Beauty lies in the eye of the beholder. Web designers and developers have to live with this curse every day. And when you happen to work for a major website like Facebook, even the slightest change has the potential to cause an outcry among users. In web design, like everywhere else, it's impossible to appeal to everyone. But what if you are one of those annoyed users? Is there anything you can do?
If you care about the look of a website and like to play with different styles or have a great idea for a redesign or would like to go back to a previous design, then you should look into user created website themes and skins. Instead of waiting for a web designer to come up with the perfect solution, the members of userstyles.org took it into their own hands to create the perfect design for their favorite websites. You can become one of them or use their styles. And the browser add-on Stylish [No Longer Available], provides an easy way to manage your favorite styles.
Getting Started With Stylish
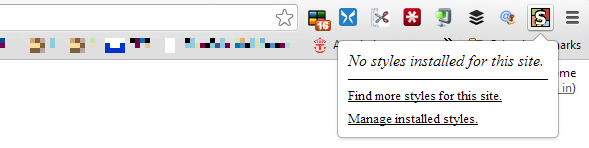
Install Stylish from the Chrome Web Store. Following a successful installation, the icon will appear in the top right of your browser window. Click the icon to launch the style selection menu. The add-on doesn't come with per-installed styles, so before you can change or manage styles, you have to install some.
Installing Themes & Skins With Stylish
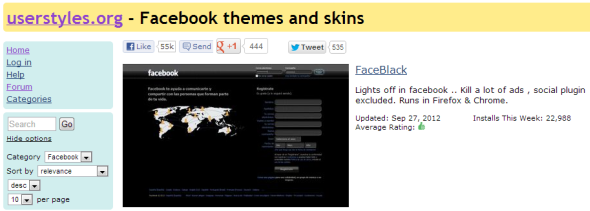
You can browse all themes and skins on userstyles.org. If you want to change a specific website, open that website and click the Find more styles for this site link in the Stylish menu. This will take you directly to all themes and skins available for the respective URL.
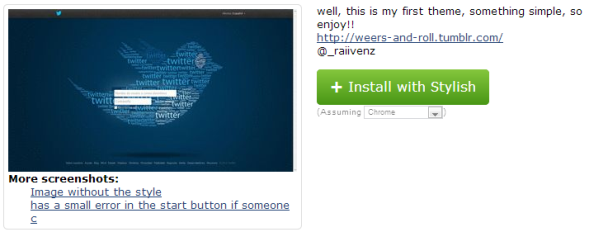
When you find a theme or skin you like, open its page and find the Install with Stylish button. Click the button to add the respective skin or theme to your list of styles in Stylish.
Managing Skins & Themes With Stylish
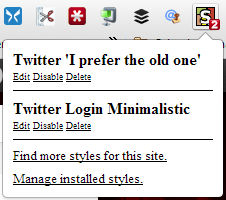
Stylish indicates the number of styles available for the website you are currently viewing. Via the Stylish menu, you can disable, enable, or delete installed styles.
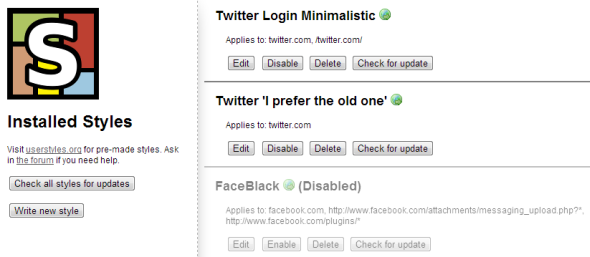
Click the Manage installed styles link at the bottom of the Stylish menu to view and manage all installed styles in a separate tab. In the tab you will also find buttons to Check all styles for updates and to Write new style.
If you are curious how you can create a custom style, read the following article to learn How To Fix Small Annoyances On The Web With Stylish.
Stylish is one of our Best Chrome Extensions in the category Browsing Aids. What is your favorite style and have you created any yourself? If you have, please share a link!
Further Reading
We have previously shown how you can change the design of different websites. Have a peek: