When you use Microsoft Word every day, it makes sense to know its powers. When you don't have a dedicated diagramming tool, Word can be one of the easiest ways to make a flowchart.
This article will go through the different elements needed to turn Microsoft Word into a flowchart creator.
How to Make a Flowchart in Microsoft Word
All the tools needed to make flowcharts in Microsoft Word lie within the Drawing Tools. You will find the drawing tools in all the recent versions of Office. Start with these three preliminary steps:
Maximize your page area. Collapse the Ribbon by clicking the little upward arrow (or click Ctrl + F1) on the extreme right, so only the tab names show.
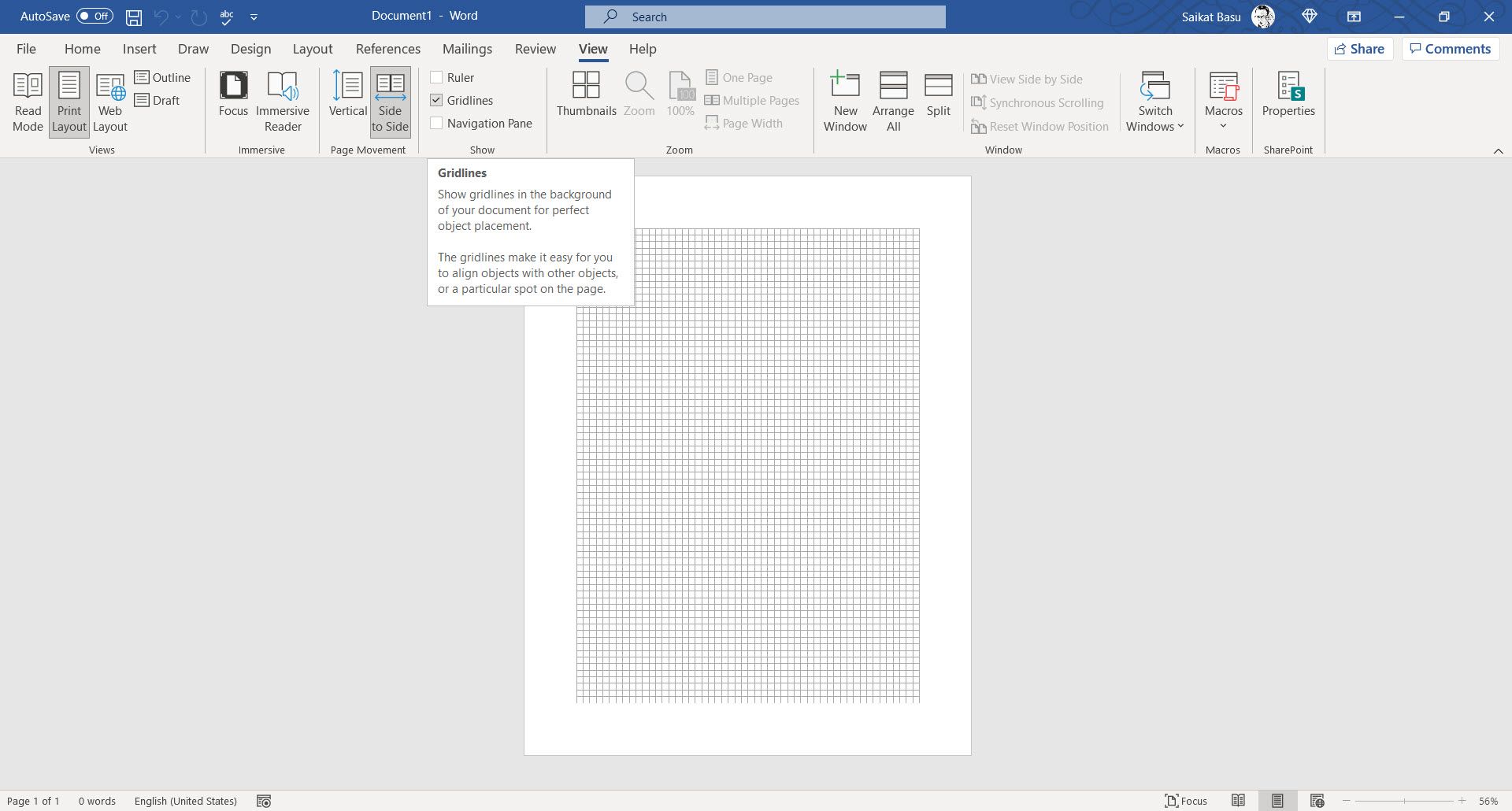
Display the Grid. Click the View tab and click the Gridlines checkbox. The grid helps you align and size the flowchart symbols precisely as you can snap them to the gridlines.
