While the GIMP may be a great tool for image manipulation, it's not the most ideal one when it comes to scalable graphics. If you're looking for an open source tool to do the job, then the best choice is Inkscape. While it may not be quite as advanced as a pricey professional vector drawing tool such as Adobe Illustrator, it can certainly handle most things you throw at it. Let's take a look at what Inkscape is capable of, and whether it can fit your needs.
File Types
Inkscape supports all of the common file types associated with scalable graphics editing. The list includes:
- .svg
- .png
- .odg
- .xcf
- .xaml
- .ai (opening only, not saving)
- and plenty of others!
As you can see, Inkscape is even capable of opening files created by Adobe Illustrator. Sadly, for now it cannot save in the same file format, so you won't be able to work with Adobe Illustrator users seamlessly. However, there are plenty of other file formats you can use that work just fine.
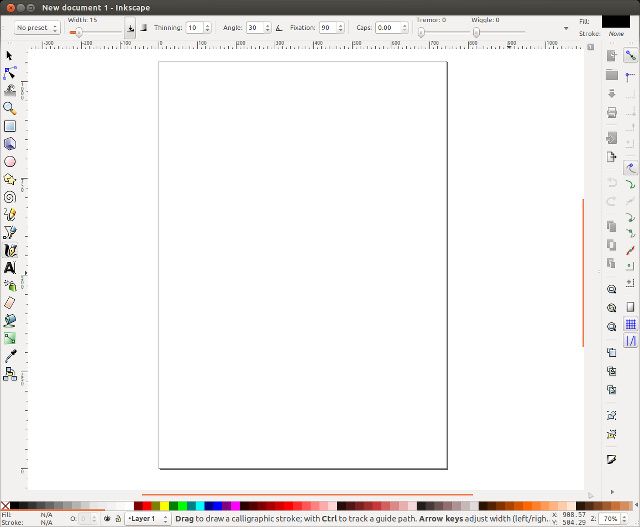
Layout
Inkscape is nicely designed so that you know exactly where to find whatever you need. All of your tools are located along the left edge of the window; buttons for opening/saving documents, copying and pasting selections, grouping items, and different views are along the right edge of the window; tool specific settings and parameters can be found along the top edge of the window; and colors can be found along the bottom edge of the window. Besides all of these buttons, there are various functions available in the menus.
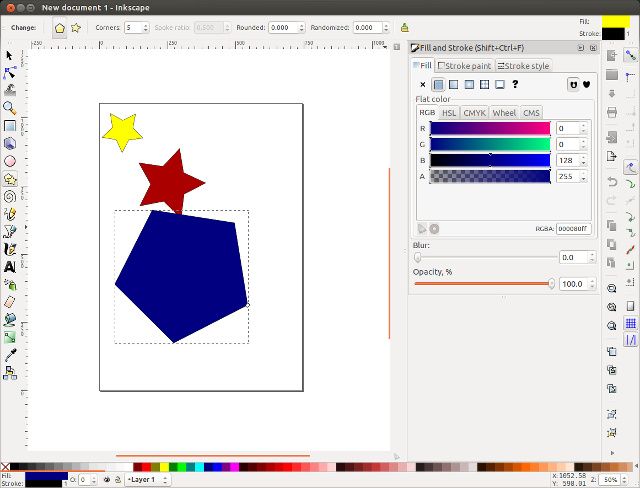
Tools
Inkscape comes with plenty of tools for creating and editing various objects in a scalable graphics document. These include:
- Edit paths by nodes
- Tweak objects by sculpting or painting
- Zoom in or out
- Create rectangles and squares
- Create 3D boxes
- Create circles, ellipses, and arcs
- Create stars and polygons
- Create spirals
- Draw freehand lines
- Draw Bezier curves and straight lines
- Draw calligraphic or brush strokes
- Create and edit text objects
- Spray objects by sculpting or painting
- Erase existing paths
- Fill bounded areas
- Create and edit gradients
- Pick colors from image
- Create diagram connectors
All of these tools have their own keyboard shortcuts so they're easy to switch between. Each tool also offers a high amount of control thanks to the many parameters you can configure along the top edge of the window. While each tool has its own set of parameters, they tend to be placed in the same locations along the top edge, so once you get a feel for a few tools, it should be easy to find and control the remaining tools' parameters.
