Chrome recently captured a 25% share of the Internet browser market, making it the second-most-used browser in the world behind Internet Explorer (which is evolving into Project Spartan). Ultimately, this means that Chrome is the de facto home for web developers.
Though I'm partial to Firefox, I can appreciate why people love Chrome. It tends to dominate browser benchmarks and it makes it easy for regular folks to become Chrome power users. Others actually hate Chrome but are stuck using it due to the availability of certain extensions.
That's one reason why Chrome is so good for web developers: the Chrome Web Store and its pool of extensions. If you ever plan on designing or coding a website, here are some essential tools that you should install right away.
ColorZilla
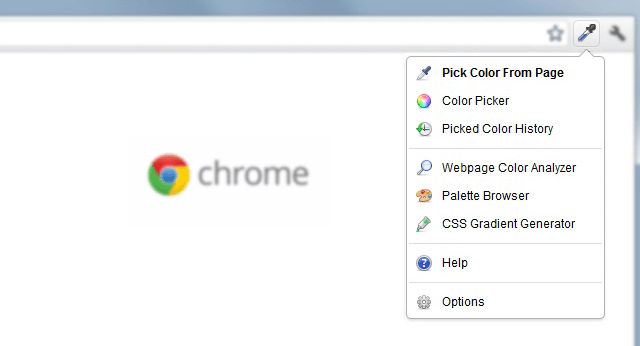
ColorZilla started as a Firefox addon, but it became so popular that many requested a Chrome version. Now here we are. This handy extension is basically an advanced version of the eye dropper tool that you'd find in a program like Paint or Photoshop.
With it, you can point to any spot in your browser and immediately pull the color information at that spot. Once pulled, you can tweak it (whether by RGB, HSV, or straight hex) before copying it to your clipboard. Extremely easy to use.
It also comes with a CSS Gradient Generator, a Webpage Color Analyzer, and a few pre-installed color palettes for your convenience.
Window Resizer
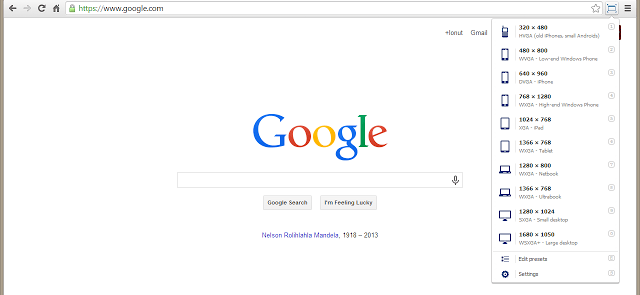
One of the perils of the web developer is making sure that a website's viewing experience is enjoyable for users across all kinds of devices. We're not just talking about mobile vs. desktop -- which is important -- but also the difference between small tablets and massive monitors.
Window Resizer is an easy way to resize the browser window on the fly. At the click of a button, you'll be able to test your website in various resolutions to see what your users are seeing -- and then you can adjust accordingly.
IE Tab
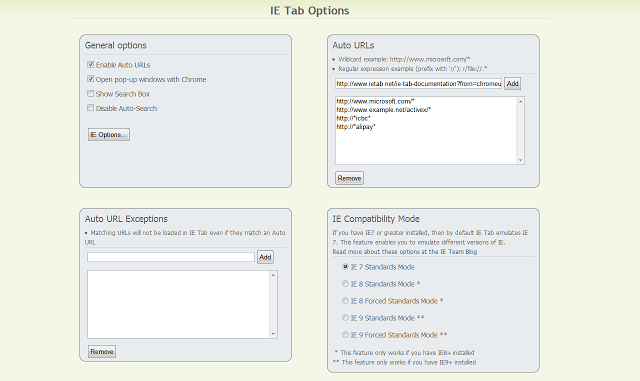
Another huge peril of the web developer is browser standards (or the lack thereof). Internet Explorer, Firefox, Chrome, Opera, and all the other minor browsers will render websites in slightly different ways. Meanwhile, some browsers are slower to adopt standards than others.