You can also customize the gridlines: Layout > Arrange > Align > Grid Settings.
Use the Drawing Canvas. Inserting any shape or "drawing" in a Word document automatically creates a drawing canvas. You will have to resize the canvas to frame your entire flowchart.
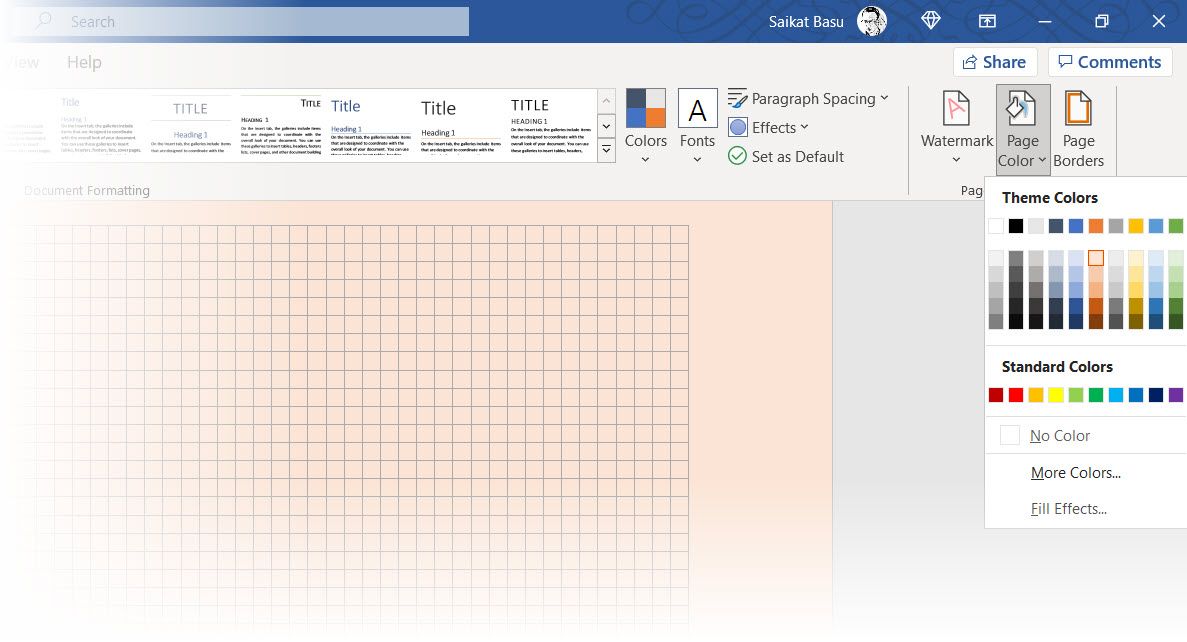
Microsoft support says it is advantageous when using different shapes (as in a flowchart). Also, you can customize the drawing canvas with a Page Background color to create attractive backdrops for your flowchart.
Go to Ribbon > Design > Page Background and choose a color.
Now, start the meticulous job of inserting your shapes and connecting them all. It always helps to map it out on paper first and then use Microsoft Word to give it the finished look. A rough sketch helps you understand the page layout better. The process is simple but putting some planning into using this "planning tool" is a timesaver.
