Visual Studio Code is easily the best programming text editor. For many, it replaced Sublime Text as their editor of choice. It's an Electron-based JavaScript app, but it's lightning-fast and doesn't suffer performance issues like many JavaScript apps do.
And in case you were wondering, yes, VS Code is open-source and available on GitHub. Here are several essential Visual Studio Code tips that you should learn if you want to boost your productivity and workflow to the next level.
1. Master the Command Palette in VS Code
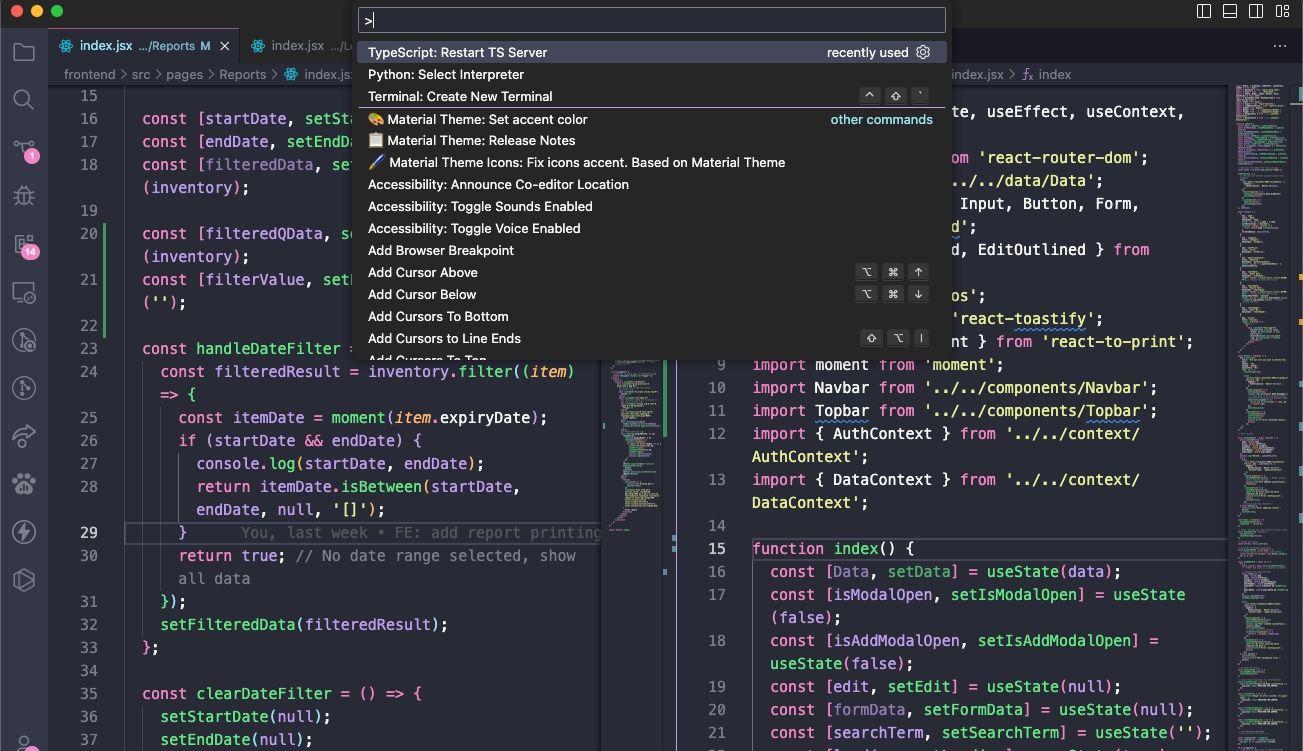
Much like Sublime Text (and TextMate before it), VS Code has something called a command palette. This feature lets you access various commands just by typing them out rather than having to navigate menus using your mouse.
You can bring up the command palette with the Ctrl + Shift + P (or Cmd + Shift + P) keyboard shortcut. Just start typing what you want to do (e.g., "close"), and the options will update in real time. Some commands reside in categories (e.g., "File," Git," "Terminal," etc.) which makes them easier to locate.
