<firstimage="https://www.makeuseof.com/wp-content/uploads/2010/04/00-Shake-hands.jpg" />
I'm sure everybody is familiar with the terms "Love at first sight" and "First impression will last forever". Those statements tell you the importance of first impression. There's even a statement saying "You only have three seconds to make your first impression".
In the terms of web presence, the first thing that people will see on your website is the header. So if you want your web page to give a good impression, you should create a nice header image. It is like a handshake and will tell the visitor about your personal quality.
There are many ways to create a header image. But for those who have an allergy towards graphic editors, you can use just about any application with the ability to insert images and edit text to create one.
Beyond The Power Of Points
Let's try using PowerPoint for our project today. The reason for choosing this app is because I'm sure most of office computers have this application installed, and as one of our readers pointed out in the comment section from the article "Create Cool Desktop Wallpapers Quickly using Microsoft Word" - it has the ability to save the document as an image.
Before starting to create a header image, we have to be ready with the concept first. Because we want to create something that is simple and cool (and quick), the concept should not be too complicated either -- the header should contain an image as a background, adorned with a short title and sub-title. That should be easy enough, right?
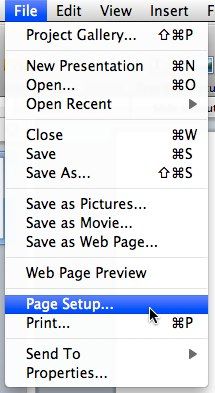
So the first thing to do is to launch PowerPoint. I'm using the Mac version of the app, but the other version should not be too far off.
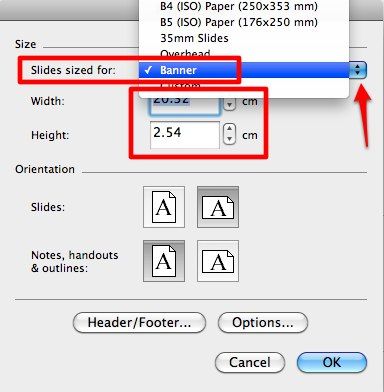
Start by resizing the size of the slide to the size of web header that you need. Go to "File - Page Setup" menu to open the setting window.
Then choose the appropriate size from the drop-down menu. The nearest choice for a web header is "Banner", but that might not be what you need. If the size that you want is not on the list, you can always adjust the size manually. I chose to go with the proportion of 720 x 180 for this project.
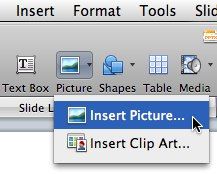
Continue by inserting the background image. Click the "Insert Picture" icon, or use the "Insert - Picture" menu.
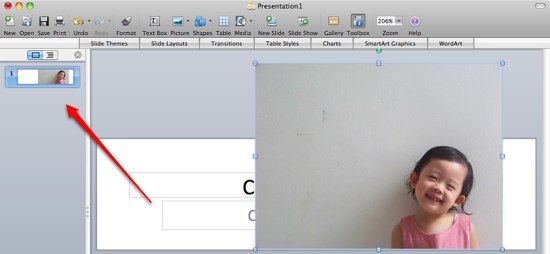
Resize the image and drag it to the position that you want.
Please note that even though the image is bigger than the canvas, PowerPoint will only show the part that stays within the boundary of the canvas. So always refer to the thumbnail on the left.
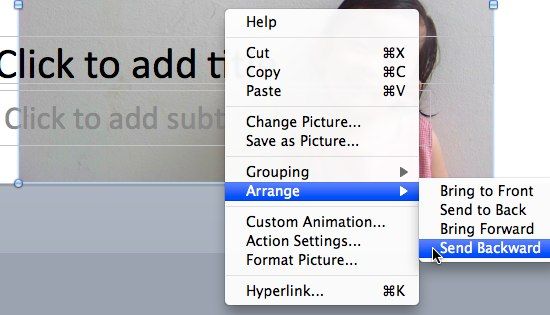
Send the image to the back by choosing the action from the right-click context menu. If you do not do this, your text will be placed behind the image.
