The success of your website greatly depends on its appearance. Having the right color combination and theme will keep your visitors on your site for a little longer. In addition to your site's color palette and structure, the font you choose also plays an essential role in keeping your audience engaged.
Perhaps you come across an appealing site while browsing the web, and you want to know what fonts it's using. With online extensions and your browser's built-in Inspect Element tool, identifying a font is quick and easy.
How to Find Fonts Using the Inspect Element Tool
In case you didn't know, your browser's built-in Inspect Element tool allows you to examine a website's source code. You can understand the design elements of a site by looking at its CSS, HTML, and other information. It's a great way to gain inspiration when designing your own site.
The process of identifying a font using the Inspect Element tool is quite simple, and you won't need any coding skills. This tool is available in all browsers on the market, and each has a similar layout.
Here's how to identify a font using your browser's Inspect tool.
- Open the website you want to use.
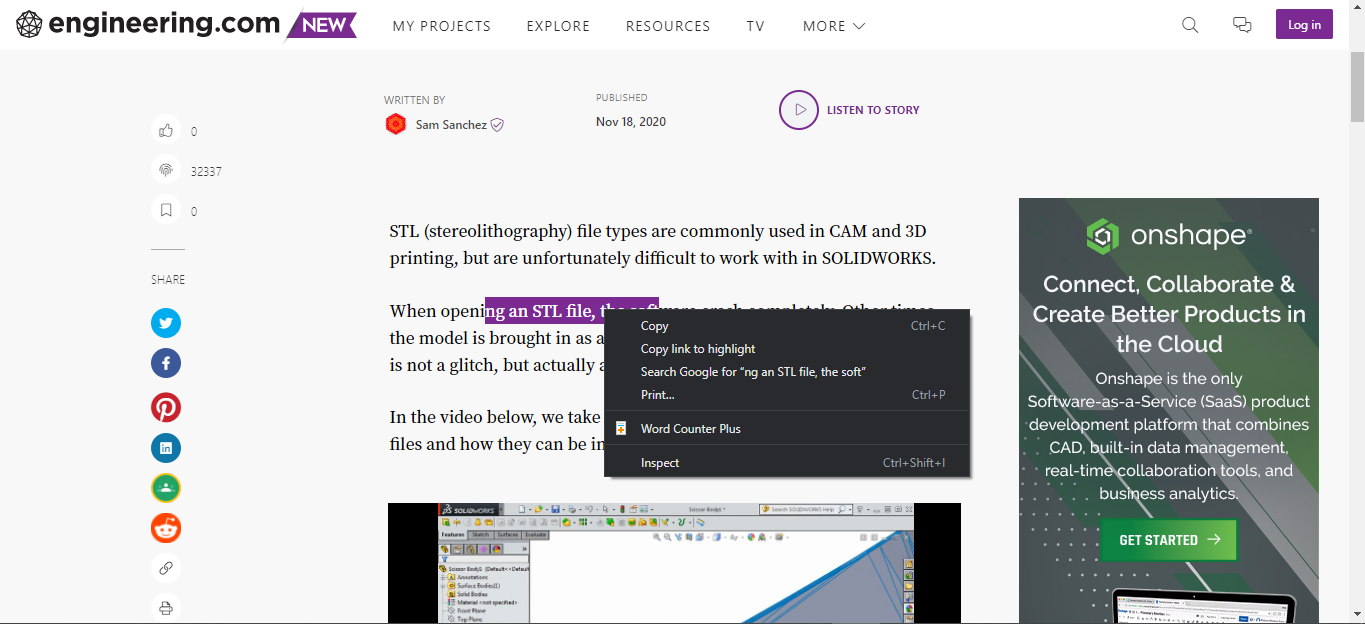
- Highlight the text that has the font you want to identify, and right-click it.
-
Click on Inspect from the context menu.
