If you run any kind of business these days, then you need a website -- even if your business isn't conducted online. Not only does a website legitimize your business in the eyes of customers and/or clients, it provides a way for them to find your business in the first place.
Similarly, if your career involves professional work, then a well-made personal website can set you apart from your competition. Yes, this personal website should be in addition to LinkedIn. (You do have a LinkedIn profile, don't you?)
Fortunately, such websites are easy to make as long as you keep things simple. No code necessary! All you need is a free website builder tool, like the one by Wix.
Pros and Cons of Using Wix
Pros
- Vast collection of templates. These are professional-quality templates that offer more than 500 different layouts. Your site will feel like a real site.
- Advanced drag-and-drop functionality that lets you tweak anything without typing a single line of code. Want parallax backgrounds or gallery sliders? Not a problem.
- Simple and intuitive. Despite how powerful it is, Wix never bogs you down. The back-end management tools are easy to use, even if you've never built a website before.
- Integrate third-party apps for extra website features: live chat support, email collection for a newsletter, e-commerce shopping carts, etc.
Cons
- Wix ads on your site if you use the Free plan or the $5/mo Basic plan. There are plenty of free web hosting plans that don't inject ads, and Wix's no-ad paid plans are pricier than average. Think of it as the cost of no coding necessary.
- You have to rebuild your site if you ever decide to change templates. This may include the reinsertion or recreation of the content on each page.
- Responsive designs exist but are lacking. Some templates may have mobile-friendly layouts for smartphones, but not all. Some templates don't detect the difference between a desktop computer and a tablet.
- Wix is only good for personal and small business websites, even if you get the most expensive paid plan. If your site grows popular and starts to pull in heavy traffic, you'll need to leave Wix and rebuild your site from scratch elsewhere
- All of your website data is on Wix's servers. If the company ever closes your account, or if the company disappears overnight, your data goes with it. To be fair, this is a risk with any web hosting solution.
All in all, Wix is great if you have zero experience creating and maintaining a website. The learning curve is shallow, and as long as your website traffic doesn't skyrocket, it'll be more than fine. If you need to scale up, worry about that when it happens.
Want to create a Wix site? Follow these steps and you'll be up and running in minutes.
Step 1: Create a Wix Account
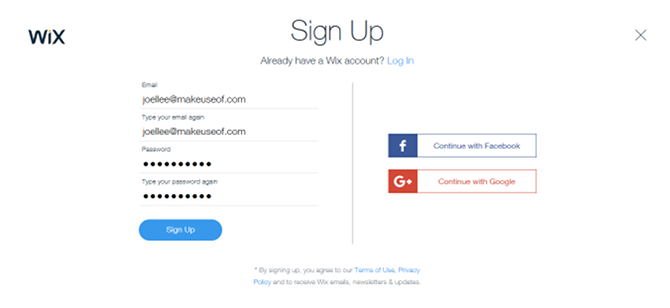
Visit the Wix website and click Sign In at the top right. On the next page, look under "Log In" and click on Sign Up. Then, enter your email address and password as prompted. However, you may want to create using your Facebook or Google accounts, which can have security benefits.
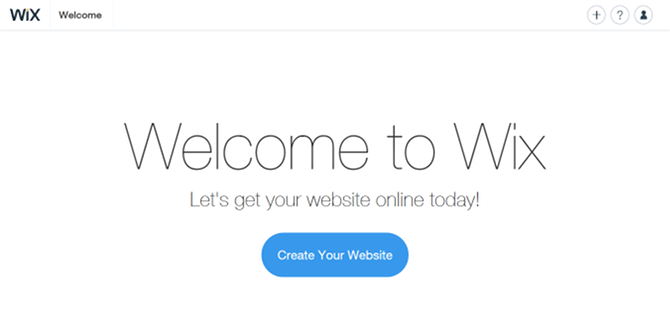
Once you're signed in, go to your Wix account dashboard and click Create Your Website.