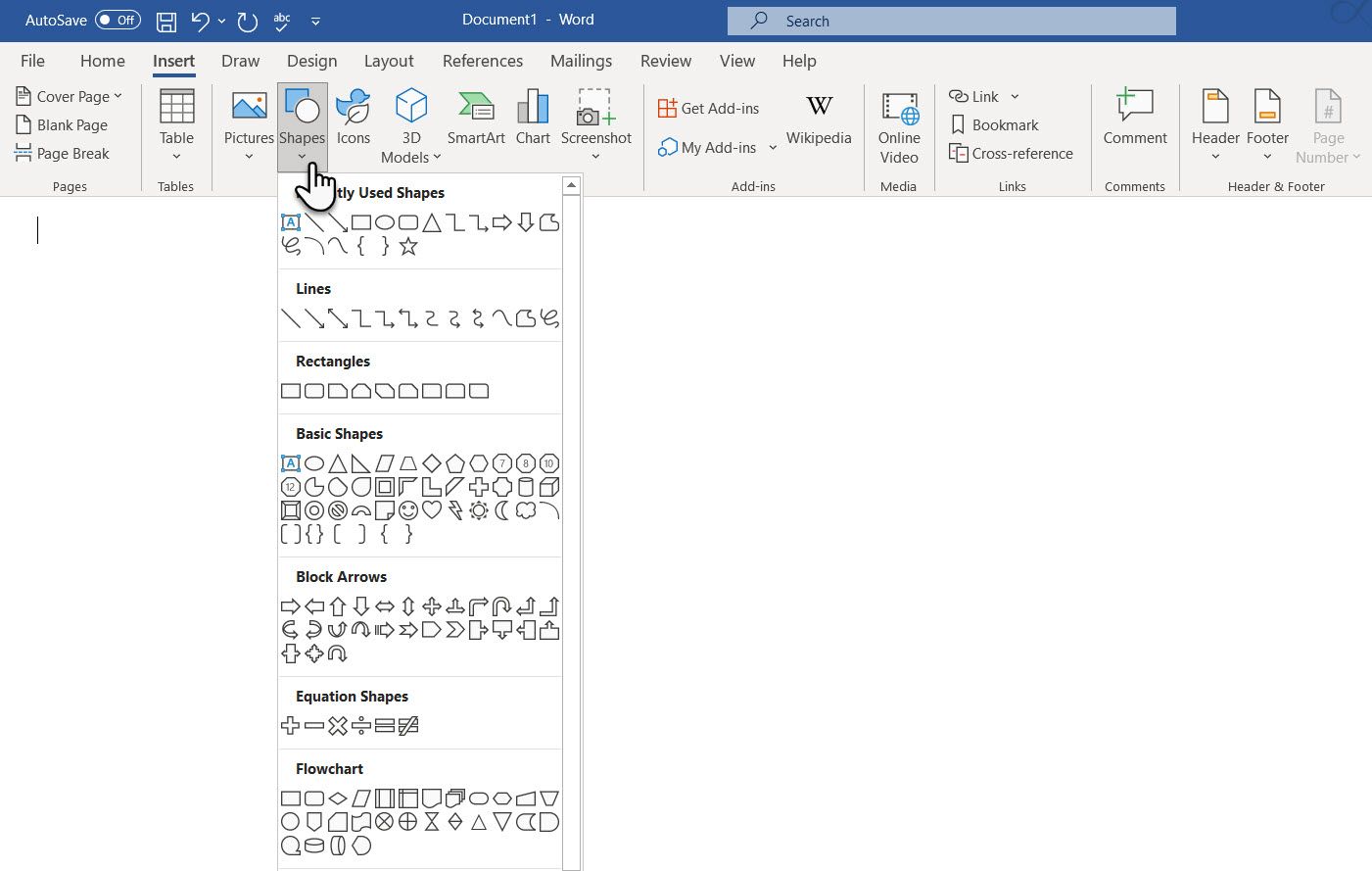
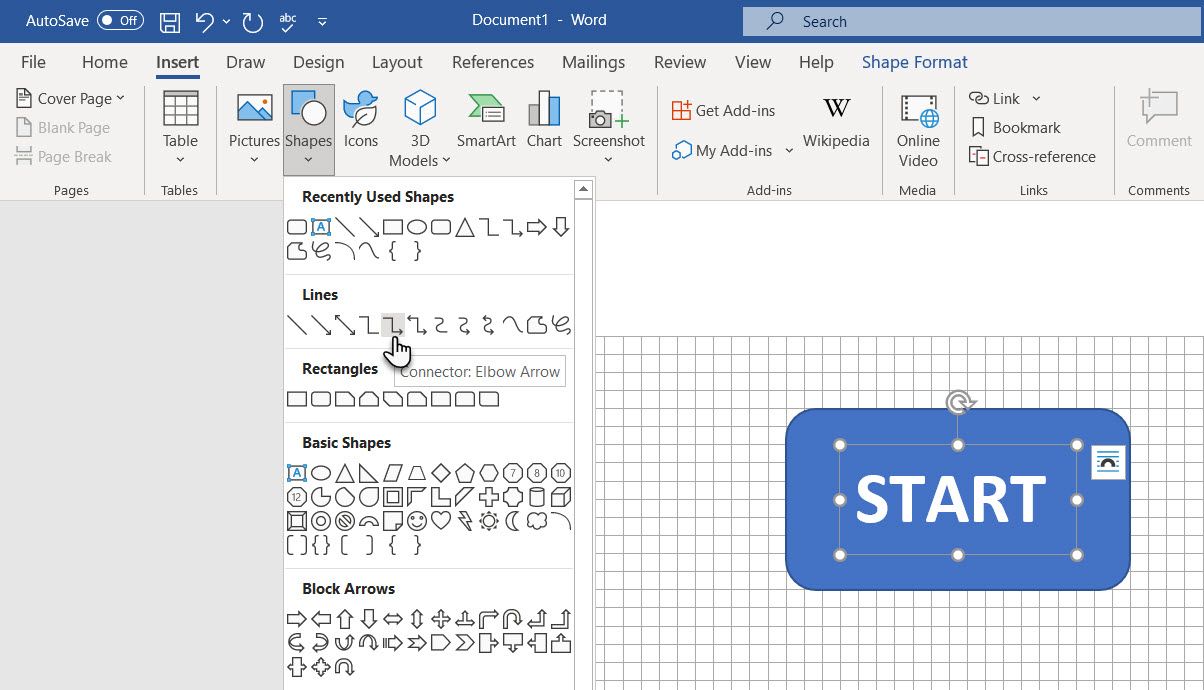
Find all symbols by going to Insert > Shapes. Click the dropdown for Shapes.
- The symbols are neatly organized under the Flowchart group.
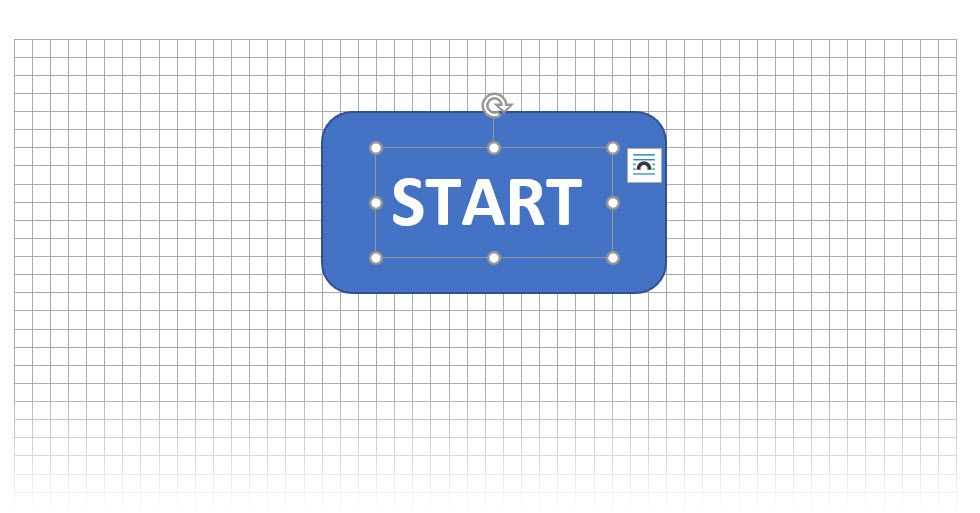
- Select the shape. For instance, any shape that looks like an oval can represent "Start."
-
Click in the canvas area, keep the left button pressed while dragging the mouse to add the shape. You can also double-click on any shape to automatically add it to the Canvas. Move and resize it.
- Add text by clicking the shape and typing in the label with a text box.
- Connect two symbol shapes with the help of arrows or connectors. Unlike simple arrows, connectors stay connected to the shapes. The two basic types of connectors available under the Shapes dropdown are elbow and curved.
Note: Connectors work as intended only between shapes placed on the drawing canvas.
For instance, you can manually move the connectors to any connection points (represented by tiny blue dots on the shapes). The points anchor the connectors in place, and you can move the shapes without dislodging the connectors. This gives you a lot of flexibility when modifying your flowchart by moving things around.