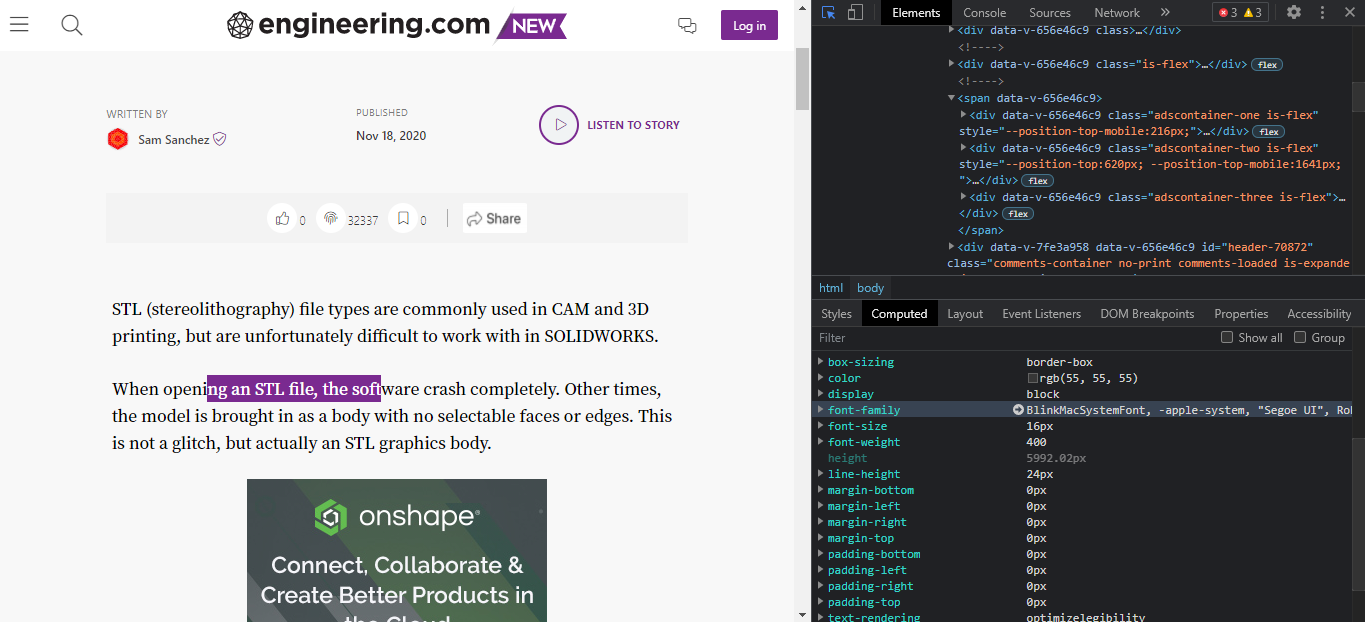
- When the Inspect menu opens, click on the Computed.
-
Scroll down to find the Font-Family section. Here, you can find the font name and style, as well as its dimensions.
Other Ways to Use the Inspect Tool
If you want a quicker way to find a site's font using the Inspect tool, try this instead:
- Open the website you want to use.
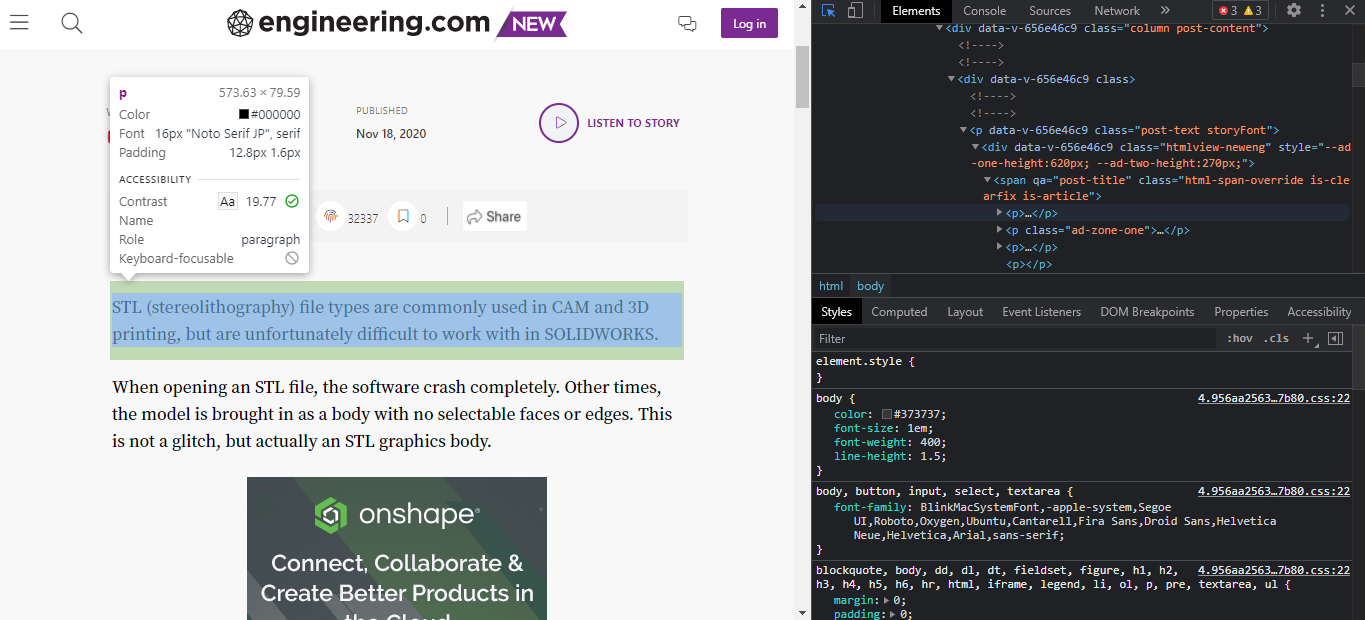