Step 2: Create Your Website
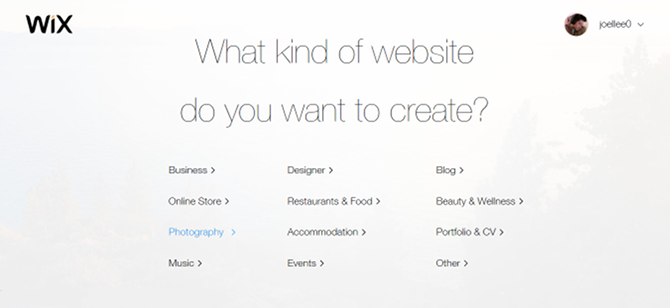
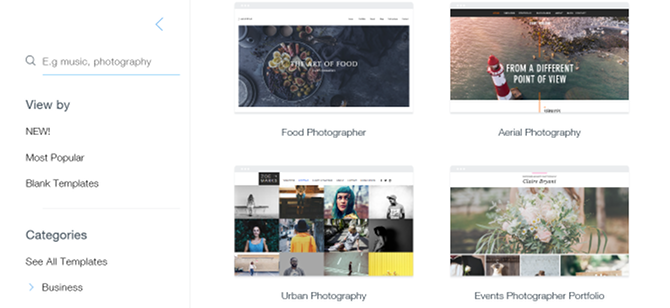
The first thing is to pick what kind of website you're building. Your selection here will help narrow down Wix's massive collection of templates down to the ones that are most relevant to you. Don't fret too much though. You can change your mind and alter the category in the next step.
Browse through all of the templates in your category. Use the left sidebar to change between categories, or narrow down options even further with subcategories. By hovering over a template, you can View (live preview of a demo site) or Edit (confirm selection).
Step 3: Fill Out Your Website
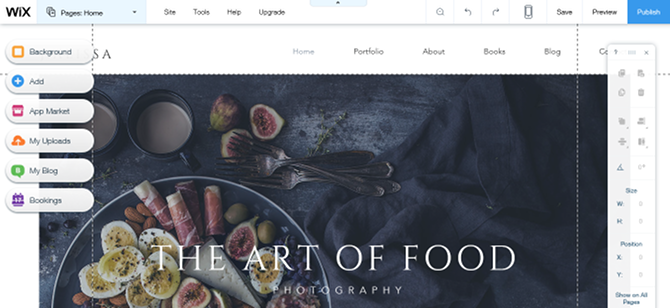
After clicking Edit on a template, you enter the Wix Website Editor tool. It may be a bit daunting at first, but it only takes all of five minutes to get comfortable.
Starting with the top toolbar, going left to right:
- Pages -- A list of all the pages that comprise your site. If you need to create another one, just click +Add Page at the bottom of the list.
- Site -- Basic management options. The most important are Save (save template changes), Preview (see what your site looks like), and Publish (commit and go public). Use Connect Domain if you have a separate domain name and want to use it for your site.
- Tools -- Enable or disable various toolbars around the editor.
- Help -- Find help and support if you get stuck or can't figure out what to do.
- Hide Controls -- The inconspicuous button hides ALL toolbars so you can see the entire page. It comes in handy when you need to select an element that's hidden behind one of the editor buttons, for example.
- Zoom, Undo, Redo -- A better page overview and a way to revert changes.
- Switch Editor Views -- See what your template looks like on desktop computers and mobile devices. Very important if you anticipate a lot of mobile visitors.
The left toolbar of quick access menu buttons:
- Background -- Change the background of the current page. You can set it to a solid color, an image, or even a video. You can also apply to all other pages on your site.
- Add -- The fastest way to add a new element to the page: text, images, buttons, menus, slideshows, third-party embeds and widgets, etc.
- App Market -- Browse and add new functionality to your site, such as comments, forums, live chat support, online store, visitor analytics, and more.
- My Uploads -- Upload fonts, images, video, audio, and documents to use as elements on your pages. Your most common upload type will likely be images.
