It's hard to empathize with color-blind people when you don't have the condition yourself. Fortunately, designers have access to many online tools that can help them finalize a design suitable for everyone.
Let's explore some of the best color-blind simulators out there.
1. The Best Color-Blind Simulator for Web Development: Built-In Browser Tools
Did you know that some modern-day browsers have color-blind simulations built into them? These tools help web designers create webpages that are compliant with color-blindness. Even if you're not a designer, you can use them to view webpages without visiting a website or installing a program.
At the moment, only Firefox and Chrome have these simulators. You can read more about the Firefox color-blindness simulation on their accessibility inspector help page.
Chrome doesn't have a simulator on its main branch right now, but it is currently available on its nightly dev build browser, Canary. You can see the new tool in action in this tweet:
2. The Best Color-Blind Simulator for Webpages: Toptal Color-Blind Filter
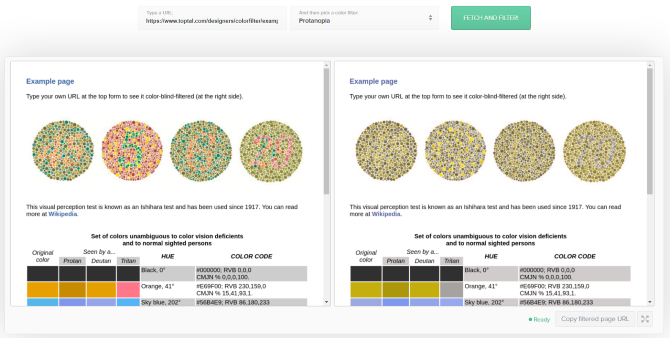
If you want to test a website for its color-blind compatibility, try the Toptal Color-Blind Web Page Filter. The website, while sometimes slow, is effective at showing you what webpages look like through the eyes of others. Just give it a URL, choose the coverage filter, and click Fetch and Filter!.
Once the page is put through through the color-blind filter, you can see how a color-blind person perceives it. You can click through the conditions to generate a new preview for each type of color-blindness.
If you want to share what the website looks like, click on Copy filtered page URL at the bottom right. This will generate a link with which you can share the result with others. This is especially useful if you're working with someone to design a website and want to prove that its design plays well with color-blindness.
If your website passes the color-blind test, you can use the image at the bottom of the page to show visitors that your page suits their needs, regardless of any vision problems.
3. The Best Color-Blind Simulator for Images: Coblis (Color-Blind Simulator)
If you're designing an image and you're wondering how color-blind people will see it, try the Coblis (Color-Blind Simulator) website. Coblis is a web tool that makes it easy and quick to upload an image and test it against different color-deficiency examples.
To use the tool, scroll down to the middle of the page. You'll see what looks like a screenshot of an application. Don't be fooled; this isn't a screenshot! This is the actual app embedded within the webpage.
You can use the buttons to play around with the default image and get a feel for what the tool can do. When you're ready to test an image, click the Choose file button and select the file you want to upload. Now you can use the tools to experiment with different vision deficiencies and see how your image holds up.
4. The Best Color-Blind Simulator Extension: Let's Get Color-Blind
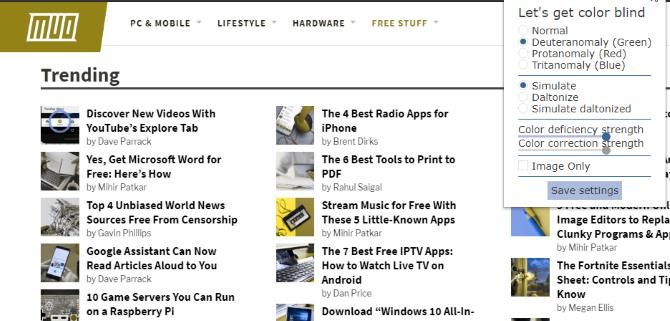
Despite its somewhat worrying name, Let's Get Color-Blind is a handy tool for checking websites on the fly. Navigate to the page you want to check, then click the browser extension at the top left to activate it.
Once it's active, you can select the different kinds of color-blindness and the website will automatically update with your settings. You can also tweak the intensity of the simulation if it's a little too strong or weak to your liking.
Download: Let's Get Color-Blind for Chrome | Firefox (Free)
5. The Best Mobile App For Color-Blind Simulation: Chromatic Vision Simulator


Chromatic Vision Simulator is the most impressive color-blindness simulator on this list. It's not the best for viewing a website or an image as a color-blind person would, but it's amazing for seeing everything else through their eyes.
Chromatic Vision Simulator uses your phone's camera to create a realistic representation of color-blindness in real-time. You have four viewport options; one for normal vision and three different color deficiencies. You can toggle between them at the bottom to view the world through different eyes.
What makes the app so powerful is how you can mix and match these views. For example, you can have both the normal and protanopia views active at the same time, so you can compare and contrast the two. You can even have every view active to see the world around you as every color-blind person would.
Download: Chromatic Vision Simulator for Android | iOS (Free)
Using Color-Blind Assistant Tools in Operating Systems
If you or someone you know suffers from color-blindness, there are tools you can use to make the operating system more color-blind friendly. This includes modifying the colors so that color-blind people can differentiate between each one better.
Not all operating systems have this feature built into them; however, if you have Windows 10, you're in luck. Check out our guide on this Windows 10 trick to better distinguish colors.
This feature lets color-blind people choose a theme that suits their needs, so they need not struggle to make out what color is what. Best of all, this filter also affects everything shown on-screen, such as web pages and images.
Making Life Easier for the Visually Impaired
If you design visual media for a living, it's a good idea to consider the color-blind and how they view your creations. Fortunately, you don't need any fancy tools to achieve this; just use a website or download an app and you can view your creative decisions through the eyes of someone else.
If the above tools don't cut it for you, be sure to try these ways to browse the web if you're blind or visually impaired.