You can always tell an Adobe Photoshop professional by how little they touch their mouse. You may know everything there is to know about Photoshop's UI. Yet, if you're not at least a little familiar with the hundreds of Photoshop keyboard commands sitting just beyond your fingertips, you'll always fall short.
The following is a list of Photoshop keyboard commands you absolutely have to know. No one's saying you have to memorize all of the Photoshop hotkeys, mind you. Practice regularly and you'll learn them faster. And bookmark this page so you can always come back quickly when you need a refresher.
What follows are the Adobe Photoshop keyboard shortcuts you need to know.
Note: You can download these keyboard shortcuts as a PDF below.
Basic Command Shortcuts for Adobe Photoshop
Basic commands allow users to fix simple mistakes quickly.
To undo a single action within your project:
- Ctrl + Z (Windows)
- Cmd + Z (macOS)
To undo multiple actions within your project:
- Ctrl + Alt + Z (Windows)
- Cmd + Z repeatedly (macOS)
Z: Access the Zoom tool by using the Photoshop Zoom shortcut.
To deselect a Photoshop selection:
- Ctrl + D (Windows)
- Cmd + D (macOS)
UI Command Shortcuts for Adobe Photoshop
User interface (UI) commands affect Photoshop's interface and window listing. To remove all dialog boxes from your Photoshop window:
- Tab (Windows)
- Tab (macOS)
You can also toggle between different screen sizes by pressing the F key on both macOS and Windows.
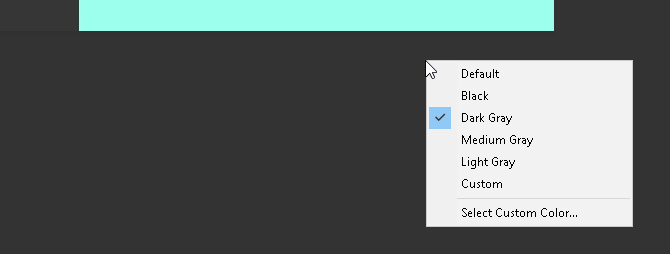
Right-click [workspace background]: This changes the default workspace background on both macOS and Windows. Right-click the background and select one of the options that follow (Dark Gray is the default).
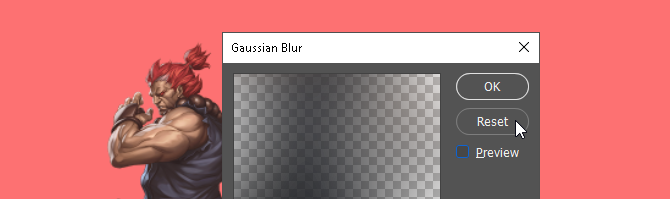
In a dialog window, holding down Alt will change your Cancel option to a Reset option on Windows. On macOS, holding down Option will do the same thing.
Click on the Reset option to reset any changes you made within the window.
To quickly select an item from a tool submenu on your toolbar (i.e. Eraser vs. Background Eraser), hold Shift and press a tool's hotkey on either Windows or macOS.
To scroll left on your art board:
- Hold down Ctrl + Scroll Up [mouse wheel] for Windows.
- Hold down Cmd + Scroll Up [mouse wheel] for macOS.
To scroll right on your art board:
- Hold down Ctrl + Scroll Down [mouse wheel] for Windows.
- Hold down Cmd + Scroll Down [mouse wheel] for macOS.
Ctrl + Tab: This command cycles through tabs from left to right for both Windows or macOS.
To cycle right-to-left, press Ctrl + Shift + Tab on either Windows or macOS. It's just like moving between tabs in your browser.
Brush Command Shortcuts for Adobe Photoshop
Brush commands allow users to modify various brush aspects quickly. Don't forget that you can create your own Photoshop brushes too, for maximum customizability.
[ or ]: Shrinks or enlarges brush size with the brush size shortcut (Windows or macOS).
{ or }: Increases or decreases brush hardness for both Windows or macOS.
Caps Lock: Using this command on Windows or macOS will change your brush's cursor from a brush preview to a crosshair.
Color Command Shortcuts for Adobe Photoshop
Color commands allow users to implement colors into their artwork using their keyboards.
D: Sets the foreground and background colors to default (black and white) on either Windows or macOS.
To fill selections or a layer with a foreground color:
- Alt + Backspace (Windows)
- Option + Delete (macOS)
To fill selections or a layer with a background color:
- Ctrl + Backspace (Windows)
- Cmd + Delete (macOS)
X (Windows or macOS): Switches between foreground and background colors.
Layer Command Shortcuts for Adobe Photoshop
Layering is one of the most important---if not the most important---aspect of Photoshop. Which is why these Photoshop keyboard shortcuts are some of the most useful.