- My Blog -- Every site can also have a blog, and this is where you manage your blog settings and add new posts. It isn't as full-featured as WordPress, but it's not bad.
- Bookings -- Every site can accept appointment bookings, which are managed here. Bookings are useful for consulting, online classes, private tutoring, etc. And yes, the Bookings feature does accept secure payments.
Clicking on an individual element brings up an element-specific toolbar for changing its appearance, adding links, animating, etc.
The right toolbar changes depending on which element you've selected on the page, but in general it grants fine-tuned control. Want to align an image? Resize text to match a container? Duplicate a menu item? Rotate the header? You can do it all here.
Our best advice is to play around with the Background and Add menus first: drag elements, add new links, delete what already exists and try to recreate it using the left and right toolbars, etc. Once you're comfortable, you can start playing around with the App Market and Uploads.
When tweaking your site, always click Save frequently. You do NOT want to lose out on important changes if your browser crashes or your internet cuts out.
Step 4: Publish Your Website
Once your site looks about complete, click Preview. This shifts the Wix Website Editor into Preview mode, which shows you what your site looks like to outside visitors. You'll be able to interact with it as normal, like clicking through links and pulling down menu items.
While in Preview mode, you can also switch between desktop and mobile versions.
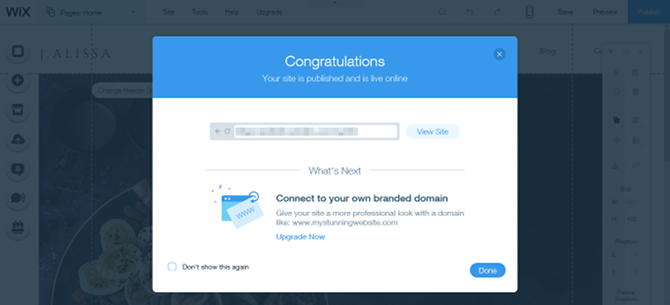
But your site will remain offline until you publish it, which you can do by clicking Publish at the top right. You'll receive the URL of your now-public website, and you can start sharing it with your friends and family!
Note that once your site is published, you can make and save changes to your pages, but the saved changes won't go live until you click Publish again.
If you ever need to take your site offline, you can unpublish your Wix site. However, we don't recommend this because it will negatively impact your rankings in search engines and will render your pages unavailable to readers who may have bookmarked them.
Step 5: Connect a Domain Name (Optional)
If you don't have a domain name, you can get one for free through Wix if you upgrade to the $10/mo Combo plan or higher. Otherwise, you'll need the $5/mo Basic plan to connect a domain from elsewhere. (You can buy one on Namecheap for as little as $10/yr.)
A domain name is a cheap but effective way to legitimize your site even further.
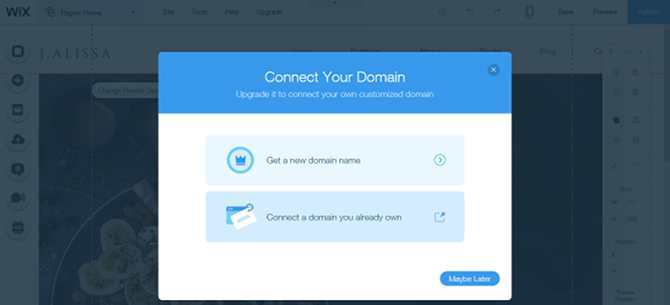
Have a domain name through a non-Wix registrar? Connecting it is simple:
- When editing your site, go to Site > Connect Domain.
- When prompted, click Connect a domain you already own.
- Enter your domain name.
- Enter your domain name registrar's details. If you don't know what these are, you can look them up on your domain name registrar's website.
- Confirm the domain name connection.
Wait 24 to 72 hours for the internet's DNS caches to refresh, and visitors will now be able to access your site using your domain name.
And that's it!
Need a text placeholder as you're building your site? Check out lorem ipsum generators along with details on where the text originated.