2. Set a Working Project Folder
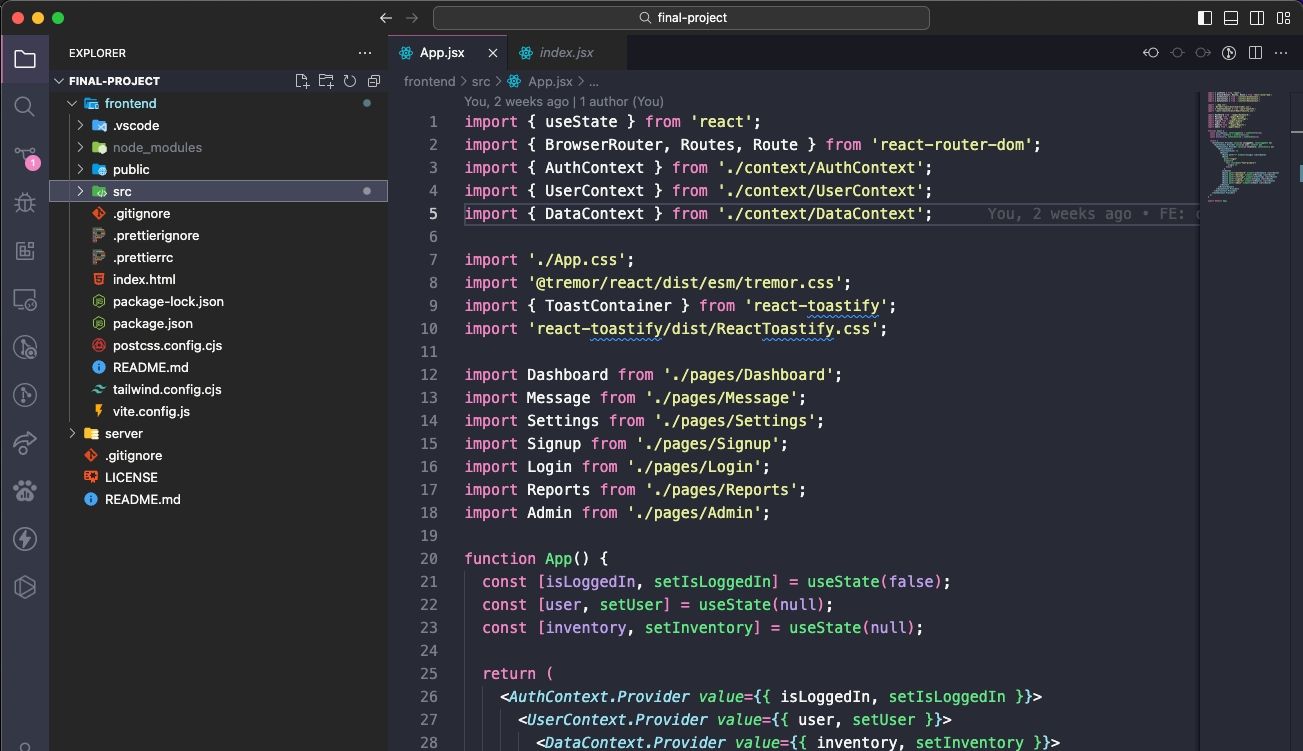
If you click on Explorer in the navigation sidebar, you'll see a new subpanel open up. This subpanel consists of two sections (you may have to click on the three-dot menu and select Open Editors to have it as one of the options): Open Editors (i.e., files and documents currently open) and No Folder Opened. The latter is what we're interested in.
Click Open Folder (or you can navigate to File > Open Folder in the menu bar) and select any folder on your system. This will load