- Add a Yes or No to the connectors branching out of Decisions shapes by inserting Text Boxes alongside the connector arrows. You can also use the rotation handle to rotate the text box.
Tips to Align Shapes
There are several ways to do it.
- The recommended way is to do it right the first time. Use the gridlines and draw them with uniform widths when you are placing them on the canvas.
- Click on individual shapes and drag them to the new locations. If you have many shapes, this can be time consuming. The gridlines help you snap them in place.
- Select all the shapes you want to align. On the Format tab, click the Align dropdown menu. Select Align Selected Objects and use the alignment tool to align the shapes automatically.
Tips to Align a Flowchart
After the flowchart has been laid out, you can neatly align the diagram according to the page.
- Group all the shapes and connectors. Select all the shapes and connectors. On the Format tab, click the Group dropdown and select Group.
- From the Align dropdown, check if the Align to Margin item is selected. Then, click Align Center and/or Align Middle.
- Optionally, resize the canvas by dragging the corner or edges.
Create a "Stunning" Flowchart in Word
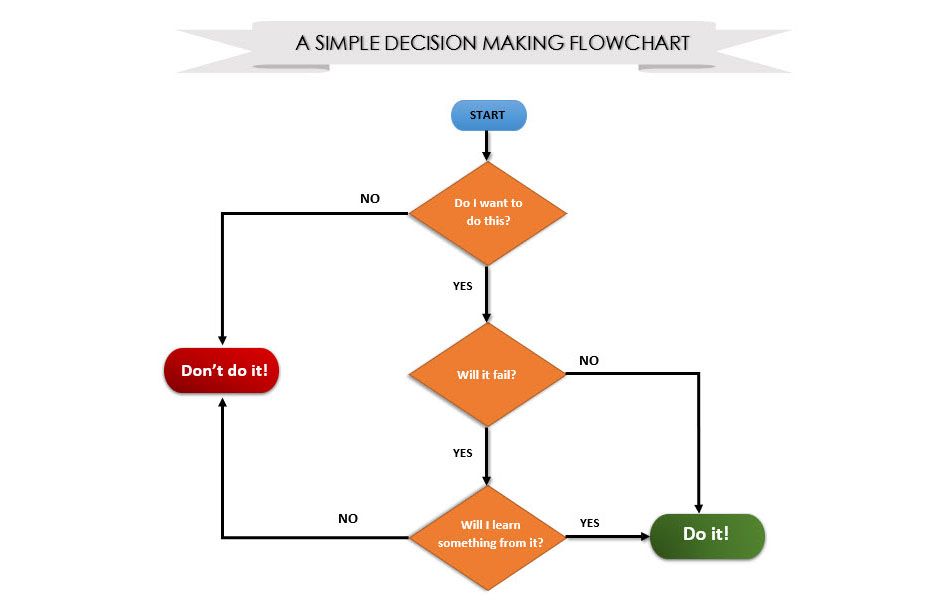
This colorful image is a more formatted flowchart. Formatting a flowchart in Word should be the final stage after inserting, connecting, and labeling all the boxes. It is better to do it in bulk rather than putting the flourishes on individual boxes as you go along. So, select multiple shapes and format them together.
