If you want your website visitors to enjoy an MP3 file, one of the easiest ways to do this is to embed it on the page. With an embedded MP3 player, visitors don't need to directly download the audio or use additional software because it plays inline.
We're going to detail different methods that you can use to embed an MP3 on your website, including using HTML5 and Google Drive.
1. Embed an MP3 on Your Website With HTML5
If you're comfortable editing the code of your website, one of the easiest ways to embed an MP3 file is to use HTML5.
The HTML5 <audio> tag might appear basic on first sight, but it's powerful since it's compatible with all major desktop and mobile browsers.
To embed an MP3 with HTML5, use this code:
<audio controls><source src="MP3 URL HERE" type="audio/mpeg">Your browser does not support the audio tag.</audio>
Simply replace MP3 URL HERE with your uploaded audio file. This cannot be a file stored on your computer; it must be available online.
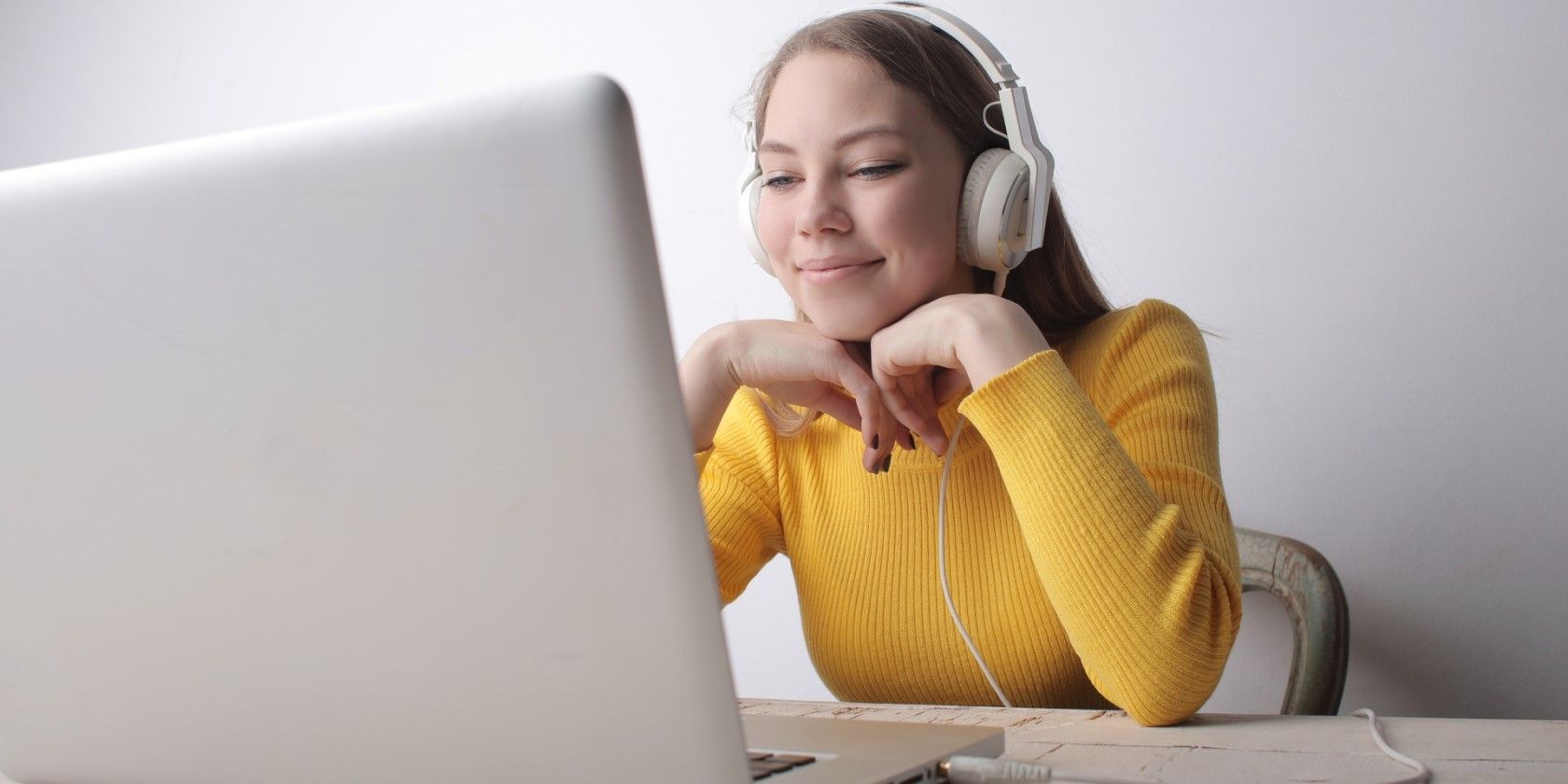
This code will place a small audio player on the page, from which the user can play, pause, scrub, and adjust the volume. Here's what it looks like on Firefox:
This code also includes a message that will display in place of the media player, in the unlikely circumstance that the user's browser doesn't support the player.
