CSS is the single most important change webpages have seen in the last decade, and it paved the way for the separation of style and content. In the modern way, XHTML defines the semantic structure - the meaning and content of the webpage, while CSS concerns itself with the presentation. While most of us are comfortable writing a little HTML, we seem to think that CSS is some kind of black magic. I hope to change that with these 5 baby-steps to becoming a CSS sorcerer.
This article is aimed at users who have very little experience with CSS yet, though hopefully there is something here for everyone.
(1) Grammar
Like any language, CSS has a certain grammar to it, and it may seem a little "computer programmy" at first, but it's really just a list of things. All CSS is written like this:
SELECTOR { PROPERTY:VALUE; PROPERTY:VALUE; PROPERTY:VALUE;}
As you may already know, CSS works by applying a style to a selected element in the webpage. For instance, to style how all your links are shown, you would use "a" as the selector. The various properties and values you will learn with experience, but some are easy - things like COLOR, BORDER, FONT-SIZE, HEIGHT are all some possible properties, whose values might be red, 14pt, 150%, 1000px - it really is that easy. Let's see how we would go about styling all the links red:
a {color:red;}
You can also use the same block of CSS to do more than one type of element at the same time with commas:
a,h2,h3 {color:red;}
This makes not only all the links, but also all the h2 and h3 headings, in the same red color. Notice they might all be different sizes, as this particular code block ONLY changes the color.
(2) Class & ID selectors
Sometimes you don't want to style ALL the a elements in the same way though - and in those cases, you could use CLASS or ID. As a general rule, ID is used for one-off elements and is most commonly used to define large blocks of content or single special buttons and such.
For example, you might have a large DIV for the HEADER, CONTENT and FOOTER blocks of your page - so defining those as IDs would be a smart move. Classes on the other hand are used when style elements are likely to be repeated throughout the page. Perhaps you want a bunch of items to have rounded corners with a 2px solid red border - rather than writing out the same inline style a million times, you would define a class for it, and attach the class to those elements instead. So how do you define these IDs and classes?
<div id="sidebar"><h1>SIDEBAR</h1><div><img src=".." alt="" class="red-rounded" /></div></div>
To target these items in CSS you would use:
.red-rounded { // this is a class
border-radius:5px;
border: 2px solid red;
}
#sidebar { .. } // this is an ID
(3) Descendants
You don't need to attach classes and IDs to everything in your document though - you can also use what we call DESCENDANTS to select items. Look at this CSS statement and see if you can figure out what it does:
#sidebar h1 {font-size:20px;}
This will FIRST find the item with an ID of "sidebar" THEN it will narrow the selection down to all the <h1>s contained within that, and only apply the style to those.
So, if you can group of all your items together somehow, it's best to use descendant selectors as it's even less code than adding a bunch of class="" definitions to everything.
(4) Where To Put This CSS?
The best way to deal with CSS is to separate it entirely from your HTML. Make a file called whatever you like .css, and simply add this line to your HTML header:
You can also add blocks of CSS to the section in between tags, but I don't suggest this method as it results in messy and difficult to read HTML files.
The third place to add CSS is inline, but you should be wary of that too. Anything added inline like so:
<img style="height: 150px;" src=".." alt="" />
will automatically override anything defined in your separate style. So you may sit there trying to debug for ages why your thumbnails don't resize, and your CSS may be perfect - but if the IMG element includes inline styles already then those will take priority. How do you know if something else is affecting it though?
(5) Get FireBug, or Use Chrome
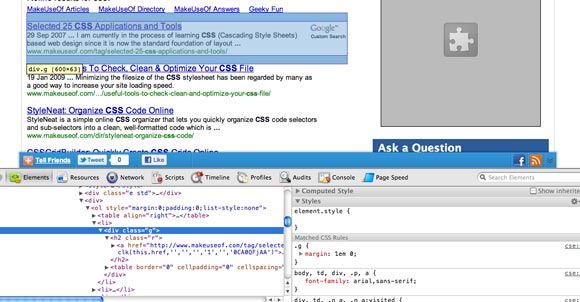
FireBug is an amazing development tool that's especially useful for figuring out how CSS works. Take a moment to download it and have a quick look at it. FireBug is available for Firefox as a plugin, or if you use Chrome then an identical set of features is already built-in. Once you've activated the plugin in Firefox or are using Chrome, simply right click anywhere on the page and select "Inspect Element".
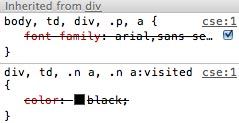
This will open a new pane in the bottom of your browser. On the left side is the XHTML view, nicely formatted and collapsible. If you hover over any element, it will highlight that element on the page and show you the CSS box model around it (we'll talk more about the box model in a future lesson). The key point here is that you can also select any element and see precisely which CSS is acting upon it on the right hand side, and it will break those down into which selectors have caused that. Anything added inline will be shown under the "element.style" heading. Try it now on this page. Notice that very often a lot of the CSS listed on the right is crossed out with a central line - this means that another selector working on that element has priority and is overriding the one crossed out.
That's it for today, but do feel free to leave comments if you think I've missed some fundamental key beginner points, or if you have any specific questions or problems with CSS then ask away in the tech support section of our site. Next time I'd like to develop your knowledge of CSS beyond basic color and size changes.