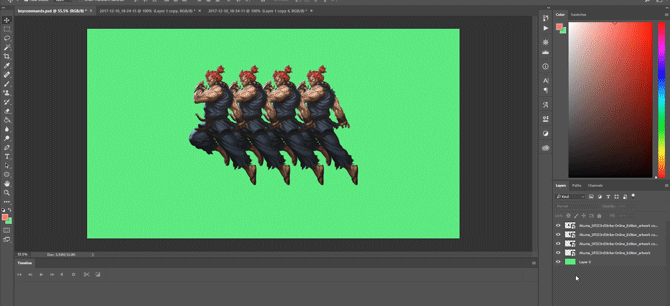
Number keys (1, 2, 3...): Selecting a particular layer and pressing a number button (either on Windows or macOS) will automatically adjust the opacity of that layer. So "1" = 10% opacity, "2" = 20%, "3" = 30%, and so on.
Quickly selecting two numbers will change a layer's opacity to the percentage pressed (3 and 4 will give you an opacity of 34%).
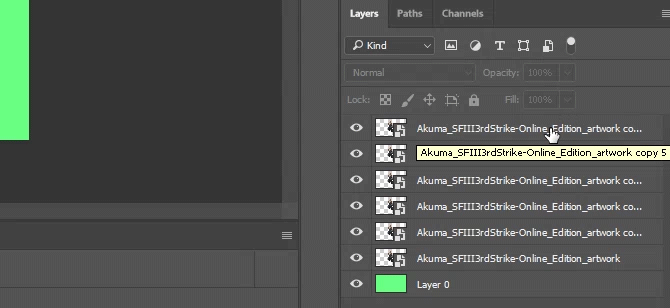
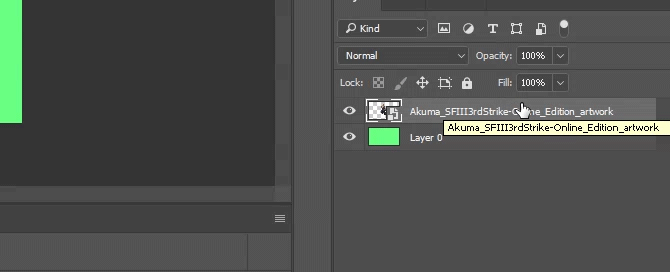
Shift + Click [Layers panel]: To select multiple layers in your Layers panel (either on Windows or macOS), select a single layer, hold the Shift key, and select another layer.
This "select all command" will select every layer in between the first and second layers selected.
To select more than one layer in your Layers panel, but not all of them:
- Press and hold the Ctrl key while clicking individual layers on Windows.
- Press and hold the Cmd key while clicking individual layers on macOS.
To duplicate a layer in your Layers panel:
- Select the layer and press Ctrl + J on your keyboard for Windows.
- Select the layer and press Cmd + J on your keyboard for macOS.
To add a new layer in Photoshop underneath the currently selected layer:
- Hold Ctrl and click on your New Layer button on Windows.
- Hold Cmd and click on your New Layer button on macOS.
To add a new layer above the currently selected layer, hold Shift and click on your New Layer button on both macOS and Windows.
To copy and paste all visible elements on your art board into a new layer:
- Ctrl + Shift + Alt + E (Windows)
- Cmd + Shift + Option + E (macOS)
To select a layer's borders automatically:
- Hold Ctrl and click on a layer's thumbnail in your Layers panel on Windows.
- Hold Cmd and click on a layer's thumbnail in your Layers panel on macOS.
Shift + "+" or "-" [Layers Panel]: This toggles through blending modes in your Layers Panel for both Windows and macOS.
Transform Command Shortcuts for Adobe Photoshop
The transform tool allows users to resize and skew layers at will.
To select your layer image and allow you to resize your image:
- Ctrl + T on Windows.
- Cmd + T on macOS.
To distort instead of resize, hold down Ctrl (Windows) or Cmd (macOS) after your image has been selected. Drag the encircling square markers.
To resize an image while centered:
- Alt + Shift + Drag (Windows)
- Option + Shift + Drag (macOS)
To resize an image with preserved size ratio:
- Shift + Drag [Transform tool] on Windows.
- Option + Drag [Transform tool] on macOS.
FREE DOWNLOAD: This cheat sheet is available as a downloadable PDF from our distribution partner, TradePub. You will have to complete a short form to access it for the first time only. Download The Adobe Photoshop Keyboard Shortcuts Cheat Sheet.
