We've already looked at how you can create cool logos on Microsoft Word and Photoshop – but there are even simpler ways to make yourself a new text-based logo or badge.
The internet is packed with web apps that'll let you enter your desired text and customize your display preferences before spitting out a design for use in either a personal and commercial setting. It's a great way to give your social media profiles a quick facelift or create a header for party invitations.
Here are five apps that'll let you create a cool text-based design in mere seconds.
1. CoolText
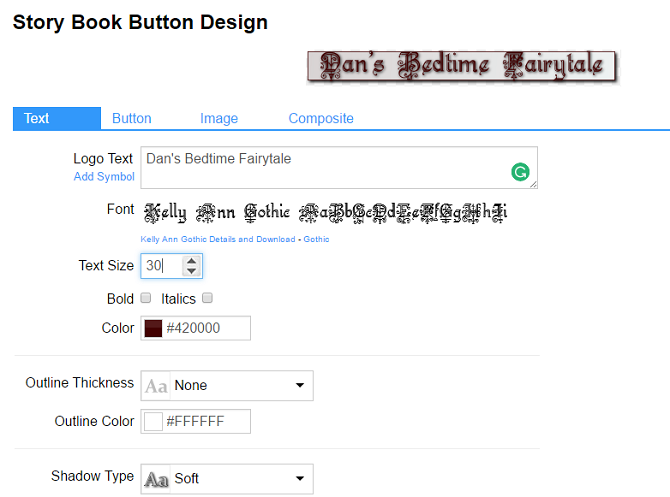
The text designs in CoolText clearly take their inspiration from Microsoft Word's WordArt. Sure, they're not going to win any design awards, but they're a fun way to add life to a document.
Using the web app is straightforward. First, you need to choose the text design and font you want to use. There are more than 100 designs and 2,000 fonts. Next, enter the text you want to display and select your font size. Depending on the design you picked, there may be other options for you to customize. When you're finished, hit Create.
The site will keep your design for an hour. You can either download it or save the HTML code.
The tool is especially useful if you don't use Microsoft Word and instead rely on Google Docs or an open-source office productivity suite.
2. WordSwag
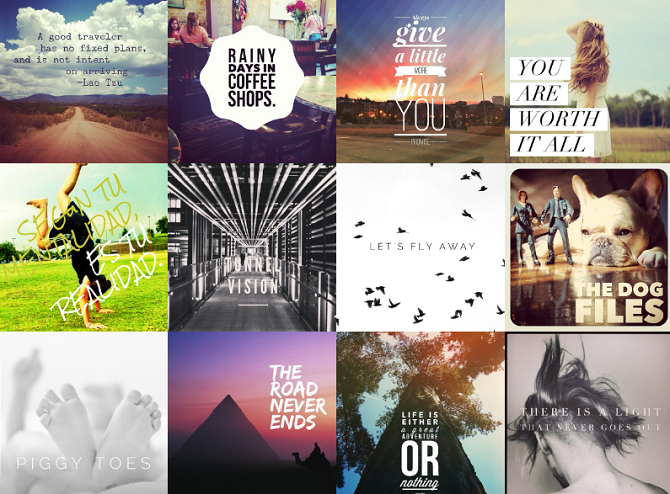
We've all seen these types of images online. There's an artistic photograph in the background and a meaningful quote super-imposed over the top. Typically they carry an inspirational and uplifting message; you'll frequently come across them in coffee shops, trendy cafes, and other hipster hangouts.
Not sure what I mean? Check out these samples from WordSwag's website:
The app is packed with features:
- A built-in engine to let you create complex fonts and text layouts in minutes
- A list of meaningful quotes in case you're stuck for inspiration
- Multiple Instagram-esque effects for your background images
- 590,000 free backgrounds from Pixabay
- Automatic image cropping for Facebook and other social networks
https://www.anrdoezrs.net/links/7251228/type/dlg/sid/UUmuoUeUpU46487/https://vimeo.com/66575707
WordSwag is only available on mobile. It costs $4.99 on both Android and iOS.
3. Flaming Text
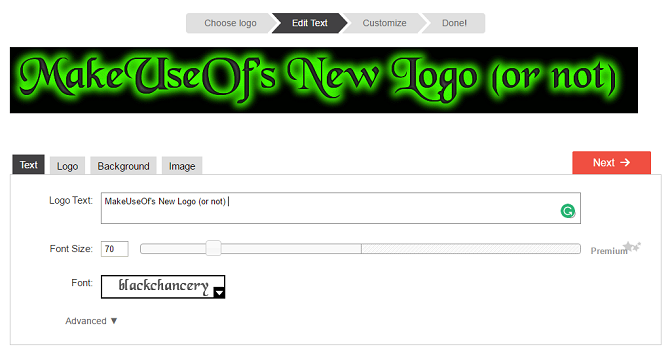
Flaming Text specializes in animated text. Whether you want to give your logo an "alien glow" (like my example below), set fire to your letters, or get a virtual pen to write your logo in cursive writing, this web app has you covered.
