Wouldn't it be cool if you could go to a brand new website that you've never visited before, and just click a button to get a brief tour of the site? You could see whether or not the site was worth your time, in far less time than it would take for you to browse through the site yourself. Well, now you can offer that service to your own website visitors. A very cool, free service called Amberjack lets you create a website tour that will highlight all of the best areas and features of your website. Within minutes, you can convince your newest visitors that your website is well worth becoming a regular visitor.
There were a couple of services like this mentioned at MUO before, such as Touration and Demofuse, but as far as I can tell none of them had the ease of use, and the ability to customize the tour to your liking so easily. The method that Amberjack uses to do this is impressive. Within just a few quick steps, the site generates javascript code that runs the Amberscript tour application - turning the browser window into a virtual tour of your website, exactly how you configured it. It's the coolest tool that I've seen for web designers in a very long time.
Setting Up Your Amberjack Tour
If you're nervous about installing anything on your own web server, don't worry about it. The tool runs on Amberjack's server. All you have to do is paste the code into your main page (such as your header.php file), and paste the button graphic into your page design. All visitors have to do is click the button to start the tour.
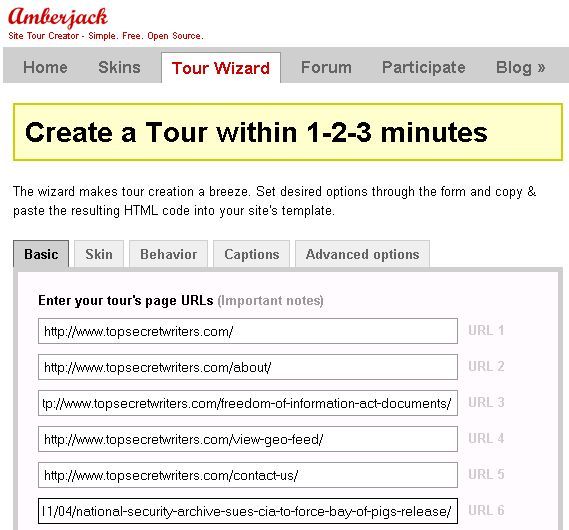
To design the tour, just visit Amberjack and click "Create Your Own Tour."
On the Basic tab, all you have to do is fill in the URLs for the webpages on your site that you want to highlight as part of the tour. Don't get too carried away. No one is going to want to sit through twenty pages of the same thing - just choose five or six of the cool areas and features of your site and past those URLs into the fields.
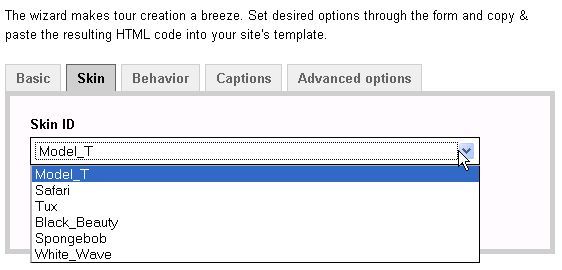
The Skin tab selects the theme of the tour. You can pretty much leave everything else on all of the other tabs as is, but if you want to customize the look and feel of the tour, Amberjack gives you the flexibility to do so.
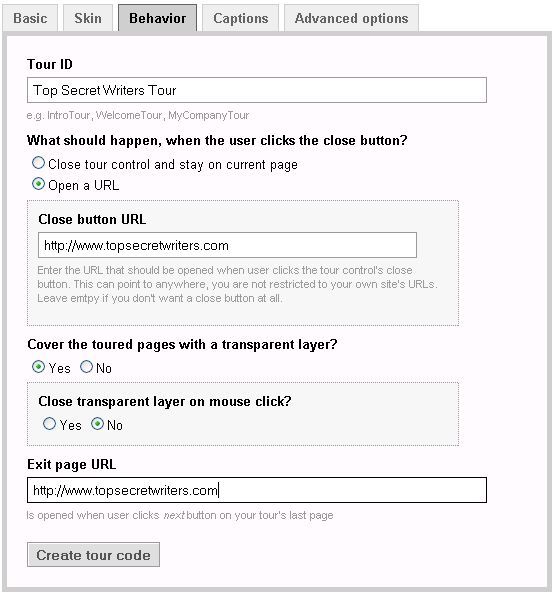
On the Behavior tab, you can select the name of the Tour - the default is "MyTour", and that ID will be used in the link that sends visitors into "tour mode" for your website. I also highly suggest changing the "Close Button" and "Exit Page" URLs to send visitors back to your main page. This gives the appearance to visitors as though the browser view simply changed from the "Tour" view to the regular view - seamlessly running the Amberjack tour without ever leaving your site.
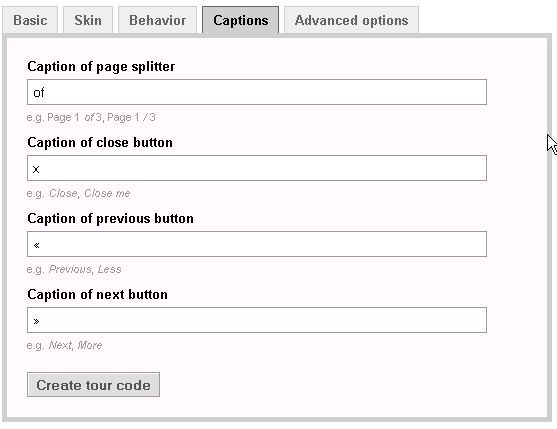
The Captions tab lets you further customize what the tour will look like. You can change what characters show up on the previous and next tabs, the close button, and the website page number description (this will all make sense once you see the tour!)