that folder into VS Code as the "current working project," allowing you easy access to all files and subfolders, so you don't have to keep flipping back and forth to File Explorer.
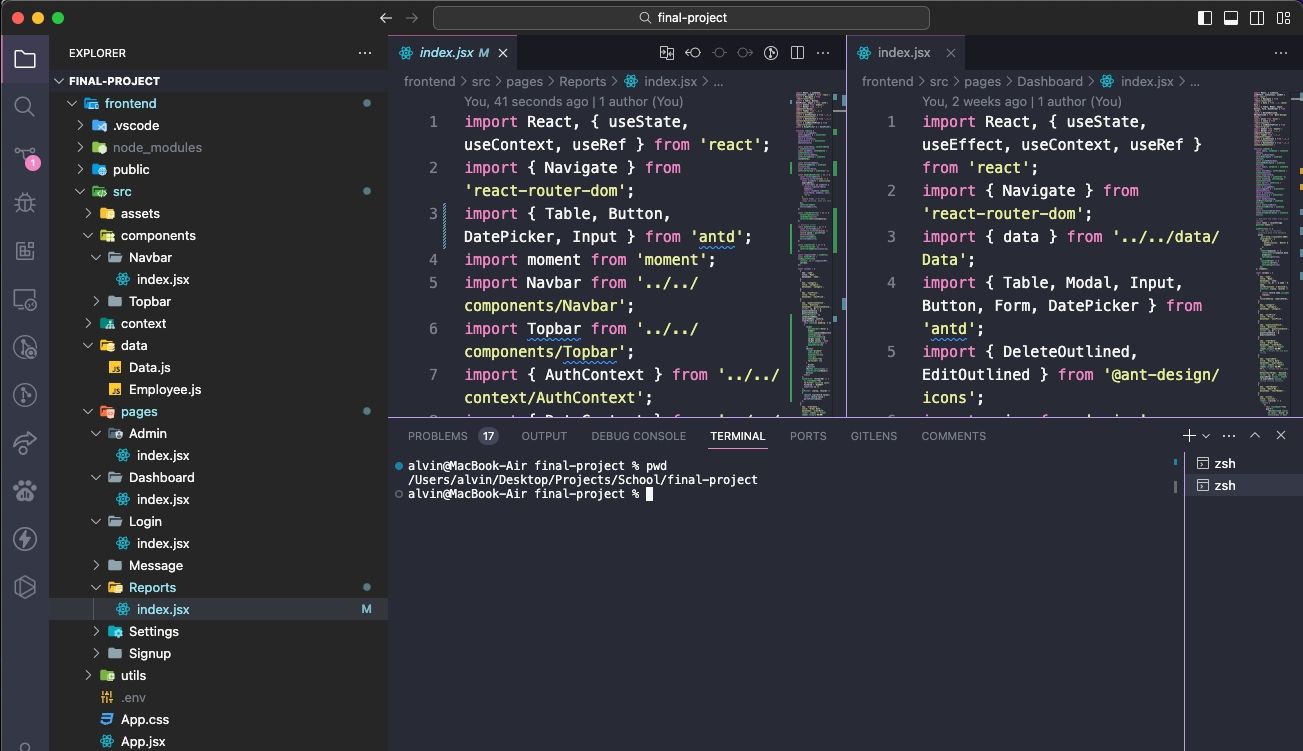
3. View Several Files at Once
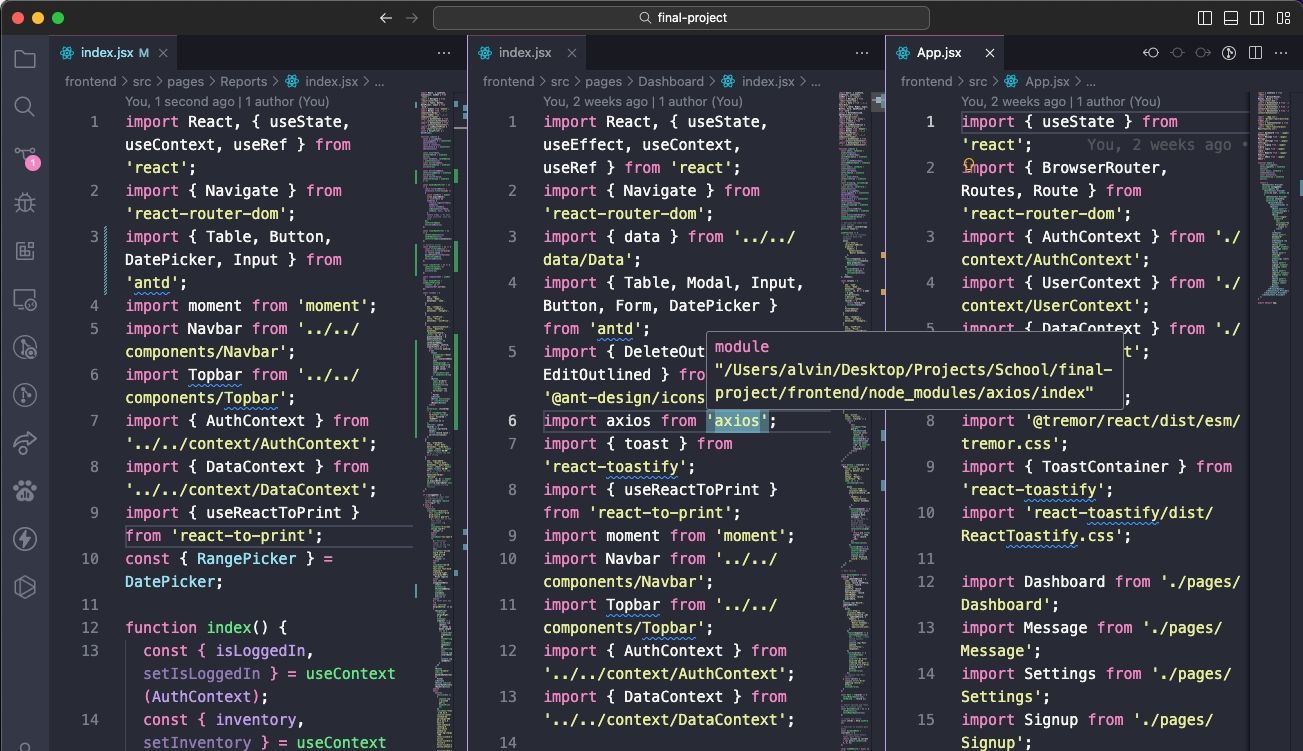
Most modern text editors can support more than one file at once, allowing you to switch between open files through a tab-based interface. More advanced text editors may even support side-by-side text editing, and VS Code does too (albeit horizontally only).