- Press Ctrl + Shift + C (Cmd + Shift + C on Mac).
-
Hover over the text to display the font style, size, color code, and margin.
You can also check the list of fonts used on a webpage using the Inspect tool. Here's how to do this:
- Go to the webpage.
- Open the source code by pressing Ctrl + Shift + I (Cmd + Shift + I on Mac).
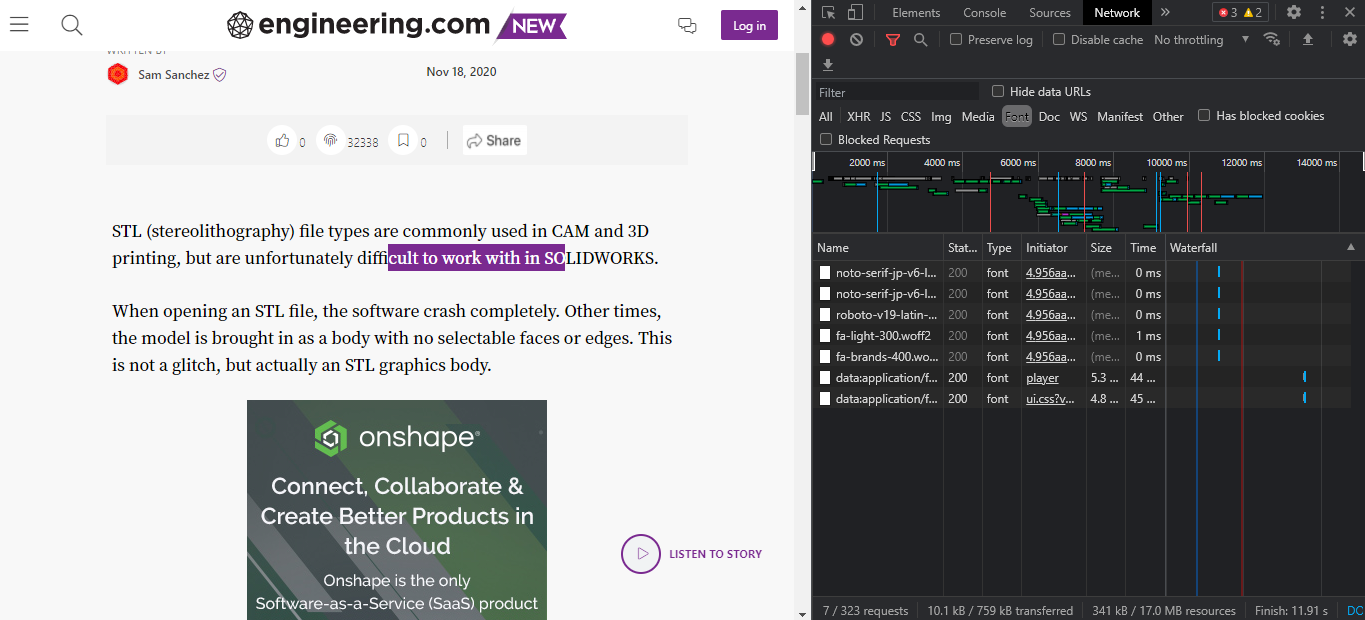
- Click the Network tab, and then select the Font tab.
