Not every website can be a Google. No; not in terms of scale but in terms of the speed with which it loads up in our browsers. Minimalism is great, but it does not go with the need to put more content and animated ads on the webpage. It is sometimes a trade-off which every web designer has to make.
Creating faster webpages is one of the commandments of great web design. A slow loading speed not only indicates poor design but is also a huge turn-off for visitors. Slow loading webpages could also be symptoms of bugs or any other bottleneck.
The first step you can take to optimize your website is to put it through a speed test. These ten tools are few of the many which can help test loading speeds and give cues to create faster webpages.
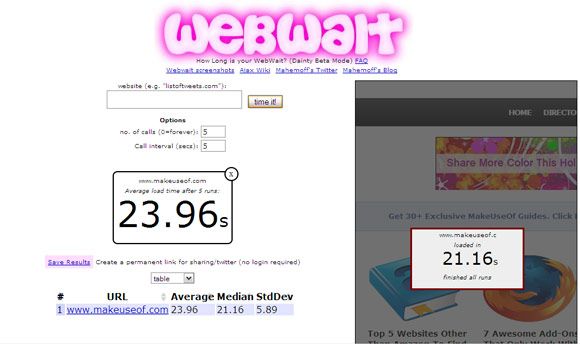
WebWait
The timer gives you the average loading time of your website. Enter the URL of your site, set the number of runs, and get the results in terms of Average, Median, and Standard Deviation after the runs are through. You can set the number of test runs. While running the website speed test, the app factors in all images, stylesheets, and Javascript. It runs in all popular browsers.
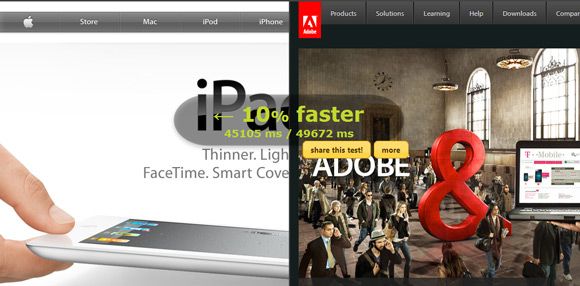
Which Loads Faster?
Pit one site against the other and see which one comes out on top. You can benchmark the faster website and use it optimize the speed of your own website. The choice of two modes allows you to control the loading simultaneously in case one site interferes with the other. It could be quite a fun tool too as the ‘epic test’ between Apple and Adobe shows that Apple has bit of an edge.
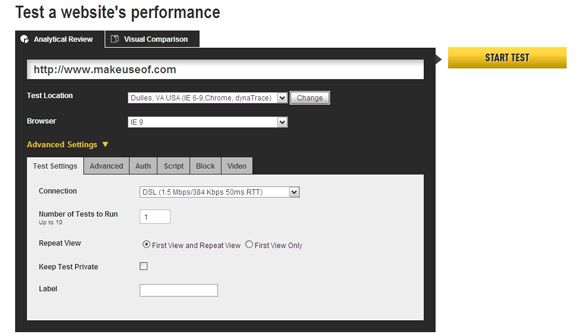
Web Page Test
WebPagetest.org was developed by AOL and then Open Sourced. This web app gives you a long list of server locations to try out the tests on. Another dropdown enables you to set a specific browser (IE9 too). Advanced Settings are for further fine-tuning the test by setting parameters like the number of test runs, connection type, including scripts etc. You can also use a visual tool to compare multiple URLs together.
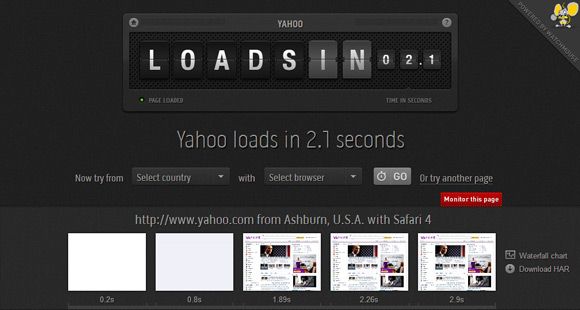
Load.in
This website speed tool is definitely one of the coolest around in terms of visual appeal. Loads.in gives you more than 50 server locations around the world to try out loading speeds on. The first run retrieves the loading speed for a random location. The next ones can be set by country and browser type. As the test completes, you also get snapshots of the webpage at various points on a timeline. The loading time also displays the individual loading times of each site element in a waterfall chart. The data can also be downloaded as a HAR file.
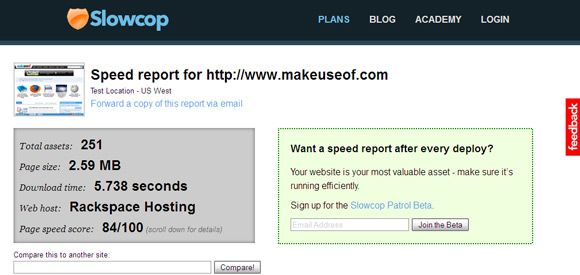
Slowcop
This page loading speed tester gives you an instant speed report that also scores your site from 0 to 100. The report displays data like the total number of elements, page size, download time, and the score. With this as a denominator, you can instantly compare it against a competitor site and see the performance.