Or in the case of Internet Explorer, standards are thrown out the window and web developers are driven to tear out their hair as they're forced to make accommodations.
With IE Tab, this process is made a tiny bit easier. It allows you to view a website in a new Chrome tab, but rendered as it would appear in IE. Not a revolutionary solution to the problem of IE, but at least it's something.
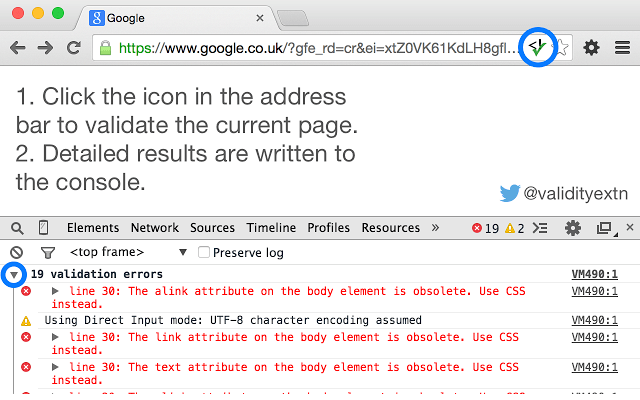
Validity
Not all HTML code is equal. While browsers play a big role in standards compliance, part of the onus also rests on the web developer to follow good HTML practices. That's why there are tools out there for testing and validating HTML.
Validity is an extension that lets you do all of that without having to visit any third-party sites. Just open your website, click the button, and it will display all invalid HTML messages in the browser console. Validation is done through the W3C Validation Service.
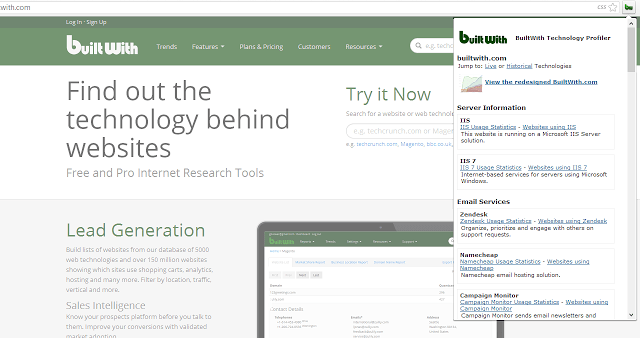
BuiltWith
One thing I hate about web development is that there are so many libraries, frameworks, and engines available to use. Freedom of choice is great, but it's a pain when the number of technologies becomes so great that you can't keep up with all of them.
Have you ever visited a website and wondered what the underlying technology is?
The BuiltWith extension is a single button that analyzes the current webpage to see all of the web libraries, frameworks, and engines that power it, including advertisement networks, content distribution platforms, and even the hosting software behind it all.
Postman REST Client [No Longer Available]
For those of you working with REST APIs, Postman is the one tool you need for a streamlined workflow. With it, you can construct HTTP requests and get formatted responses in JSON and XML. Responses are opened in a separate window as HTML.
You can also group multiple requests into something called a collection, which is a great way to stay organized and efficient. You can also test on multiple environments by switching up environmental variables right inside the extension.
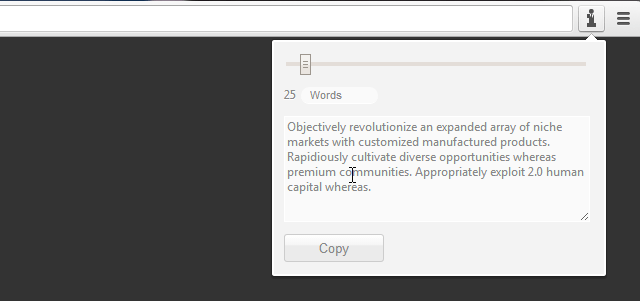
Corporate Ipsum
One way to generate filler text is to copy and paste "asdf" over and over again a hundred times. A better way would be to install Corporate Ipsum and let it generate filler text for you in the blink of an eye.
We've covered several Lorem Ipsum generators before, but the appeal of Corporate Ipsum is that it sits right in your browser. You can pull it up with a single button click. There's no reason not to use it, if you ask me. Now you can get back to actually coding your website!