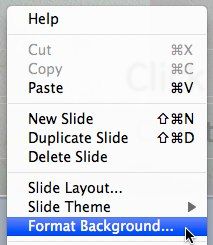
Another right-click, this time is at the blank whitespace, and choose "Format Background" from the pop up menu.
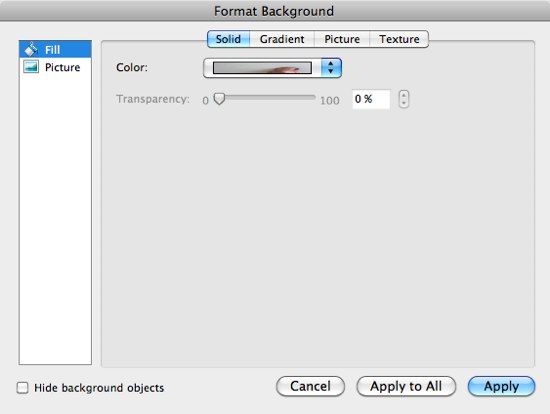
Choose how you want to fill in the background. You can choose solid color, gradient, picture or texture.
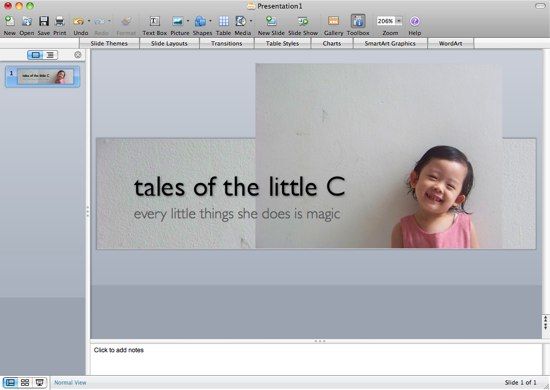
Now all that's left to do is to type out the title and the description of the webpage, then modify the fonts (type, size, and color), alignment, and all other accessories to get the best appearance. My personal favorite font is Gill Sans Light with a drop shadow.
Saving the picture
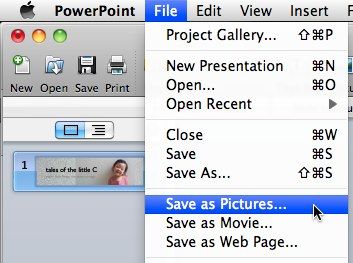
Now, all that's left to create your header image is to save the canvas as picture. The process is a snap: just go to the "File - Save As Picture" menu and choose the save destination.
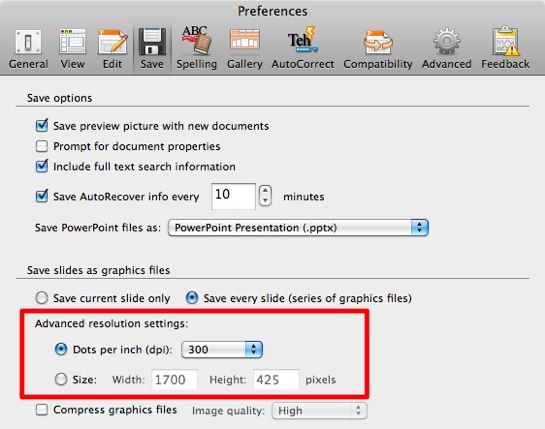
But you might want to adjust the quality of the result by going to the "Preferences", click the "Save" tab, and set the "Advanced Resolution Settings". The figure could be at "DPI (dots per inch)" - the bigger the better, or in "Pixel" - using the size that you need.
And here's the result of our little project.
Have you tried to use PowerPoint beyond creating presentation? Or do you have personal favorite non-graphic editor app to create quick graphics for everyday use? Share using the comment below.
Image credit: Aidan Jones