Images form an integral part of the web these days. And as it turns out, images are one of the most common reasons of slow page load times. With loads of mobile devices accessing the Internet and the recent hints that the loading speed of your site would effect its rank on Google, you would definitely want to remove this bottleneck.
One of the ways to optimize photos for the web is to use CSS sprites. Sprites work best for images that are used inside navigation or other site elements, that are going to remain the same more or less. The other option is to optimize the image size by altering the amount of information contained in images, compressing them and removing any unnecessary metadata.
Here are some of the options you can use to optimize images for the web.
Use Your Image Editor
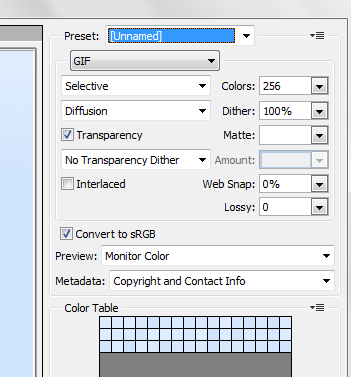
Most image editors have one or more ways to optimize images for the web. Photoshop and GIMP let you choose the quality of the saved file which can be used to control the file size. In addition Photoshop also offers a save for web feature, which not only optimizes the size, but also takes care of color profiles so that the colors in your images look the same on the screen as you intend them to.
Smush.It
Developed by Yahoo, Smush.It analyzes the file format of the specific image file that you are trying to optimize and then applies the specific optimizations for that particular image format. Great thing about Smush.It is that it doesn't alter the quality of the image. You upload the images that you want to optimize, Smush.It processes them and gives back the results in a downloadable zip file.
Online Image Optimizer [No Longer Available]
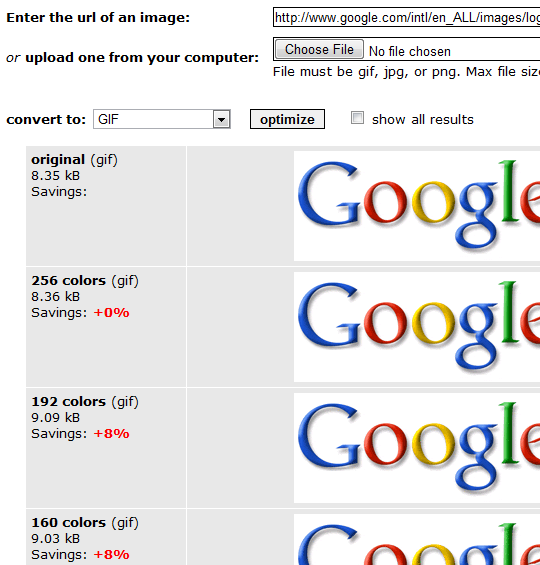
Online Image Optimizer lets you upload a gif, jpg or png image of 300KB or less and optimize them. Just choose an image from your computer, upload it and Online Image Optimizer will do the rest for you. It presents you with a number of different versions of the image along with the size and optional preview. Depending upon the purpose you are using the image from you can choose from a set of options. There is evident degradation in image quality in the very low size images. Optionally Online Image Optimizer also gives you an option to convert the format of the image file to one GIF, JPG or PNG.
PNG Crusher
PNG Crusher is a Mac application. As the name suggests it specializes in PNG file optimization. The application gives you a container of sorts that lets you drag and drop PNG files onto it. The files are then compressed using OptiPNG as the backend. The site notes some PNG's are already pretty optimized and PNG crusher can't do much with them. The PNG files are replaced with the optimized versions only if the compressed files are smaller than the original ones.
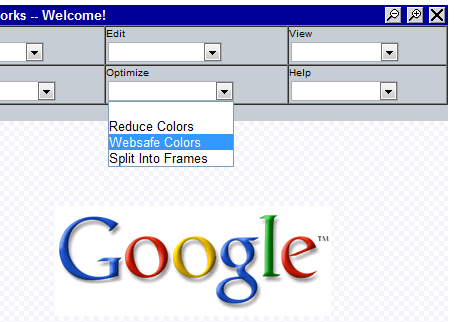
GIFWorks
GIFWorks performs a number of operations on GIF files. You can upload an image from your computer or specify a web URL and then edit the GIF file, add transition effects between frames as well as optimize the GIF image. GIFWorks provides you with three options to optimize GIF images for the web, you can reduce colors, restrict the palette to only web safe colors, or split the frames to pick and choose which ones to keep. In addition GIFWorks also lets you create 3D text from scratch as well.
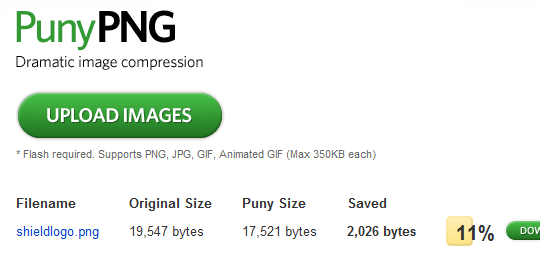
[NO LONGER WORKS] PunyPNG
PunyPNG lets you optimize GIF, JPG and PNG images for the web by converting them into compressed PNG files. There is minimal to no loss of quality during the compression process and the results are excellent. The site requires flash and has a maximum file size limit of 350 KB.
Which apps do you use to optimize images for the web? Let us know all about them in the comments.