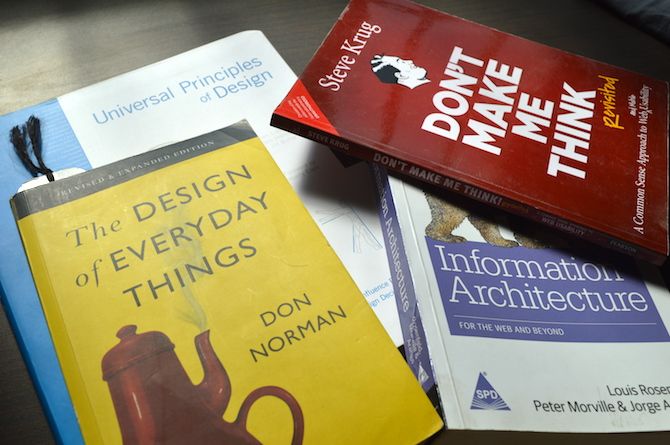
- Recommended Books for the UX Beginner's Library
- You'll find a lot of UX design courses these days, online and offline, free and paid. But before jumping in, I would suggest you start with Coursera's eight-part Interaction Design Specialization. It's free if you enroll in individual courses. It will cover a lot of what I've described above in detail. But if you're still interested, here's an exhaustive list of online UX courses.
- Join Facebook groups for UX design and interact with the community: UX Foundry, UX Beginner, HH Design.
- A few books you definitely should try reading:
The Tools
You don't need much to be a UX designer.
- Pen and paper for paper wireframing.
- Post-Its. Lots of Post-Its.
- PowerPoint or any other presentation tool to present your ideas to stakeholders.
- Any photo editing tool for visualizing your ideas. Even Canva will do.
- When it comes to creating digital wireframes, you can get by with Illustrator (some people even use PowerPoint for this) as you're not creating any pixel perfect screens.
- If you're on the Mac, look into Sketch. It's a simple vector-based tool for UI and UX.
- Invision is a great online tool for converting screens (paper or digital) into an interactive prototype you can showcase.
- Adobe Experience Design (XD) is Adobe's take on UX Design. While it's still in beta, it's free to try. The app makes it really easy to create a screens, then convert it into a prototype by linking them together. I'm using it for my current project and it's a real time saver and a joy to use.
I hope you now have an inkling of what it means to be a UX designer. If you have any questions, do comment below. I'll be happy to answer them as best as I can.
Image Credit: gpointstudio via Shutterstock.com