But side-by-side editing is tough on smaller screens, like laptops or older monitors, and that's where VS Code shines.
It has something called dynamic panels, where if one of the open document panels is too narrow, it will automatically widen when you make that document active (i.e., place your cursor in it). If you're still using a resolution close to 720p, you'll love this feature.
4. Edit Multiple Lines at Once
If you ever need to insert or delete multiple instances of text throughout a document, all you have to do is create multiple cursors. You can do this by holding down Alt (or Option on Mac) and clicking anywhere in the text. Every click creates a new cursor.
This is particularly useful for things like HTML, where you might want to add many instances of the same class or change the format of several hyperlinks. Learn it and love it.
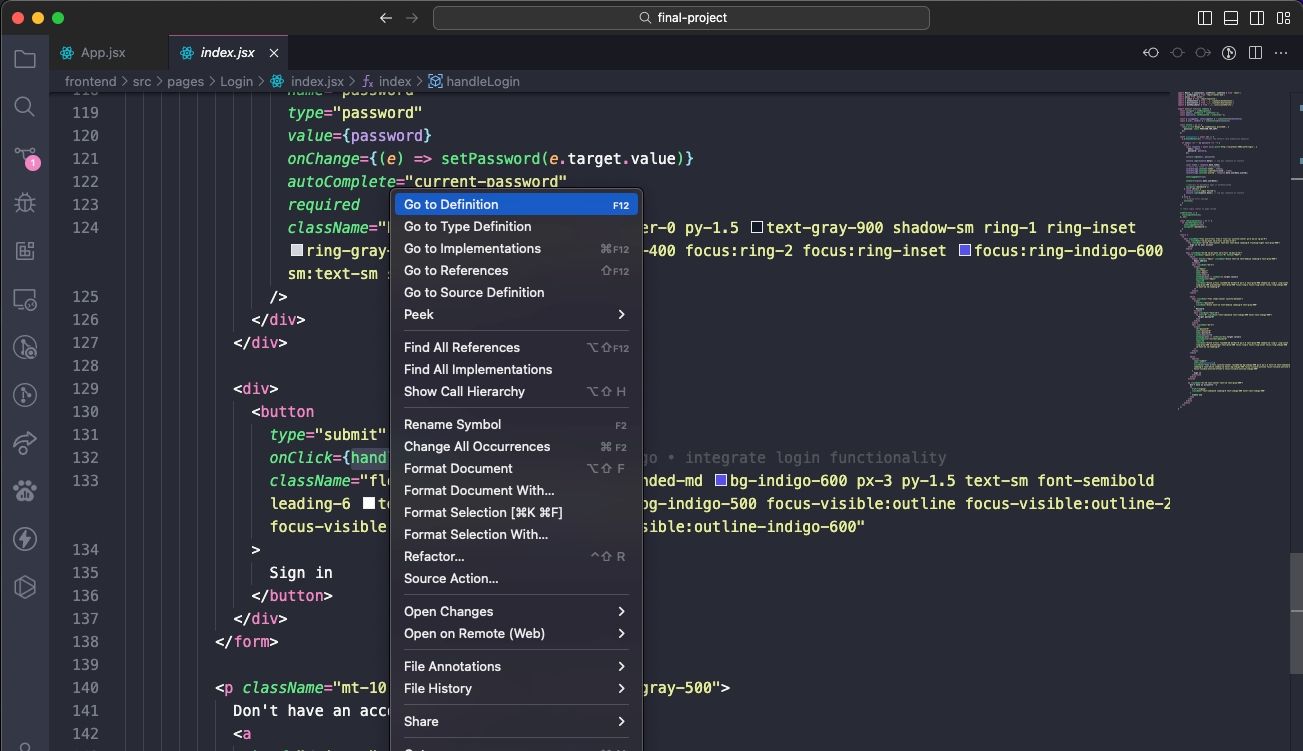
5. Go to Definition
When you're programming or scripting, oftentimes, you'll run into a variable or method that you don't recognize. So what do you do? You could spend several minutes searching for the right file, or you could select the variable/method with your cursor and hit F12 to immediately jump to its definition. Alternatively, select your method, function, or variable and press Ctrl or Cmd, then click on it to go to the definition.
Or you can use the Alt + F12 (or Cmd + F12) keyboard shortcut to simply peek at the definition, which shows you the definition right in line where your cursor is rather than opening up the source file.
To go the opposite direction, you can select a defined variable/method and use the Shift + F12 keyboard shortcut to find all references to it. This also shows up in the line at your cursor.
