So you have just started your own website or blog and you are looking to make a logo or a header for yourself. Do you want to use cool bubble letters or another text style? You can either go to Photoshop, its open source equivalent, Gimp or an online generator to spit out your letters easily.
Then once you have the logo, you can use it in your header simply by dragging and dropping it into your header.
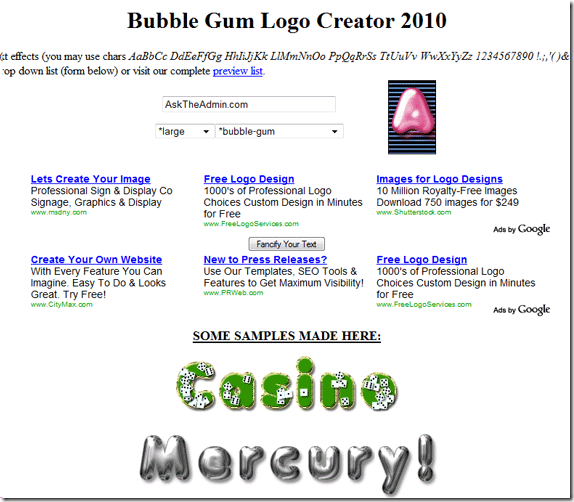
I went looking for logo creators that had a "Bubble Gum" selection and found a few sites. The one that I liked the best is called Text2Logo. They have a lot of other fonts as well and it is super simple to use. That makes it great for noobs and experts alike. Let's take a look at the site:
You simply specify your website's name or what you want to write out in cool bubble letters in the top field. Then you choose a font size and if you decide you don't want bubble letters and want another font you can drop down the last field to select your font.
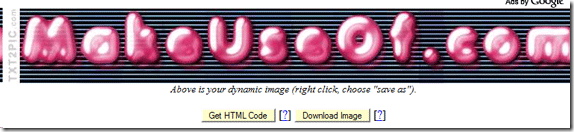
Let's see what MakeUseOf.com looks like as bubble letters. I typed it in the field at the top and then clicked Fancify your text below it.
The resolution and quality you get for free looks like the image above. They try to get a dollar out of you for a higher quality or non-watermarked image but you can always crop the image in Photoshop or Gimp.
Let me show you a few more styles before we move on to how to do this in Photoshop with fonts. This one is Zebra stripes :
and this one is Tempered Steel
Pretty cool and very easy!
So now to really customize your bubbled out logo you should go looking for free Bubble fonts. I found this one:
This one is downloaded from Bubbleletters and the download, if you cannot find it, is here [Broken Link Removed].
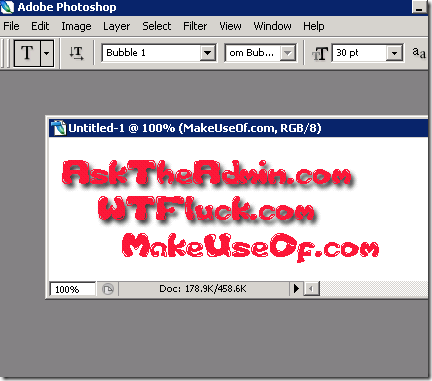
After downloading the true type font, copy it to your fonts folder and open up your graphics application. Below you will see me using Photoshop CS 2. I selected the font Bubble1, typed some of my favorite URL's, added a drop shadow and then got the following:
You can then drag your text onto your banner or other object and have cool bubble letters for your logo. You can experiment with different font sizes and even different bubble fonts if you look around. You can add bevels and other effects as well. You can check out my previous MakeUseOf Photoshop eBook as well for some more insights into creating great Photoshop images for beginners.
We would love to see what you are able to create and how creative you are. You can also send us links to bubble fonts or other logo creators online - maybe one that doesn't watermark your images! We would love to hear from you and the comments is the place for that!