Internet World Stats show that English web surfers represent less than 28% of the Internet population. In other words, if your blog or website is English-only, it is largely useless to 72% of Internet users. True, your readers can take the effort of using a translation service themselves, but wouldn't it be friendlier to make it easy for them?
Making your blog or website language-friendly is not at all difficult. In this article, let us see how you can use free translation widgets on your site to allow visitors to instantly translate your website into the most popular foreign languages. If you want to let users subscribe to translated RSS feeds of your website, you should check out Mloovi. Let's see how to use the Google Translate Gadget and the Microsoft Translator Widget and see how they compare.
Translate Your Website with Google Translate Gadget
Google Translate Gadget is powered by Google Translate Tools, and supports over 50 languages. The "gadget" is nothing but a short code snipped that you can place anywhere on your website. If you have a blog, the best place for the gadget is your blog's sidebar. As an example, we'll assume you have an English website powered by Wordpress. Follow these steps:
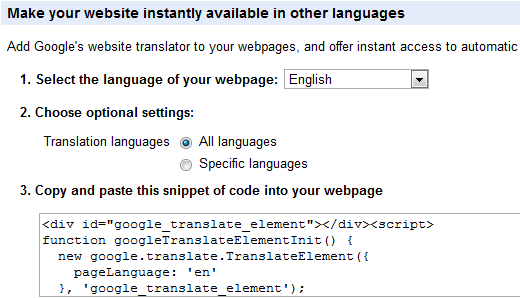
- Go to Google Translate Tools and choose the language of your website.
- If you wish, you can restrict which languages you want to support. It is best to use the default All languages option.
- Copy the code snippet shown on the page.
- In your Wordpress Dashboard, paste the code in a Text Widget in your Appearance > Widgets section and add it to your sidebar.
That's it! Your blog can now be read in over 50 languages.
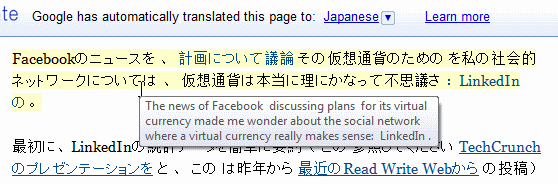
When users who have set a different default language in their browser visit your blog, they are prompted to automatically translate your website to their native language. You can also check how your blog looks in different languages.
Also, when a translated page is viewed, moving your mouse over the translated text paragraph pops up the original text. You can conveniently compare the original and the translated text in this way.
Microsoft Translator Widget
The Microsoft Translator Widget supports over 20 languages. This is the same translation engine that is used in MS Office, Bing, and the Messenger translation bot we previously covered on MakeUseOf. To use the Microsoft Translator Widget, follow these steps:
- Go to the Microsoft Translator Widget page.
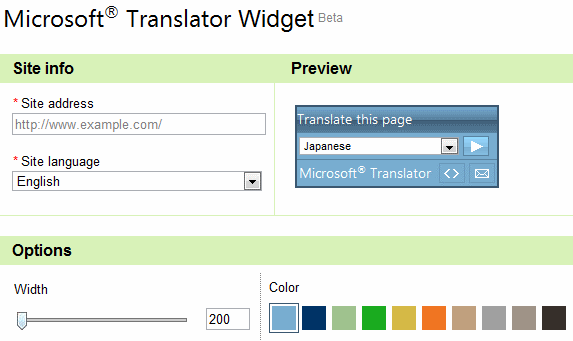
- Enter your website or blog URL address and the language of your site.
- Choose the widget of the widget as suitable for your blog. You can experiment back and forth if you need.
- Choose a suitable color based on the theme of your blog.
- Check the "I agree to the terms of use" box, and click Generate code to get the code snippet.
- Copy paste the code snippet in a Text Widget in your blog sidebar.
That's it! Your blog can now be read in over 20 languages. Just like the Google Translate Widget, when a translated page is viewed, the original text is visible on mouse rollover. Here is how the widgets look in the blog sidebar when stacked on top of each other:
Which Widget Should You Use?
Choosing the right widget for your website may not be a simple matter of comparing the number of languages supported. Here are factors you can consider:
- Obviously, the Google Gadget gives you the widest reach because it supports far greater languages (50 vs. 20)
- The Google Gadget auto-detects the user's language and prompts the user to translate
- The Microsoft Widget supports different colors to suit your blog theme, while the Google Gadget has the classic minimalist look
- The Microsoft Widget has a width option and looks different depending upon the size you choose
- Lastly, the Microsoft Widget supports "Progressive Rendering", which means web pages show up in the translated language in incremental fashion. Users do not need for the complete page to be translated before they start reading. This is useful if you have long pages of text.
You might also want to check out ConveyThis, which takes a different approach by popping up a dialog letting users choose from different online translation services.
Needless to say, machine (robot) translation has its limitations. Nevertheless, it can surely make your webpage comprehensible to foreign language users, who might otherwise quickly jump to another website. Will you try using these free tools on your site? Do they work well on your blog? Tell us in the comments!