For these features to work, you need to open the proper folder as the "current working project" (see Tip #2).
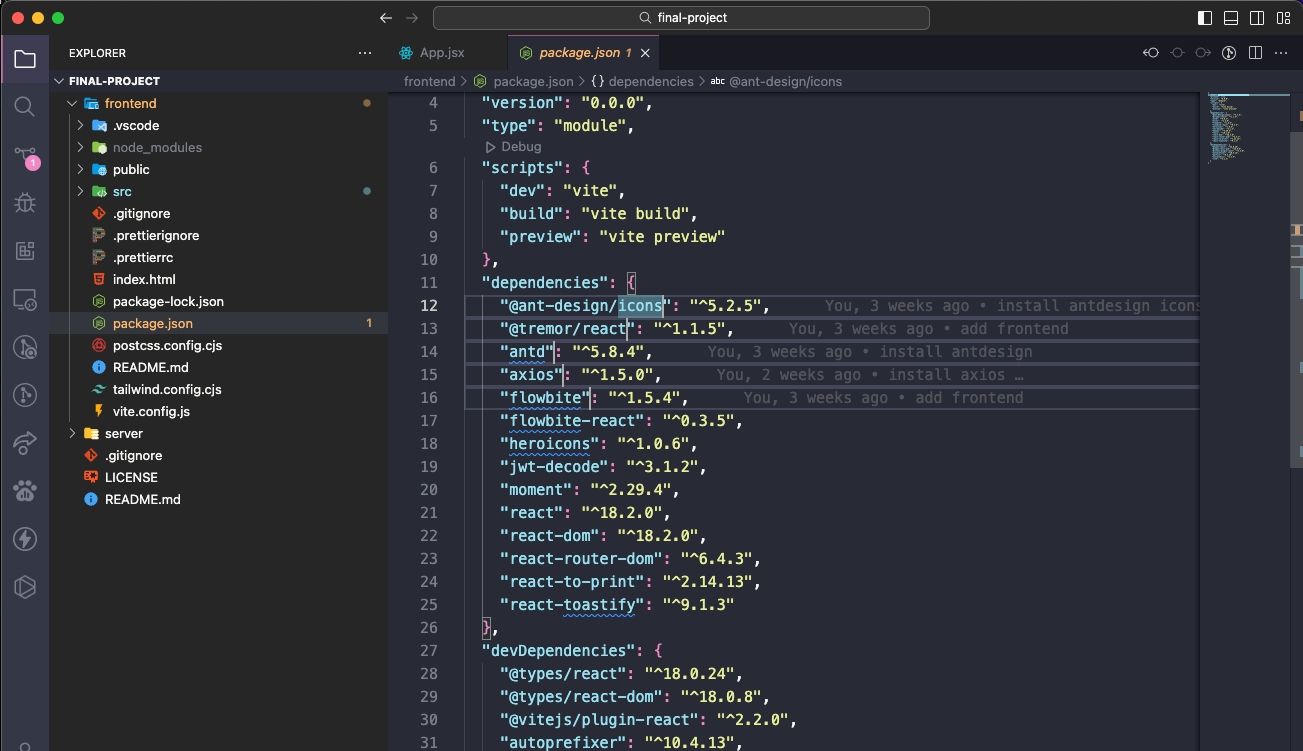
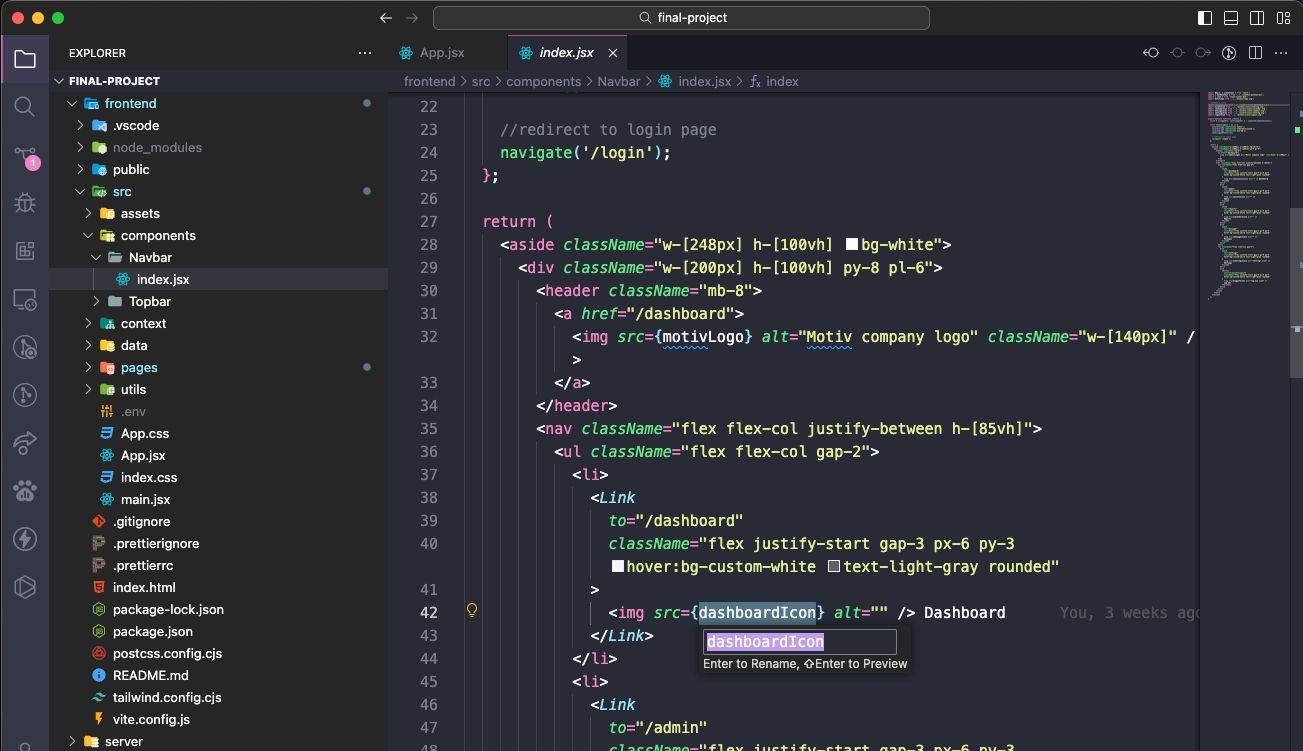
6. Rename All Occurrences
Refactoring is a necessary aspect of writing and maintaining clean code, but it can be quite a headache—especially when you're refactoring a large module or an otherwise huge chunk of code. So instead of hunting through dozens of files just to rename a variable or method, let VS Code do it for you.