You can apply attributes such as autoplay and loop, like so:
<audio controls autoplay loop><source src="MP3 URL HERE" type="audio/mpeg">Your browser does not support the audio tag.</audio>
Bear in mind that most browsers won't support autoplay because it's considered bad practice to automatically force audio onto users.
Basic customization can be applied to the audio player block via CSS, like border and padding. However, you will need to use JavaScript to properly style the player itself so that it's consistent across browsers.
More information about the HTML5 audio player attributes and customization can be found on MDN Web Docs.
2. Embed an MP3 on Your Website With Google Drive
Google Drive is an excellent and free cloud storage provider. You can use it to upload your MP3 file and create an audio player.
With the MP3 uploaded to Google Drive:
- Right-click the file and click Get link.
- Change the accessibility restriction to Anyone with the link.
- Finally, click Copy link.
This will give you a URL similar to this:
https://drive.google.com/file/d/123/view?usp=sharing
Replace view?usp=sharing with preview, like so:
https://drive.google.com/file/d/123/preview
Then, use an <iframe> tag to embed the MP3 player on your website, replacing DRIVE URL with the URL you just edited:
<iframe frameborder="0" width="400" height="150" src="DRIVE URL"></iframe>
You can adjust, add to, or remove the attributes (like frameborder and width) as necessary.
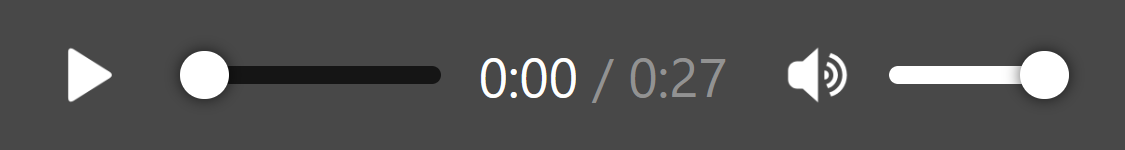
This will embed the MP3 on your website using the Google Drive player. Users can play, scrub, and adjust the volume, just like with the HTML5 player. Here's what it looks like:
The main difference is the presence of a pop out button. This opens the MP3 on Google Drive, where users can add comments, share the file, and more.
3. Embed an MP3 on Your Website With a CMS
If you use a content management system (CMS) for your website, you can likely still use the methods above. That said, you might not be comfortable editing HTML code.
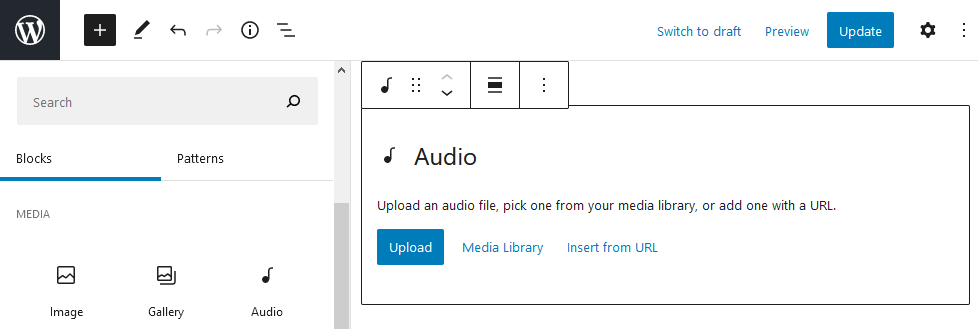
Any good CMS will let you add audio to your website easily through its interface. For example, on WordPress, you simply need to add a block, select Audio, and then either Upload the MP3, select it from your Media Library, or Insert from URL.
Whether you're using Google Sites, ExpressionEngine, or a service like Squarespace, the process to add audio is going to be slightly different, so be sure to consult the company's help documentation for full guidance.
Let Your Visitors Listen to MP3s With Ease
Using any of the above methods, your website visitors will now be able to listen to MP3 files through a media player with ease.
That said, you don't always need to use MP3 files. There are many other common audio formats, like WAV and FLAC, that you can equally play inline on your website.