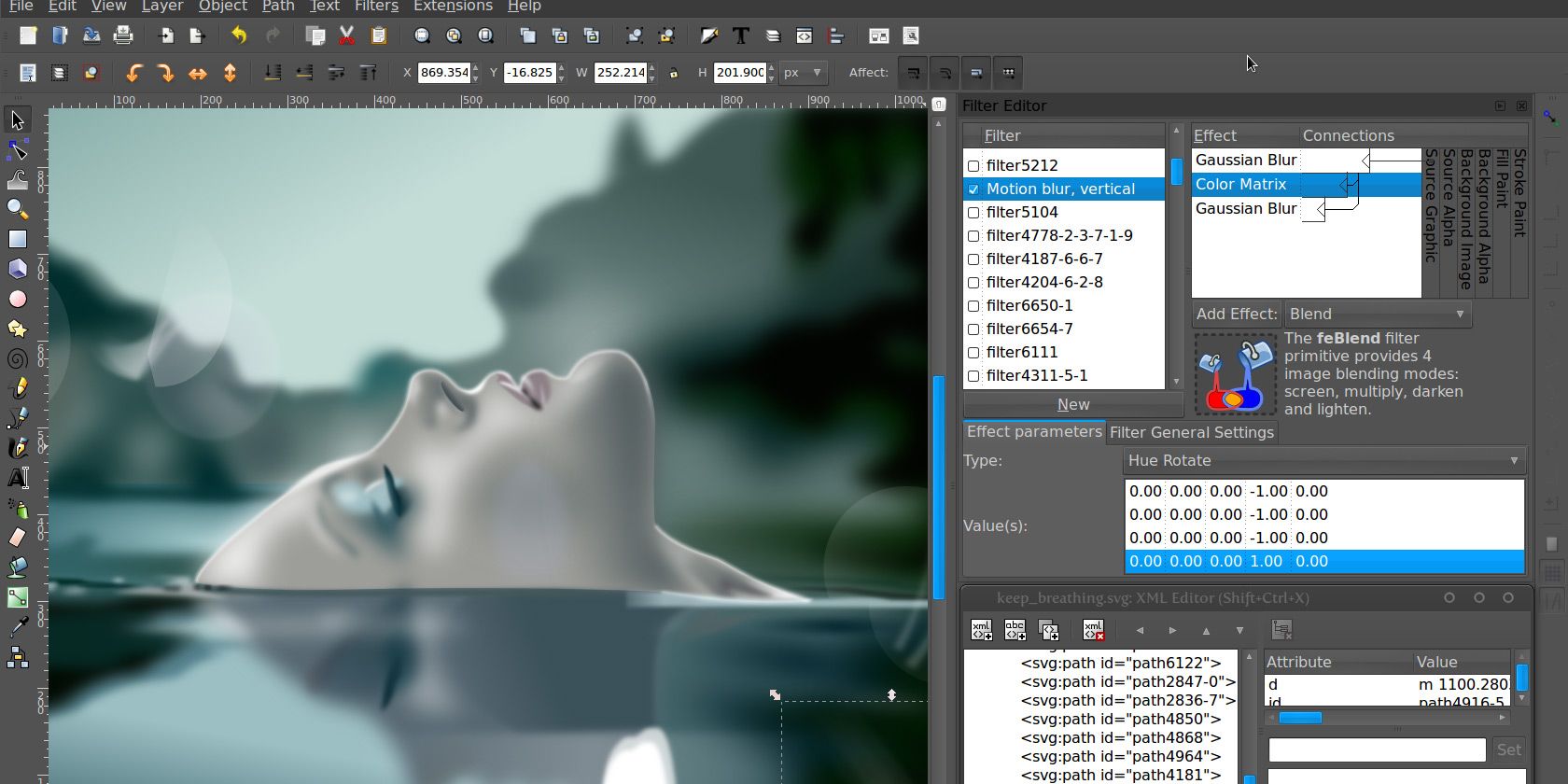
Menus and Filters
Like I mentioned earlier, the menus are full of other functions which you can use besides just the buttons found in the window itself. Just to name a few, there are menu options for:
- Viewing swatches
- Controlling layers, including sending them forward or back
- Object functions such as rotation, clips, and masks
- Path functions such as union, intersection, difference, and exclusion
- Filters galore!
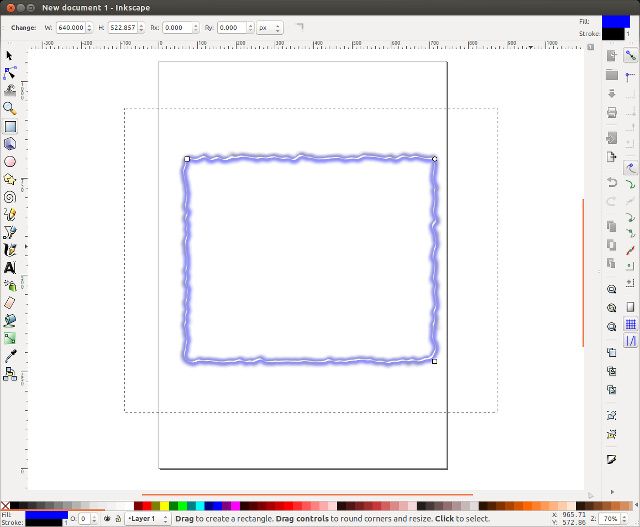
Similarly to GIMP, you can apply all sorts of filters to an object. Unlike GIMP, most if not all of these filters don't accept any parameters before performing the desired effect. Instead, you just choose what you want and it does it for you. There are so many filters available, so it's worth taking a look at them all to see which one does what you want. Knowing which effects to combine is a bit tricky, but you can get some cool results from doing so. For example, in the above screenshot I created a simple rectangle and then used these two filters:
- Distort --> Torn Edges
- Ridges --> Dragee
Extensions
Finally, Inkscape supports script extensions and already comes with a number of them preinstalled. I'm glad that Inkscape is capable of extensions because it makes Inkscape far more capable than it already is. You can best find more extensions here, and this is how you can install Inkscape extensions.
Installation
Inkscape is available for Windows, Linux, and Mac OS X via the X11 framework. Just download Inkscape here [Broken URL Removed] (or in Linux's case from your respective package manager) and you'll be good to go after a quick installation.
Conclusion
Overall, Inkscape is a great open source scalable graphics editor that can handle anything you want it to do. It could even be a potential replacement for Adobe Illustrator if you're looking to keep some money in your wallet, although it will require a different workflow to achieve the same tasks. If you don't believe that Inkscape can work for you, just check out the work done by Máirín Duffy of the Fedora Project (our Schrödinger's Cat review here) -- she uses Inkscape and produces fantastic work!
Don't forget to check out our Best Linux Software page!
What do you prefer, saving money by using capable tools or spending it on the professional products? Let us know in the comments!