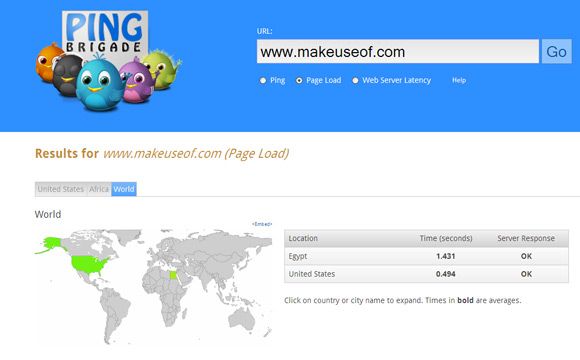
[NO LONGER WORKS] Ping Brigade
Test your website on three scales - ping, page load, and web server latency. The test is quite fast and a colored map gives you clickable server locations in America and the world to test with different servers.
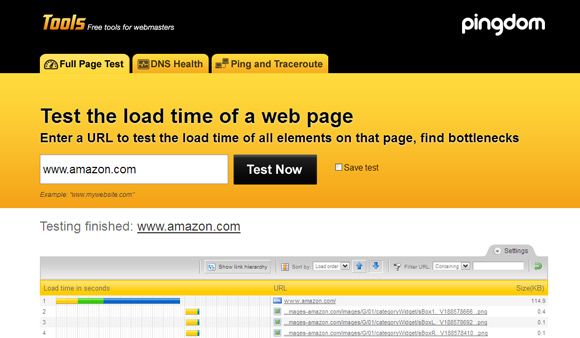
Pingdom
Test your page load speeds The Full Page Test gives you a detailed visual report on the load time of each element (images, CSS, JavaScripts, RSS, Flash and frames/iframes). Objects included in javascript are ignored. You can sort through the results with the tools available on the menu bar and diagnose any bottlenecks if any.
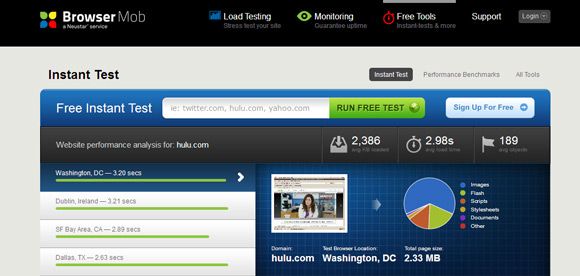
BrowserMob
The free website performance test gives a neat visual display of loading times with reference to a few locations around the world. The number of objects on the page are also broken down in a nice colorful pie-chart. Use the waterfall chart to analyze each individual element in more detail.
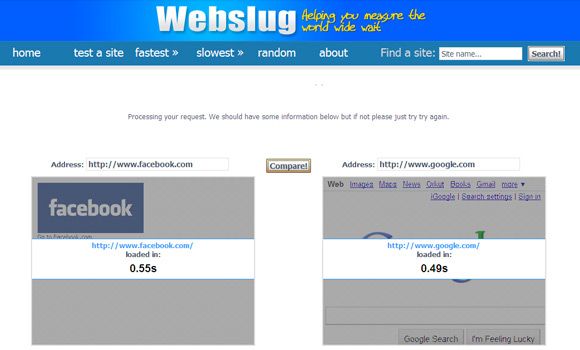
WebSlug
WebSlug’s site timer gives you a comparative estimate of two websites. With just the URL you can benchmark one site against another. The simple site is pretty limited in scope but can be used as a ‘battle tool’ between two websites.
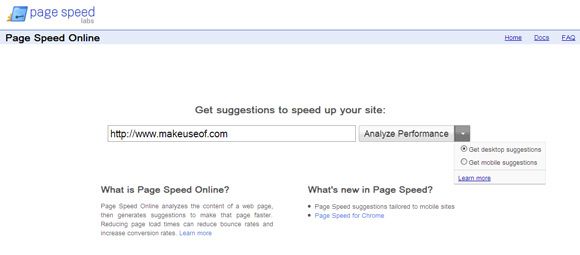
PageSpeed
Page Speed is an open-source project from Google that’s available as an online app and also as a Chrome extension. Page Speed Online analyzes the content of a web page, and then generates suggestions to make that page faster. The suggestions are graded as low, medium, and high priority. Using this valuable tool you can see the suggestions on each object on the webpage. In an improvement, PageSpeed also tweaks the suggestions for faster mobile browsing.
Webmasters need a bevy of tools to work on optimization of their websites. Along with the online apps, there are quite a few extensions and offline tools as well. Tina’s post shows you - How To Run A Speed Test On Your Website with FireBug and YSlow. If you are looking for a portable app, take a look at Speed Monitor. Which tools would you recommend to speedup websites and blogs?
Image Credit: Shutterstock