The Adobe Photoshop Keyboard Shortcuts Cheat Sheet
|
Shortcut (Mac) |
Shortcut (Windows) |
Action |
|---|---|---|
|
Basic Command Shortcuts |
||
|
Cmd + Z |
Ctrl + Z |
Undo a single action within your project |
|
Cmd + Z (repeatedly) |
Ctrl + Alt + Z |
Undo multiple actions within your project |
|
Z |
Z |
Zoom tool |
|
Cmd + "+" |
Ctrl + "+" |
Zoom in |
|
Cmd + "-" |
Ctrl + "-" |
Zoom out |
|
Cmd + D |
Ctrl + D |
Deselect a Photoshop selection |
|
H |
H |
Hand tool |
|
S |
S |
Color Sampler tool |
|
C |
C |
Crop tool |
|
G |
G |
Graduated Filter tool |
|
T |
T |
Text Tool |
|
UI Command Shortcuts |
||
|
Tab |
Tab |
Remove all dialog boxes from your Photoshop window |
|
F |
F |
Toggle between screen sizes |
|
Right-click on workspace background |
Right-click on workspace background |
Change the default workspace background |
|
Option |
Alt |
Reset in a Dialogue Window |
|
Shift + Tool hotkey |
Shift + Tool hotkey |
Select an item from a tool submenu in your toolbar |
|
Cmd + Scroll Up |
Ctrl + Scroll Up |
Scroll left on artboard |
|
Cmd + Scroll Down |
Cmd + Scroll Down |
Scroll right on artboard |
|
Ctrl + Tab |
Ctrl + Tab |
Cycle through tabs |
|
Ctrl + Shift + Tab |
Ctrl + Shift + Tab |
Cycle right-to-left through tabs |
|
Brush Command Shortcuts |
||
|
[ |
[ |
Shrink brush |
|
] |
] |
Enlarge brush |
|
{ or } |
{ or } |
Increase or decrease brush hardness |
|
Caps Lock |
Caps Lock |
Change brush preview to crosshair |
|
Eyedropper tool + Option + Click |
Eyedropper tool + Alt + Click |
Select Background color |
|
Shift + Option + R |
Shift + Alt + R |
Clear brush tool |
|
Option + Click brush |
Alt + Click brush |
Delete brush |
|
Double-click brush name |
Double-click brush name |
Rename brush |
|
Color Command Shortcuts |
||
|
D |
D |
Set foreground and background colors to default |
|
Option + Delete |
Alt + Backspace |
Fill selections or a layer with a foreground color |
|
Cmd + Delete |
Ctrl + Backspace |
Fill selections or a layer with a background color |
|
X |
X |
Switch between foreground and background colors |
|
Control + Click Color Bar |
Right-click Color Bar |
Display Color Bar |
|
Layer Command Shortcuts |
||
|
Select a layer and press a number key (1-9) |
Select a layer and press a number key (1-9) |
Adjust the opacity of a layer |
|
Shift + Click in Layers panel |
Shift + Click in Layers panel |
Select multiple layers in your Layers panel within a set range |
|
Press and hold Cmd key while clicking individual layers |
Press and hold Ctrl key while clicking individual layers |
Select multiple, individual layers within your layers panel |
|
Cmd + J |
Ctrl + J |
Duplicate a layer |
|
Hold Cmd and click on your New Layer button |
Hold Cmd and click on your New Layer button |
Add a new layer underneath the currently selected layer |
|
Hold Shift and click on your New Layer button |
Hold Shift and click on your New Layer button |
Add new layer above currently selected layer |
|
Cmd + Shift + Option + E |
Ctrl + Shift + Alt + E |
Copy and paste all visible elements into a new layer |
|
Hold Cmd and click on thumbnail in Layers Panel |
Hold Ctrl and click on thumbnail in Layers Panel |
Selects a layer's borders automatically |
|
Shift + "+" or "-" in Layers panel |
Shift + "+" or "-" in Layers panel |
Toggle through blending modes in Layers panel |
|
Cmd + Shift + N |
Ctrl + Shift + N |
New layer |
|
Cmd + G |
Ctrl + G |
Group layers |
|
Cmd + Shift + G |
Ctrl + Shift + G |
Ungroup layers |
|
Cmd + Option + A |
Ctrl + Option + A |
Select all layers |
|
Cmd + Shift + E |
Ctrl + Shift + E |
Merge visible layers |
|
Transform Command Shortcuts |
||
|
Cmd + T |
Ctrl + T |
Select a layer image to resize it |
|
Hold Cmd and drag square markers |
Hold Ctrl and drag square markers |
Distort an image instead of resizing it after the image has been selected |
|
Option + Shift + Drag |
Alt + Shift + Drag |
Resize an image while centered |
|
Option + Drag |
Shift + Drag |
Resize an image while preserving size ratio |
Photoshop Keyboard Shortcuts Give You the Power
Practice these Photoshop keyboard shortcuts once, then again, then again. That's the only way you'll remember them all (and start to understand the basics of Photoshop). This is just a small selection of the available shortcuts---check the official Adobe Photoshop keyboard shortcuts if you don't believe us.
The best thing about working through these Photoshop keyboard shortcuts though is that because Adobe software works in tandem with one another, you'll be able to use most of these keyboard commands (where they apply) with other Adobe software.
There's almost no limit to what you can do with Photoshop. Even if you've mastered multiple tutorials, learning Photoshop's keyboard shortcuts will save you time. Better yet, it'll save you from having to find your way around Photoshop's cavernous UI. Try these out, and give your mouse a break.
Image Credit: Yaruta/Depositphotos