HTML5 continues to go from strength to strength, with more websites switching to the new standard that brings multimedia content to the Web without the need for plugins such as Adobe Flash. Is that blasted thing dead yet? Sadly not, but the need for it is slowly being removed. And not before time.
While HTML5 is far from ubiquitous at this point, an increasing number of websites are using it, and in increasingly inventive and impressive ways. What follows are five fun things to do with HTML5, and all you need is a compatible browser; the latest versions of Chrome, Firefox, Safari, Opera, and Internet Explorer, for example.
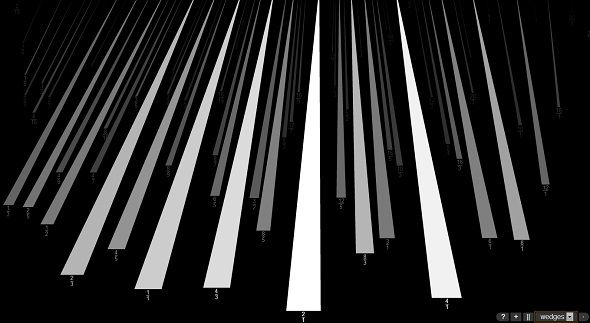
Hear... The Rational Keyboard
The Rational Keyboard is an HTML5 Web app from Fritz Obermeyer. It comprises a melody maker that constantly plays a harmony, with the user able to change the note the harmony is based on.
The notes constantly shift around and change size in order to keep the song playing in an aurally pleasing manner. Until the sound glitches, at which point you're advised to pause the keyboard to reset it.
There are four different instruments featured, though changing them only changes the look, not the sound. Having said that, 'Wedges' worked the best for me, offering a simple interface that resulted in glitch-free playback.
The source code for The Rational Keyboard is available on GitHub, while the audio encoder can be grabbed for use in other apps.
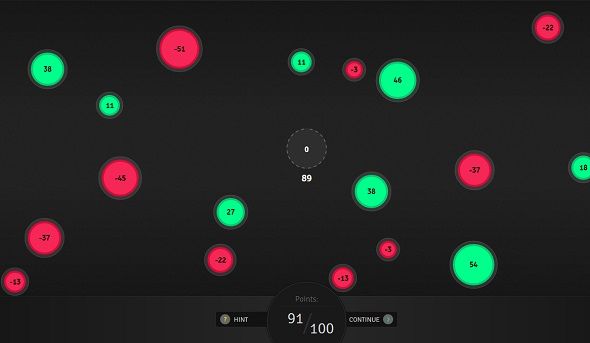
Teach... The Two Minute Test
The Two Minute Test does exactly what you'd expect it to: ask you several questions in order to test your general knowledge and intelligence level. The ultimate aim is to see whether you have the basic skills required to become a teacher.
The questions are all presented in a pleasing visual format, with floating numbers, representations of the planets in the Solar System, and answers that can be dragged into place.
You begin with 100 points out of 100 points, with your score dropping as you make errors. And unless you're Stephen Hawking or another one of these popular scientists, you will make errors.
There are only six tasks to complete, but then it's only meant to be a two minute test. If it takes you longer than two minutes then, well, I wouldn't advise applying to join Mensa anytime soon.
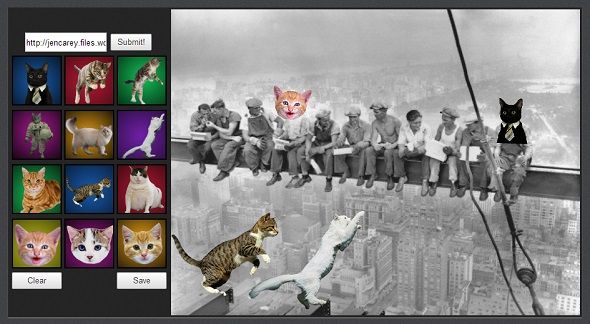
Manipulate... Catifier
Catifier has a very simple premise at its core, and in an age when cats appear to be some kind of tradable commodity on the InterWebs, it's a fun tool to try out. At least for five minutes.
You're presented with a sample image which you can choose to swap out for an image of your own choosing. All you need is a URL, hence I was able to augment the famous photograph in the screenshot above with a feline fragrance.
To be honest Catifier isn't perfect. It takes some time for a click on one of the cats to register, but a little patience sees them eventually moved across to the main window ready for maneuvering into position.
I don't quite know why this particular Web app hasn't been better utilized by the bods at Reddit. Surely this is the perfect tool for creating upvote-worthy images featuring cats, cats, and more cats.
Look... Brandon Generator [No Longer Available]
Brandon Generator, or The Random Adventures Of Brandon Generator to give it its full title, is an intriguing concept that's part Web comic, part animated short, and part HTML5 experiment.
The content was written by Edgar Wright (director of Hot Fuzz and Shaun Of The Dead), illustrated by Tommy Lee Edwards of LucasFilm, and narrated by Julian Barratt from The Mighty Boosh.
There are four episodes of Brandon Generator in all, with the storyline of the later episodes decided by the public who interacted with the content when it was first uploaded to the Web in 2012.
Microsoft was behind Brandon Generator, hence the appearance of the Internet Explorer logo around the site. However, thanks to HTML5, the content is available to view in all modern browsers.
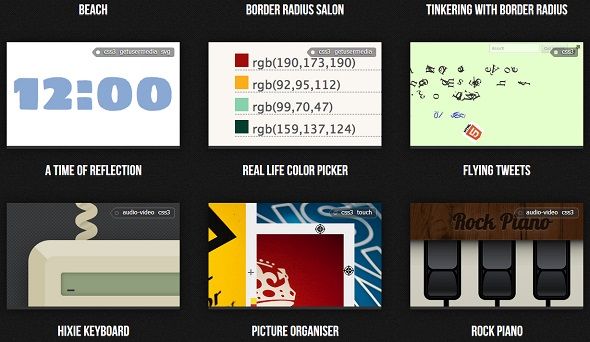
5+... Shiny Demos [No Longer Available]
Shiny Demos may be just one site, but it offers a veritable smorgasbord of HTML5 goodness. There are dozens of demonstrations of the power of HTML5 on offer, none of which will take more than a few minutes to try out.
The apps utilize different elements of HTML5, all divided into sections so that you can easily see which are responsible for bringing each app to life right in your browser.
As well as the games and interactive displays of audio and video, there are explanations of the various elements that make up HTML5. This could offer budding Web developers a way in to understanding the basics.
Shiny Demos should keep you occupied for a while, and if you're anything like me you'll keep the site bookmarked for further tries of Inbox Attack and Paranoid. Shiny Demos was made by Opera Software, but it will work across the full range of browsers.
Conclusions
These 5 websites represent just a small smattering of the cool destinations using the latest Web technology to improve our lives/provide a means of easing the boredom (delete as appropriate). We've previously seen impressive HTML5 Web Comics, impressive (and free) HTML5 games, and a selection of websites that quickly did amazing things with HTML5.
The especially observant among you may have noticed an acrostic lurking in this article. First, award yourself a peanut for your skills, then go and read my guide on creating a poem for a loved one. Of course, don't forget to check out the official MUO HTML5 tutorial. After that come back here and post your comments on HTML5, the websites mentioned above, and anything else that you might have on your mind that loosely fits the subject matter.
Image Credit: Yuki Honda