-
Here, you'll see a list of all the fonts used on the webpage.
To get the list of all fonts in real-time, you may have to refresh the webpage.
How to Identify Fonts Using Browser Extensions
If you want a more convenient way to identify a font, you might want to install a font-finding browser extension. While there are several browser extensions that can help detect fonts on the web, the two most popular ones are WhatFont and Font Finder.
Let's take a look at the process of identifying fonts using both extensions.
1. WhatFont
WhatFont is widely popular for quickly detecting multiple fonts at once. Here's how to use this tool.
-
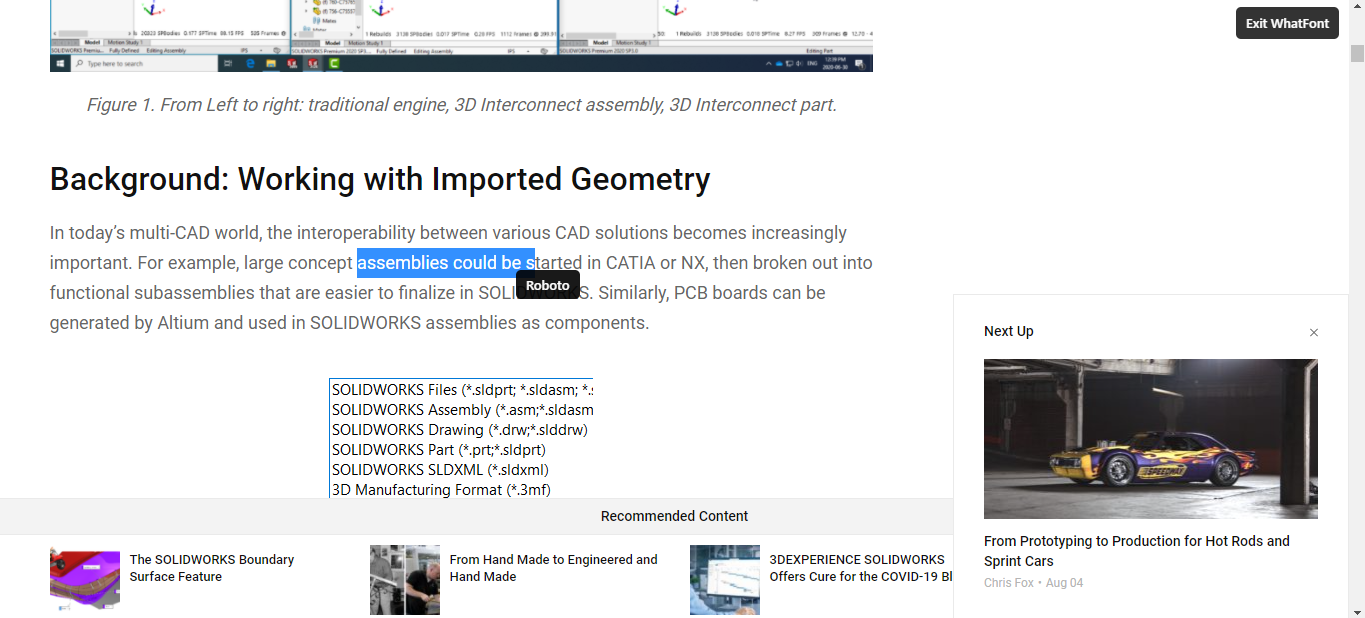
When WhatFont is enabled in your browser, hover over the text to show its font.
