<firstimage="https://www.makeuseof.com/wp-content/uploads/2009/12/photoshoplogo.png" />
We have covered Photoshop Tips and Tricks You Should Know About, but in this Photoshop how-to we're going to delve into what is called layer styles and effects such as drop shadows, bevels, color overlays, and textures; used in nearly all graphic design. Many of the graphic ads posted on MUO, for example, make use of layer styles. This is an example.
If you are new to Photoshop, you can easily learn about how to add these special effects using any recent version of Photoshop CS or Photoshop Elements. In presenting this tutorial on layers in Photoshop, I assume you know about layers and how to work with text in Photoshop. We have nicely explained layers in dummy terms in The Idiot's Guide To Photoshop.
First let's learn a really easy use of layer styles, focusing on using what is called strokes. If for example, you want to quickly add a rectangular border to a photo, one way to do so is using the stroke style.
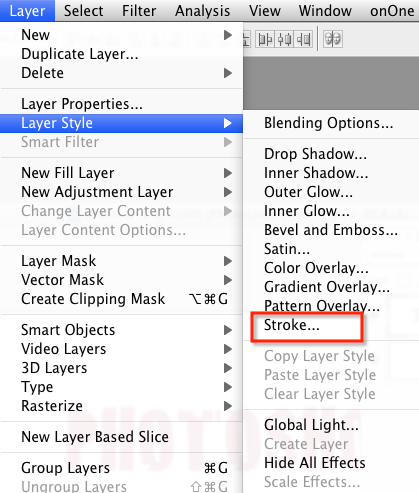
With an image opened in Photoshop, go to the Photoshop menu and select Layer>Layer Style, and in the pull-down menu select, Stroke.
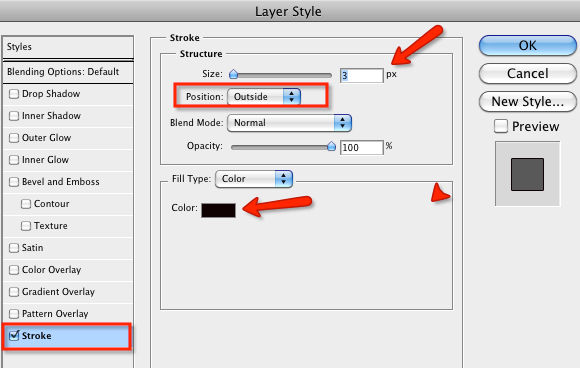
After the resulting dialogue box opens, you should instantly see a border/stroke added to your image. If the stroke doesn't appear, change the Position button from Outside to Inside.
As you can see, in this same dialogue box you can change the color and size of the stroke to fit your needs.
Layer Styles and Titles
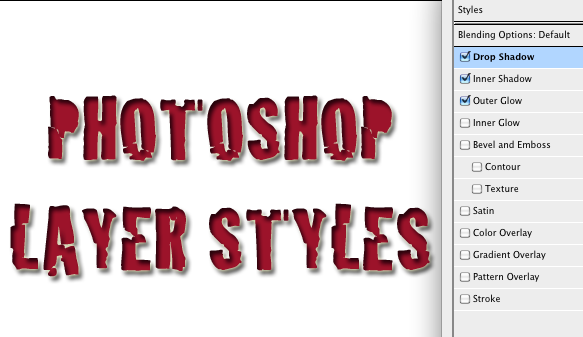
Layer style effects are also used a lot with text in graphic design. Let's see how to create effects like this one:
Open a blank document in Photoshop and type of out some text. It might be best to use a bold font for this particular exercise. In this example I use the font style, Cracked.
Select the layer of the text you typed and go to Layer>Layer Styles>Drop Shadow.
Similarly as in the last example, and dialogue box will appear. This is where you can play around with various styles, including bevels, shadows, glow effects. Simply click the check boxes to add effects.
When you select a particular style, you can, as shown in the above example, make all types of adjustments in terms of color, and the direction, opacity, size, and distance of shadows. Click Okay to apply the effect(s).
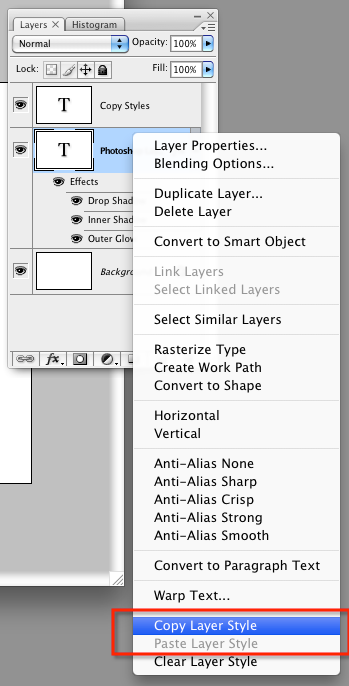
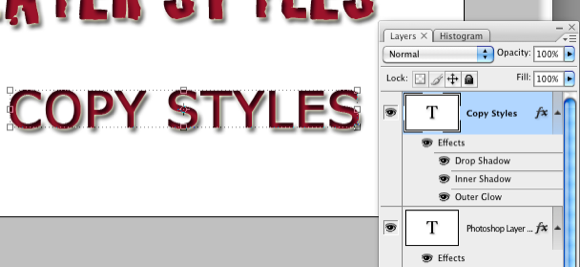
When you have the effect set the way you want, you can even copy and paste the style to another layer without having to re-open the Layer Style box.
First, select the layer of text with the layer style you just created. Right- or Control-click on that layer and select Copy Layer Style in the pull-down menu.
Next, right- or Control-click on the new layer of text and select Paste Style in the pull-down menu.
Using layer styles can be a lot of fun, and can easily embellish texts and other elements in design projects. For examples of practical use of layer styles and similar graphic design elements, check out How to Create a Logo Using Custom Shapes in Photoshop and How to Create a Simple Blog Logo in Photoshop.
Let us know how this tutorial works out for you.