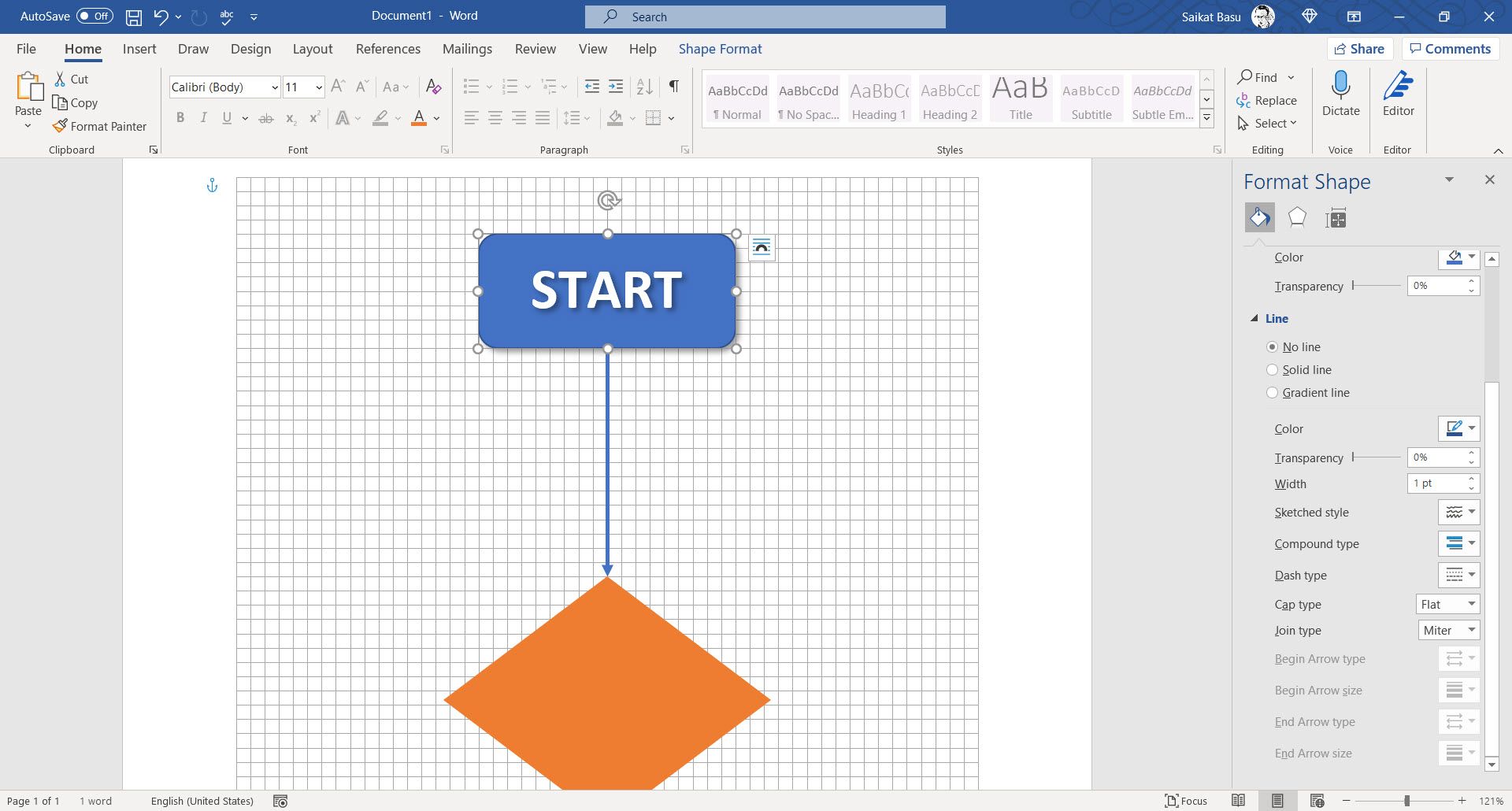
I will leave it to your creativity, and point you to the basic tools you can access from the Format tab on the Ribbon or the more detailed options available on the side panel.
Open the side panel by right-clicking on a shape and selecting Format Shape.
You have many options available to design the shapes and the connectors:
- Shape Styles: A quick way to add color or gradient fills to the shapes.
- Shape Fills: Use your choice of solid colors or gradients. Don't use too many color schemes.
- Shape Outlines: Set the visual properties of the bounding lines. Also, use it to make the connector arrows thicker or thinner.
- Effects: Add depth to the shapes with three dimensions, shadows, etc.
As you can see, there are many options to add finishing touches to the bare-bones flowchart. You could also start with a flowchart template and customize it to your needs.
Use a Flowchart to Improve Your Decision Making
The beauty of flowcharts lies in their simplicity. You can use basic symbols to make an algorithm flowchart for any problem.
A flowchart helps you take a birds-eye view and understand the whole process. Just the process of drawing the flowchart can clear your own logic and give better insights.
To sum up:
- Examine any process.
- Communicate steps to other people involved in a process.
- Organize a process by removing redundant steps.
- Identify and troubleshoot potential problems.
- Improve a process.
Make Your First Flowchart in Word
From the humble pen and paper to specialized applications like SmartDraw and Microsoft's own Visio, there are many ways you can create flowcharts. But if you have Word installed, then turn it into a flowchart maker with these tips.