-
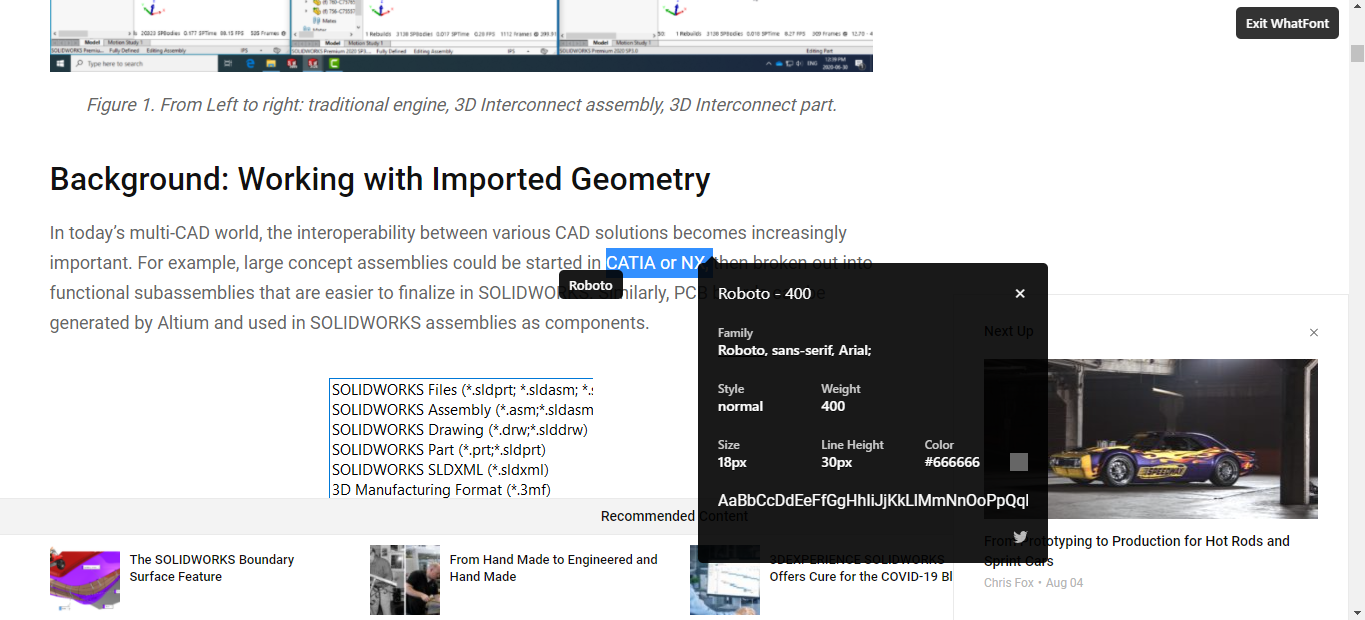
Once you click on the text, a popup window will appear with the rest of the font details, such as the font size, color, and style.
-
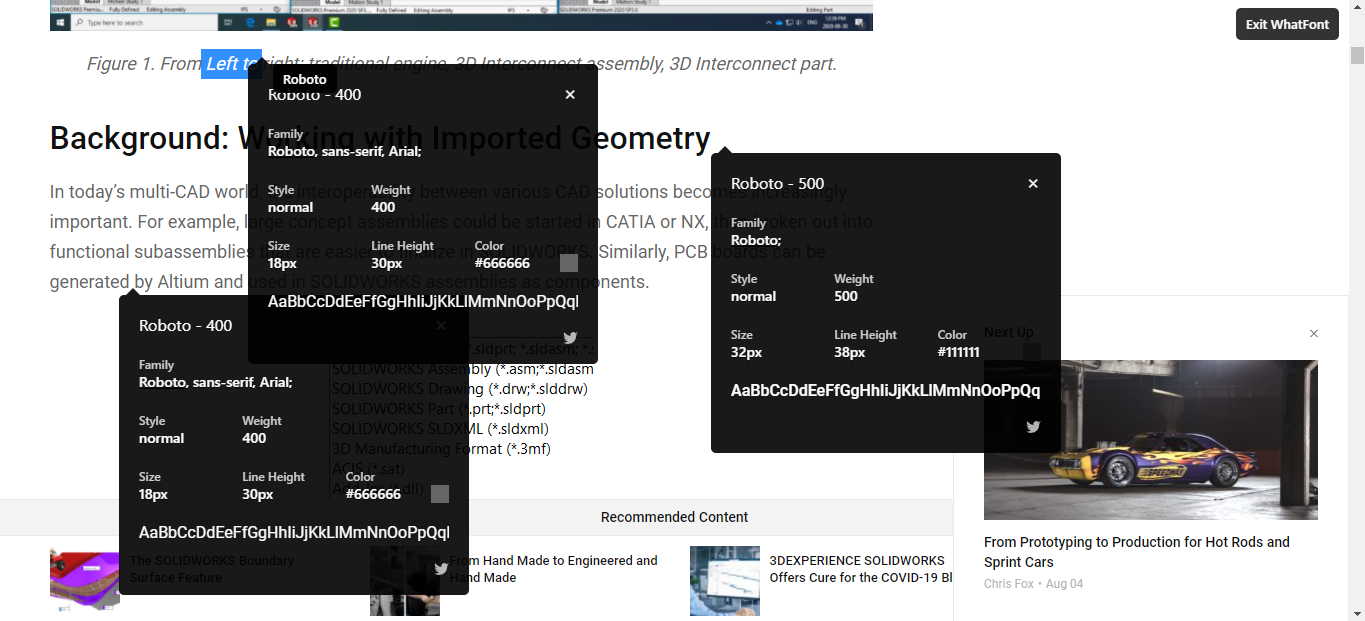
Additionally, you can select multiple sections of text simultaneously to compare different fonts on the same page.
