When it comes to bookmarking and saving content on the Web, there's no shortage of solutions. But a new service aptly called Dragdis makes the process a simple drag and drop process.
Launched earlier this month, Dragdis was created for the purpose of quickly saving and organizing images, videos, web links, and even selected text. The service is similar to another clipboard service called Keeeb (read our review), but some users may find Dragdis a little faster to use.
Quick Online Notebook
Services like Dragdis are more useful for saving online content than using applications like the notebook service, Evernote, which can become bloated along with documents, images, notes, and PDF files. Dragdis may also be more accessible than other bookmarking sites because of its visual orientation.
Inside your Dragdis account you get actual previews of the stuff you save, and you don't have to open a separate application to save or review content. Dragdis works similarly to Pinterest, but it's more private and again faster to use.
Saving and Reviewing Content Dragdis
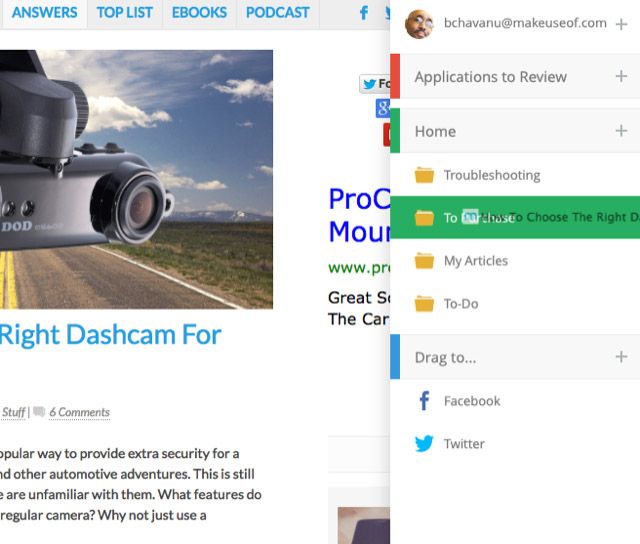
You can save content on Dragdis with the Safari, Firefox, or Chrome web extensions, which opens a sliding sidebar in your browser when clicked. Drag a URL link, image, or video to a new or existing folder in your account. This simplicity is what literally makes Dragdis faster and easier to use. When dragging an element, place the element on the folder icon until it highlights. To capture the entire webpage, drag the URL in the address bar over to the designated folder.
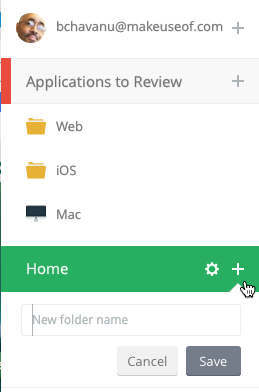
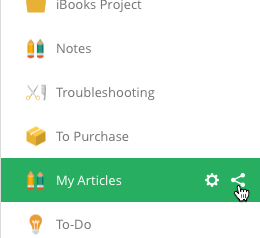
New folders can be created right from within the sidebar, items can be dragged between folders, and folder groups can be rearranged. Sharing to Facebook or Twitter also as simple as dragging a URL, selected text, or photo.
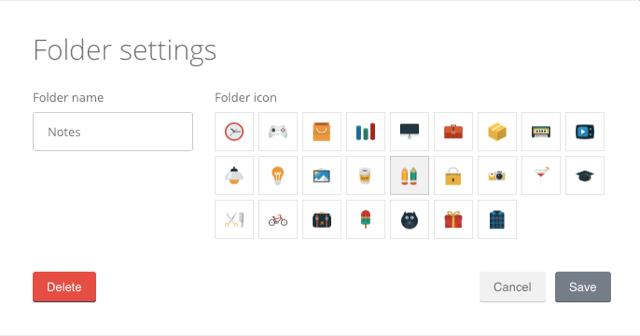
Dragdis also provides a few other customization features for color coding top level folders and changing folder icons (click on the gear icon) to make them more distinguishable.
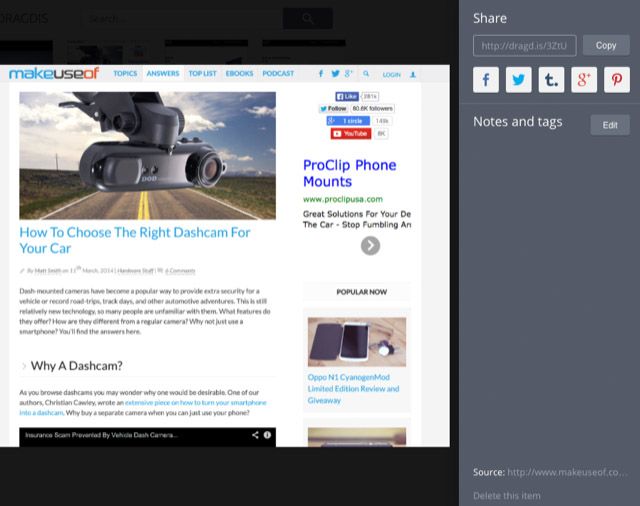
Clicking one of your folders in the sidebar will open that content in your Dragdis account. Saved items include a preview of selected content, the respective source link, and link page from Dragdis, and the ability to also share to Google+, Tumblr, and Pinterest. Notes and tags can be added to individual items, and all content is searchable.
You can also share a link to any of your one of folders by clicking on the share button. Your Dragdis is semi-private in that only the content you share is visible to the public.
In gallery preview, items can be selected and deleted by dragging them to the bottom of the folder. Folders can be organized and coded with icons and organized in color coded categories.
Useful and Practical
Dragdis is a useful and practical service for managing any content that can be accessed on a web browser. The developer of Dragdis, Domas Sabockis, got the idea for Dragdis while working at an ad agency as a creative, where he says he was constantly losing images, videos, and links he found on the Internet. Thus Dragdis is another solution for storing and managing these type of items, especially when you don't want to use yet another application like Evernote for saving everything. At this time, however, there's no mobile iOS or Android access to Dragdis, but it's expected soon.
Dragdis may not a full alternative to Evernote or other similar services, but many users may find it easier to access, manage, and share content. Check out this Dragdis video and see it in action.
It will just take you a few minutes to set up and use Dragdis. What do you think of this simple application?