Maybe you've already tried out Twitbacks, or perhaps you just don't like limiting yourself to an app such as PrettyTweet. You're ready for the big dogs, and you want to design your own Twitter background in Photoshop.
Instead of calling your Hot Pocket loving neighbor Jim who says he "might teach you how to do it... for a price," you've come to us, and it's a good thing you did, because MakeUseOf always delivers with no compensation required.
Setting Up the Main Background
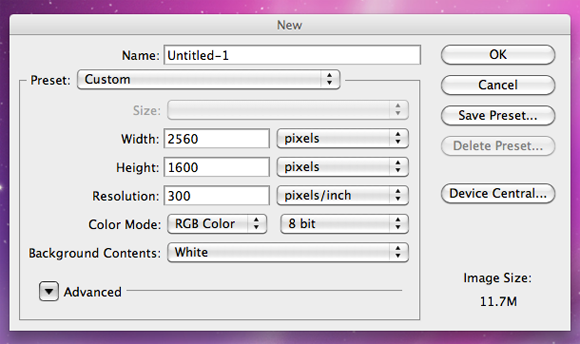
Proper pixel dimensions are key when it comes to creating Twitter backgrounds, so you will need to start off by creating a new Photoshop file that is just the right size. The dimensions that we are going to use for this project will have a width of 2560 pixels and a height of 1600 pixels.
The purpose for such a big size is that it provides just enough breathing room for large-screen monitors, so try to keep your design simple. Keep in mind that only part of it is going to show on most of your followers' screens, so don't fret too much over making a full-size, Louvre-worthy background image.
Because my Twitter account uses a black and white theme that matches my personal site, I will be keeping it simple with a plain background. However, if you want to get crazy, I would suggest going old school with a nice radial gradient, or perhaps you could use a hand-drawn picture or photograph.
Preparing the Side Graphic
Twitter doesn't provide the option of adding a header or banner image to your account, so the next best thing is to have a customized graphic or logo on the side of your stream using the main background itself. In essence, the side graphic is a virtual billboard, for it allows you to add web URLs, Facebook information, and anything else that you want to include that is relevant to your account. Unfortunately, nothing on it is clickable, so just consider it to be eye-candy.
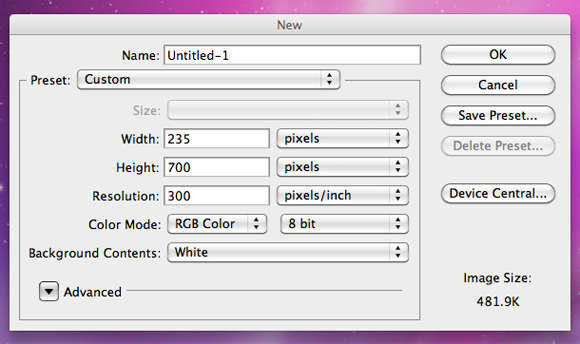
For example, MakeUseOf's graphic takes up the entire side of the page with a nice artistic depiction of the site. To make something like this, you should open a totally new Photoshop file with dimensions that have a width of 235 pixels and a height of 700 pixels.
The sizing of this image is actually pretty variable, but the general idea is to make it as visible as you can without it running into your stream. You have a surprisingly large field to work within, so don't worry about not having enough room. Based on the upcoming step, I would advise using a totally transparent background layer or one that matches the color of your earlier Photoshop project.
Putting it All Together
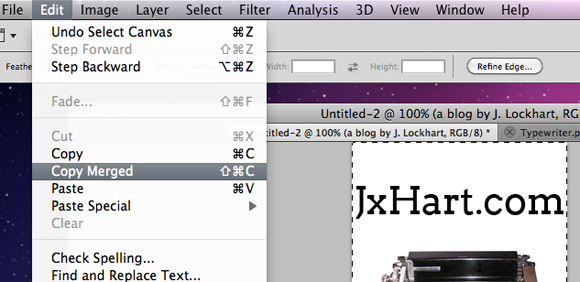
So now that you've finished both your main background and your side graphic, it's time to put them both together. First, go to the project window of your side graphic, select all, and then click "copy merged." After this, go back to your main background, and paste your side graphic right on top of it, lining it up against the top left corner of the window. Be warned that if you don't line it up properly, it could be covered by a portion of your stream or run off the page.
Despite how small the side graphic may appear to be right now, it's going to take up quite a bit of real estate when viewed in a browser. This is exactly why you should keep the artistic focus on your side graphic, for your followers will likely be paying the most attention to it. After you are finished, I would suggest that you finish things off by saving the background as a PNG file.
As you can tell with my own Twitter account, the side graphic is just to the left of my stream and totally out of the way. You may notice, however, that if the browser window is open in a small size, the side graphic will be mostly covered by your stream. This is normal, so don't worry about it.
Since the side graphic is part of the background, it is cropped when you resize the window even though the stream content still stays in view. The issue may primarily be noticed by Mac users seeing that Snow Leopard does not allow full-screen viewing unless the window is manually resized.
Conclusion
So now that you are a Twitter background-making fool, you can play around with these guidelines to make something sexier than my own Plain Jane design. All in all, it's a really nice graphics skill to know, especially if you are in the business of marketing and graphic design. As an endnote, you could probably adapt these same guidelines to something like Pixelmator or the GIMP.
We'd love to see your own creations, so follow MakeUseOf on Twitter and give us a shout-out that will direct us to your own Photoshop Frankensteins. Also, since the process is all about customization, do you make your Twitter backgrounds any differently? In what ways did this method help you?
Image Credit: mzacha