If you select a variable/method and hit F2, you can edit the name, and it will change every instance of that variable's name throughout the entire current working project.
If you only want to change within the current file, use the Ctrl/Cmd + F2 keyboard shortcut, and VS Code will spawn a cursor at every instance throughout the current file.
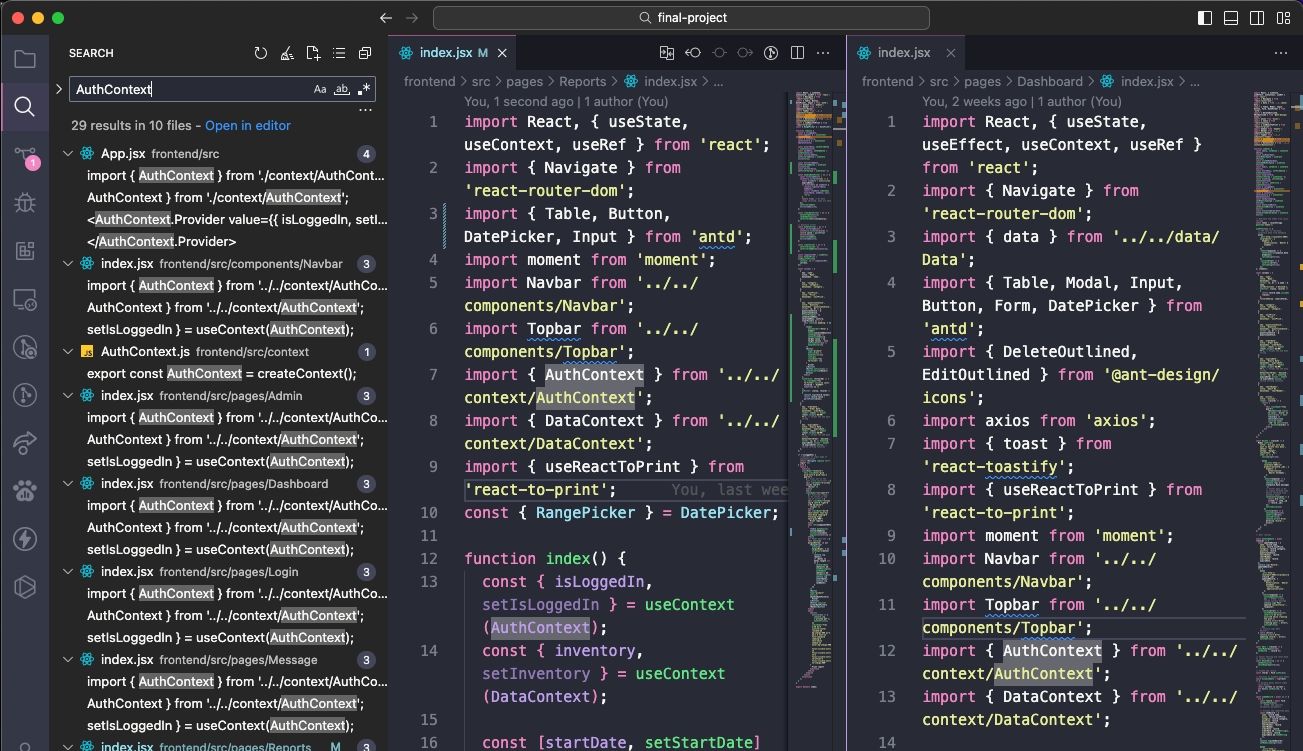
7. Search Across Many Files
If you're working with files that aren't source code, the symbol-finding features above (in tip #5) won't be usable. So what can you do when you need to find a sentence or word but don't know which file it's in? You go back to the basic Find function.