TabCloud
Web development sometimes occurs over multiple machines. While source control for developers is the main way to stay synchronized and up-to-date, what if you want to transfer multiple tabs across computers? That's where TabCloud comes in.
TabCloud syncs your tabs to the cloud, allowing you to reopen them elsewhere. It can also be used locally as a session saver, allowing you to store a set of tabs for later revisiting. Tabs are saved to your Google account.
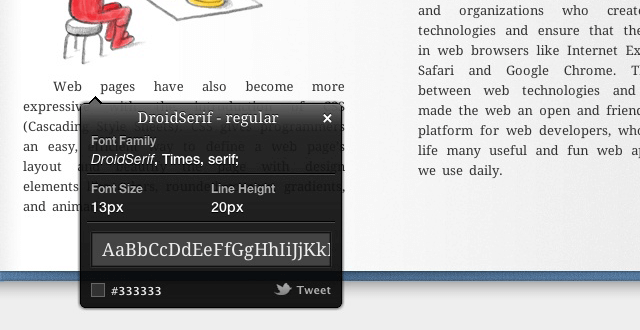
WhatFont
Font design is a big component of web development, which is why services like Google Web Fonts have become so popular. The good news is that these free fonts are now some of the most beautiful web fonts currently available.
But admit it: there are times when you're browsing the web and you come across a stunning font that you've never seen before. There are plenty of ways to identify it, but the fastest way is to use WhatFont. With it, you can inspect fonts simply by hovering over them. How could it be any easier?
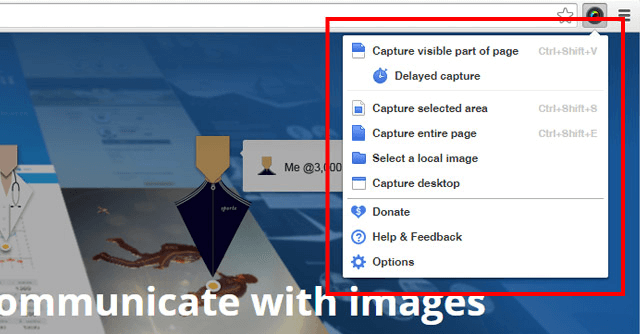
Awesome Screenshot [No Longer Available]
If screenshots aren't part of your regular web development routine, Awesome Screenshot will help to change that. Screen captures are great for documenting changes in design and sharing works-in-progress with your client or team members.
This extension has several capture functions, including full page, selected area, or visible area. It also allows you to add annotations, blur sensitive portions of the image, and share with a single click. Or upload to your Google Drive instead.
If the concept intrigues you but you'd rather use a more powerful desktop program, check out this screenshot tool comparison and start using the one that works best for you.
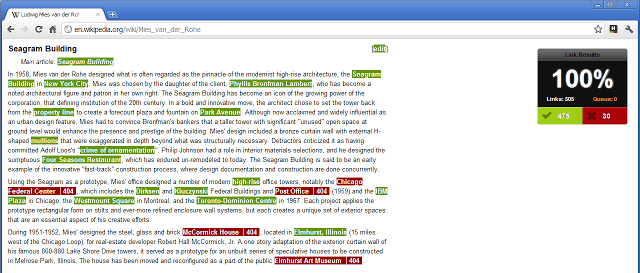
Check My Links
Plenty of web development errors will frustrate your visitors, and broken links are one of the worst offenders. One broken link might be okay, but any more than that and your website starts losing credibility and reputation. Fortunately, this is an easily avoided mistake.
Check My Links does exactly what it promises: it checks your links. Valid links are marked green while broken links are marked red and at the end it'll give you a percentage score. All you have to do afterwards is go and repair those links!
Which Extensions Do You Use?
One more extension for productivity I'd recommend is StayFocusd. It's more of a general purpose extension rather than a web development extension, but it's certainly useful regardless. It keeps you from being distracted by the web while you work!
What do you think of these? Are there any other essential web development extensions that you'd recommend? Share with us in the comments below!