Well, I finally caved in and adopted Google Plus. It wasn't willingly - with most new fads, I like to wait it out to see if, like 90 percent of most new and exciting online phenomena, it fades away into the ether of cyberspace. In the case of Google Plus, I was instantly reminded of so many other failed projects in the past - Google Wave, Google Video Player, Google Notebook....the list goes on and on.
So, when Google Plus came out, I had the same trepidation as always. But as time passed, that has certainly changed.
Integrating Google Plus Into Your Blog
Over the past few days I've decided to take a closer look at Google Plus, and discovered that it is quickly becoming far more integrated throughout the Internet than many people probably realize. For that reason - it's probably high time to assimilate with the Borg. After all, resistance is futile, right?
Now, we've covered quite a bit of Google Plus here. Bakari described how Google Plus is integrated into Blogger.
Just like we did with Twitter and Facebook, it's time to go over the tools that are available to integrate Google Plus with your blog. First, create a new G+ page for your site in your Google Plus account by clicking on "Create a Google+ Page" in the right navigation pane.
Creating a Google+ page for your blog or website is a critical part of establishing it in the social networking sphere of influence.
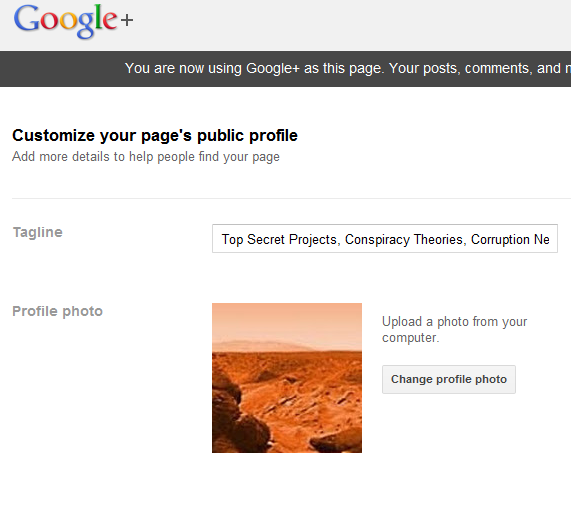
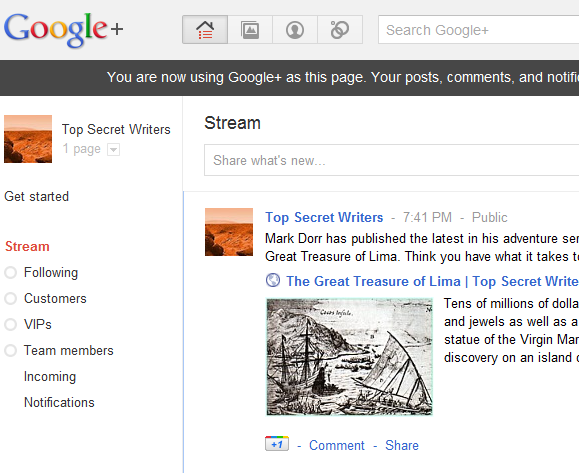
By the way - make your tagline count. Focus on topics that your blog or website covers so that people will find you. Pick a good, branded photo for your site and you're good to go. Once your new page is up, just like on Facebook you can share your stories, post comments and anything else that you can do to start a conversation with your readers.
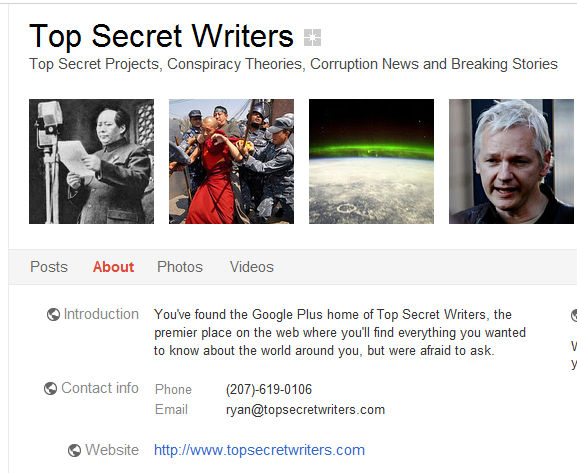
The About page is important. Make sure that the top ribbon has a cool selection of photos that reflect the sort of content people will find at your site. Offer a good, strong, well-written introduction, contact information (this makes you look more professional), and of course the website link.
Now that you've linked from a related Google+ page to your website, it's time to integrate the Google+ tools to link in the other direction.
Adding A Google Plus Badge To Your Blog
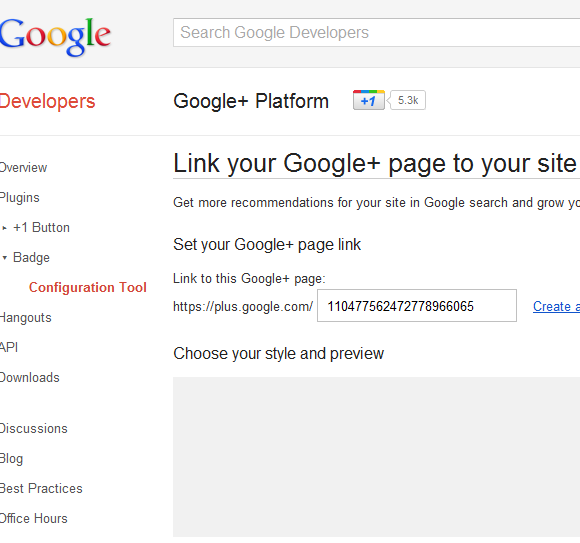
The first thing you want to do is create a badge that links from your website or blog directly to your new Google Plus page for the site. You do this from your Google Plus page that you've just created. Click on the "Get Started" link in the left navigation pane, scroll down to "Connect Your Website" and click "Get the Badge".