When you've finished creating your masterpiece, you can download your final animation in GIF format, grab the HTML code, or share it directly to Facebook. The app says your logo will have a watermark unless you make a payment, but on all the logos I tested, this was not the case.
If you need to make lots of similar designs on a regular basis, there is a desktop app you can download for making text-based logos offline. It'll set you back $19.95.
4. Picture to People [No Longer Available]
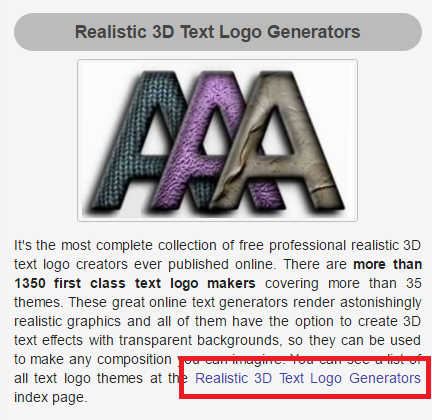
While CoolText is for WordArt and Flaming Text is for animated text, Picture to People is predominantly for 3D text.
The website isn't the easiest to navigate – I suspect it's very old. But don't let that put you off; the breadth of the designs, fonts, and text effects is impressive.
To create a design, click on the link in the paragraph below the genre of design you want.
Then choose your specific design from the column on the right-hand side of your screen.
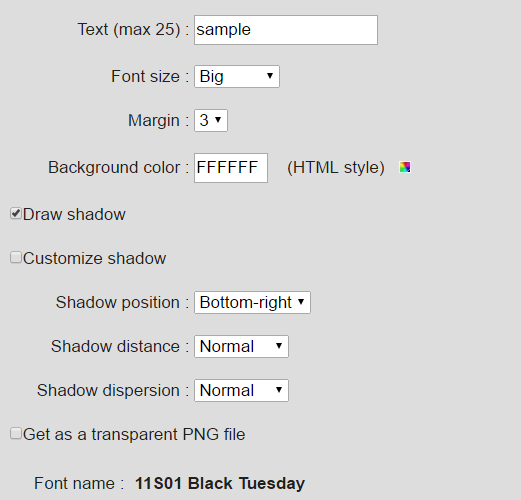
As with the other tools in this article, you then need to customize the details of your new text-based logo. Scroll down until you find the exact effect you want and click Use this [Effect Name] right now.
Fill in the necessary fields until your happen with your creation. When you're ready, click View Effect Result.
The website also has generators for specialized photo effects, photo frames, social media images, and image-based logos.
5. TextCraft
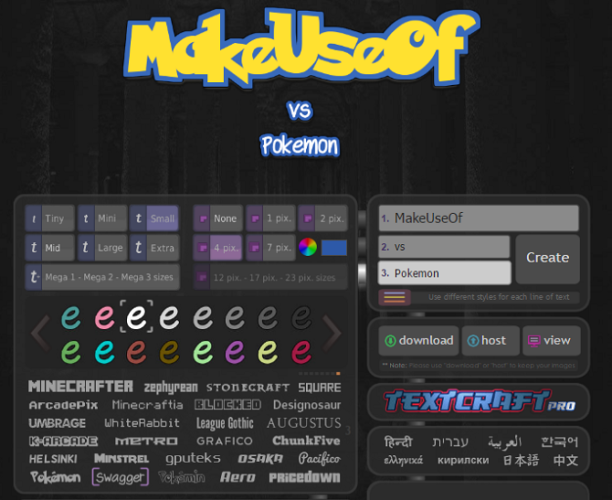
Have you ever wanted to create a logo in the mold of your favorite video game or geek TV show/movie? TextCraft is the tool you've been waiting for.
Some of the all-time classic geeky games are covered, including Pokémon, Minecraft, Grand Theft Auto, and Super Mario. The designs have all been submitted by users; there are more than 200 to choose from.
If none of the predefined styles meet your requirements, you are free to experiment with your own creations. There are lots of famous "geek" fonts, you can use 8-bit style text, make colors display in 24-bit, and add lots of other customizations. With a bit of playing around, you are certain to be able to create your dream geek logo.
Which Tools Do You Use?
I've tried to introduce you to a broad range of tools that will cover you for a wide variety of different designs and situations. Whether you want geeky designs or imposing 3D lettering, there is something in this list for everyone.
But that doesn't mean the list is exhaustive. A quick search on Google will reveal hundreds of similar tools. Some are terrible, but some are excellent. If you want more options for creating social media graphics beyond text, check out how to create social media graphics using Adobe Spark Post.
I'd love to learn more about the excellent ones. Where do you turn to when you want to create a quick and easy text-based logo? Have you tried any of the web apps I featured? Which tools should I have included?
As always, you can leave your tips, recommendations, and suggestions in the comments box down below.
Image Credit: ESB Professional via Shutterstock.com