Ctrl/Cmd + F lets you search within the current file, while Ctrl + Shift + F (or Shift + Cmd + F) lets you search within all files in the entire current working project, including all sub-folders recursively.
8. Use the Command Line in VS Code
VS Code comes with an integrated terminal. On Windows, this terminal shows up as Command Prompt. On Mac and Linux, it shows up as a Bash prompt. Either way, the terminal starts in the current working project's directory, if there is one, or in your home folder otherwise.
It also supports the ability to have multiple, separate terminals. Just click the Plus (+) button in the top right to spawn more terminal instances, or click the Trash Can to close the current terminal. The drop-down menu makes it easy to switch between them (and doesn't waste as much screen space as a tab-based interface might).
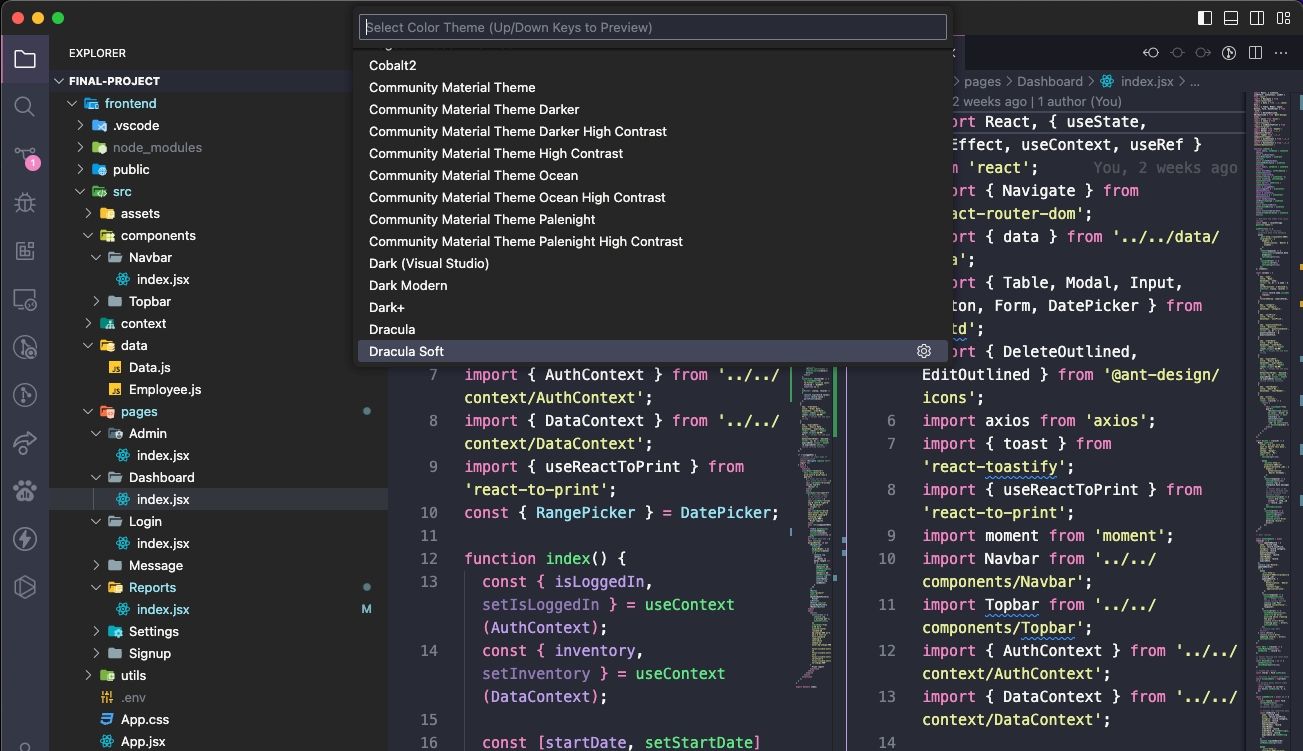
9. Install a New Theme in VS Code
As you’d probably expect, VS Code lets you theme the syntax highlighting of text and source code. Unfortunately, it doesn't allow theming of the interface itself, but the syntax highlighting is the important bit. A good theme can boost your productivity more than you might think.