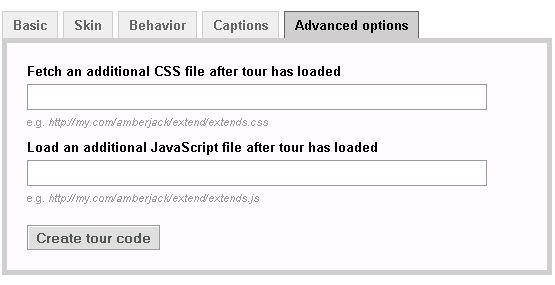
Finally, there are also some advanced options where you can have the tour fetch a CSS file or a JavaScript file at the end of the tour. This lets you further customize the behavior as visitors transition out of the tour back to your site. If you don't know what any of this means - just leave the fields blank!
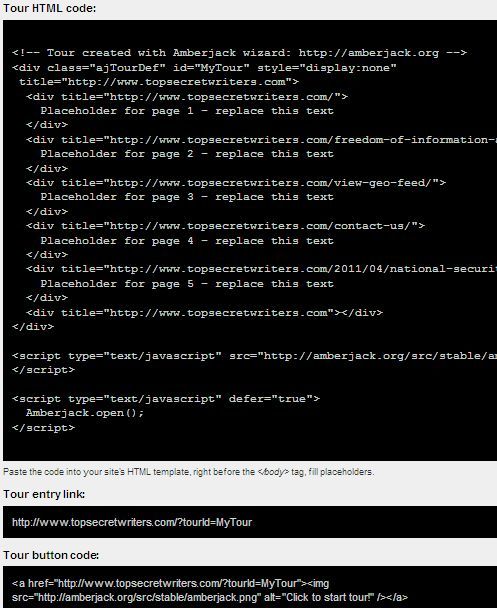
Finally, just click the "Create Your Code" button at the bottom of any one of the configuration windows, and the Amberjack system creates your tour and gives you the three pieces of code that you need to embed the system onto your site. You'll find the large snippet of code that goes in your website header under "Tour HTML code".
The "tour entry link" is the link that anyone can type into the browser to see your website tour - you don't necessarily need a button. However, you'll find the button code listed on this page as well. This is a good thing to place at the top of your main page - the first thing a new visitor will see.
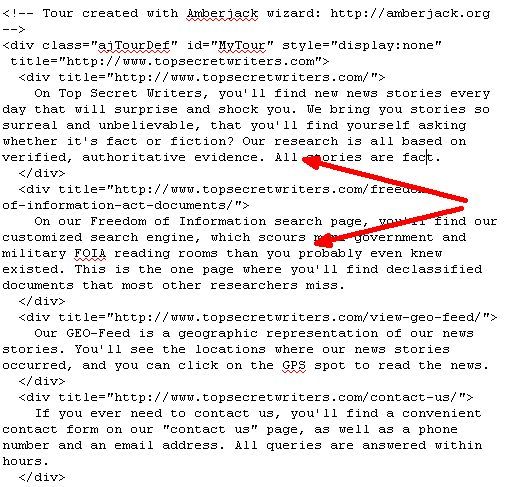
When you do paste the code into the script area of your header, don't forget to replace the "Placeholder" text with the text that you want to display when that particular page shows up in the tour.
Either embed the button on your site, or add a link - something like "take a tour of this site" - on your main page. You can even send the tour link to anyone you want via email, and they can visit your website tour directly. The link looks like it goes directly to your site - but it calls the Amberjack tour script.
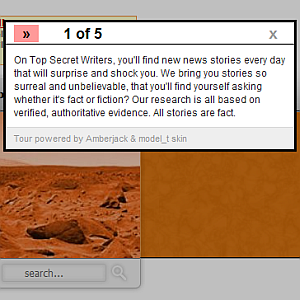
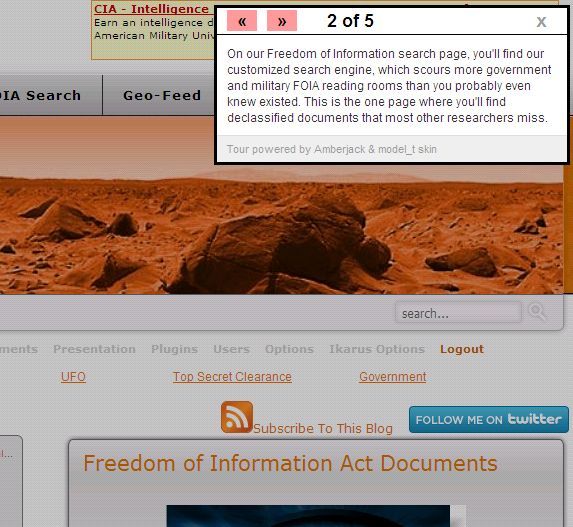
The tour window pops up an explanation box over the webpage and dims the page itself so that it is sort of a background window that visitors can view as they read your explanation about the page.
This is a cool website feature that some web designers would spend hours trying to code and implement on a webpage, and thanks to Amberjack, you can create a website tour and have it implemented on your site in literally a matter of minutes.
Give Amberjack a try with your site, and sell your website to your newest visitors, in your own words. Let us know what you thought of the system. Was it easy enough to customize? Is there anything you would add? Share your thoughts in the comments section below.