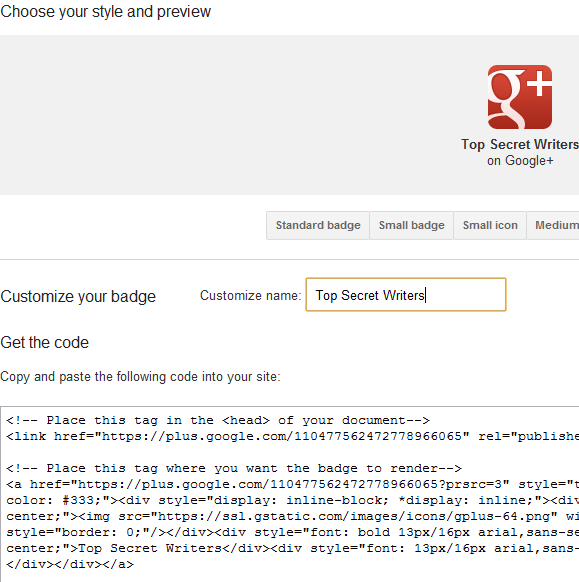
This is easy enough, thanks to a fast Wizard that Google provides to complete the process. Just complete the URL that links to your new page, and then scroll down to set up what your direct-link "badge" will look like. Right now your choices are fairly limited, but there is a large G+ image that works pretty well for sidebars. In my case I want to put a medium one at the top of the site.
You can have it print the name of your site, or just leave it as a plain button. The next step is just to highlight the "head" code and paste it somewhere inside the <head> tags. In Wordpress this will likely be in your header.php file.
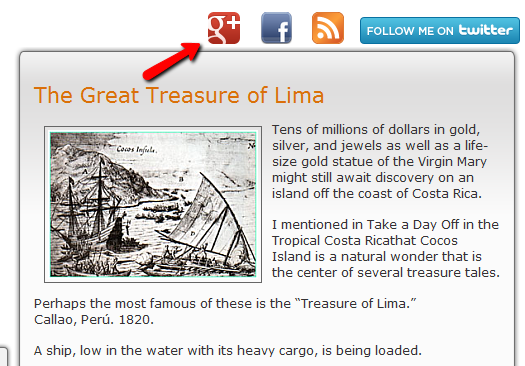
Next, paste the href link section inside the body of your page where you want the badge to show up. In my case, I've pasted it inside the main template of my site so that it'll show up above all content on every page, like shown below.
Adding The +1 Button To Your Site
Next up is adding the +1 button to every article page so people can share your posts with the world. Go to the same "Get Started" page in Google Plus as before, and scroll down to the link to add the +1 button to your site.
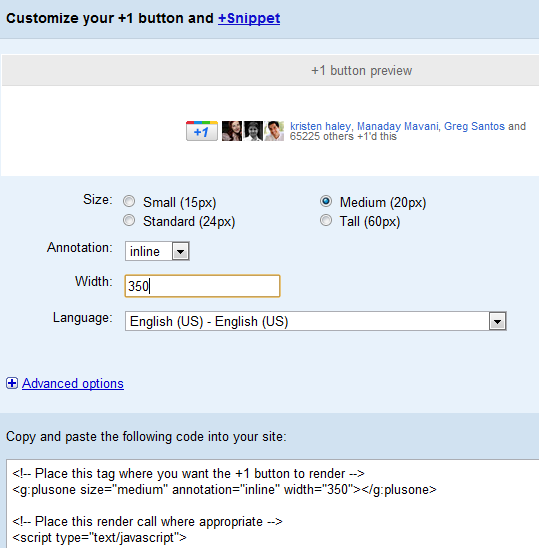
You'll see a blue button that says "Go to Google+" and under that a link that reads "Get the Code". Click on that link. That takes you to the easy Wizard for configuring your button without any hassle.
Choose the size of the icon and the width of the text/icon snippet that you want, and you'll see the code in the field at the bottom. Again, just like you did above, place the <script> section of code into your header, and place the "g:plusone" line of code into your page where you want the button to exist.
Now, voila - people can click on the link to +1 your page. If you're doing this on Wordpress, make sure to edit the single.php file, or whatever php page provides content for individual posts - you want your +1 button to apply to individual articles.
So, there you have it. You've just bought into the next big thing. You've just assimilated into the Borg, and your site traffic is going to reward you for it.
I honestly thought it would be a lot longer before I would let myself say it, but I actually think Google Plus is here to stay. Not only that, but it may very well be the next big thing to actually have a chance to compete with the Facebook monster. We'll have to wait and see.
Did you find it easy enough to integrate Google Plus into your blog? How do you like the Google Pages for websites? Share your thoughts and experiences in the comments section below.