You can find new themes on the VS Code Marketplace (they're free), or you can search for them directly in VS Code. Check out our list of the best VS Code themes in case you need recommendations.
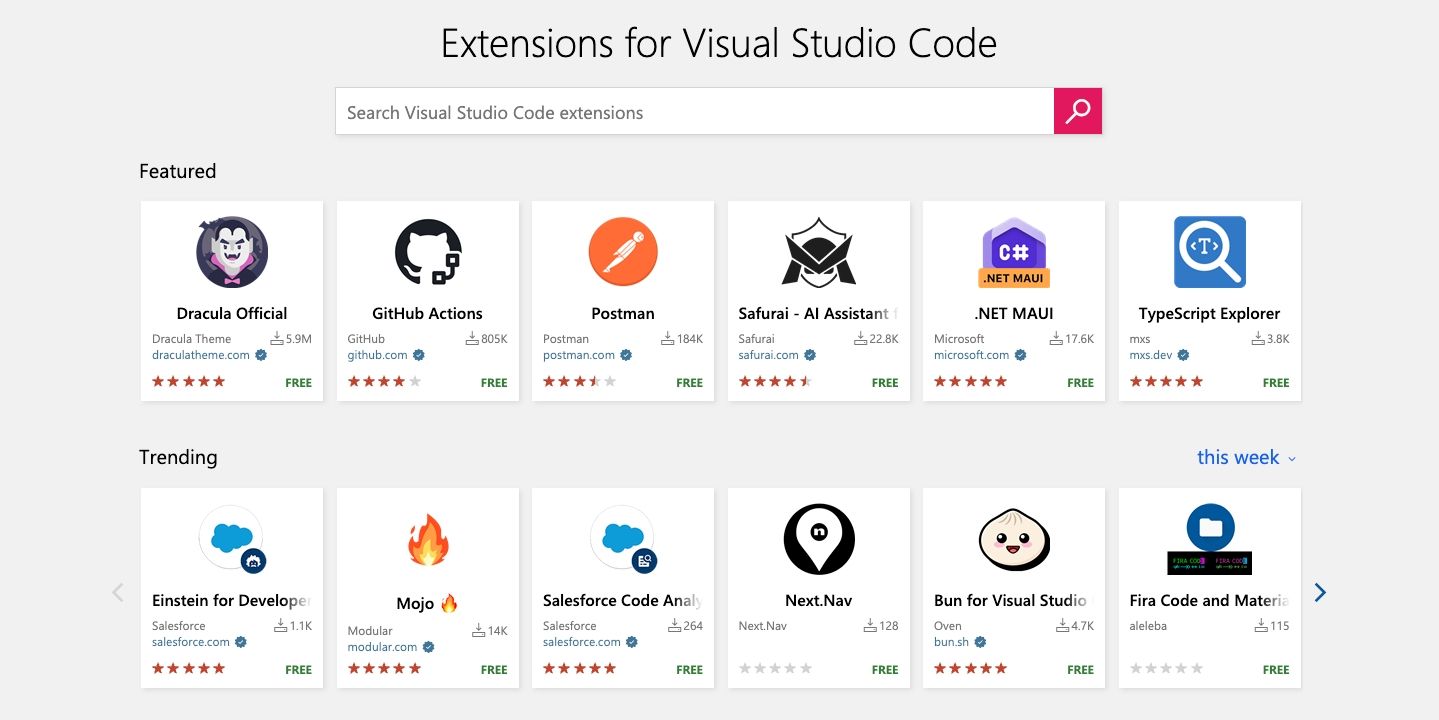
10. Install Third-Party Extensions in VS Code
The last essential feature to highlight is the extensibility of VS Code through third-party extensions. As with themes, you can find them on the VS Code Marketplace (yes, these are free as well), or you can search for them in VS Code. Access the Extensions panel with the Ctrl + Shift + X (or Shift + Cmd + X) keyboard shortcut.
Extensions are the key to maximizing your productivity. You'll find all kinds of tools here, like linters, debuggers, snippets, quality-of-life improvements to VS Code itself, build tools, and even some extensions that use ChatGPT for easier programming in VS Code.
Visual Studio Code Is the Best Text Editor
As much as many seem to love it, VS Code isn't perfect for anyone—nothing ever is—and it may not be what you're looking for. Remember that VS Code is a text editor, not a full-blown IDE.
However, you should give it a try, and go in with an open mind. We think its features may surprise you—in a good way!