Download: WhatFont for Chrome | Firefox | Safari (Free)
2. Font Finder
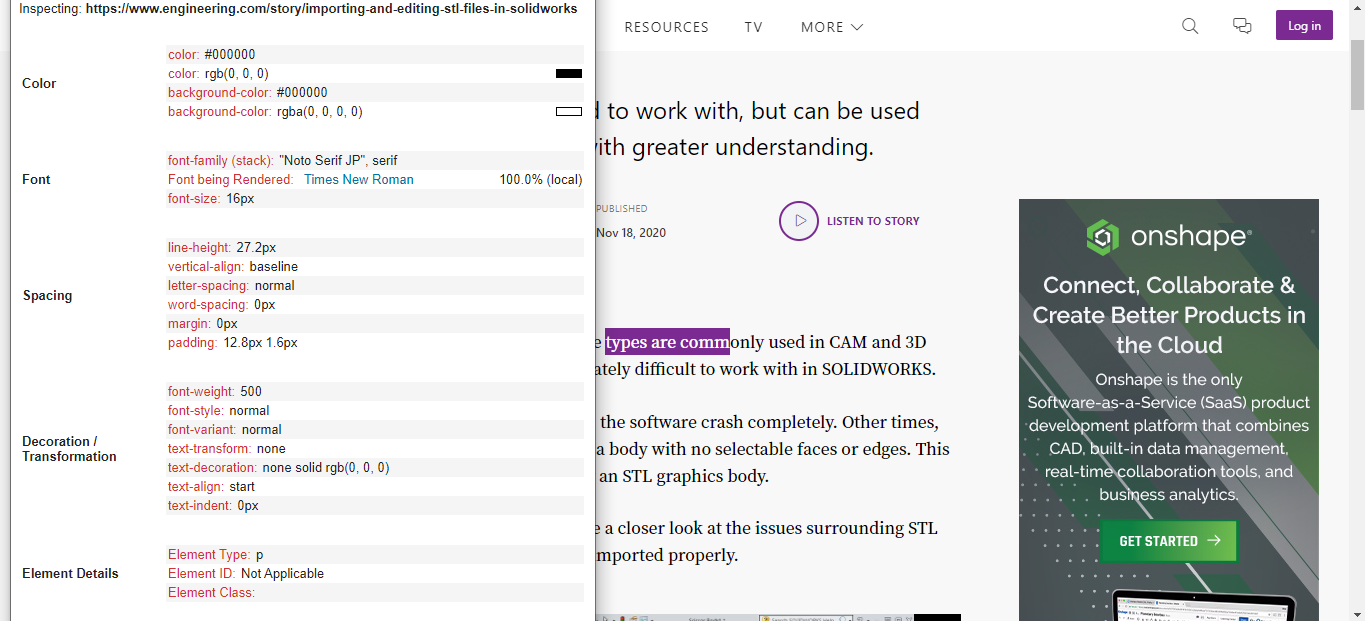
Font Finder also displays font details when you hover over any text on a website. However, it provides a lot of technical details, so it can get a little confusing if you aren't familiar with web design.
That said, Font Finder is more suitable for web developers who want to replace existing fonts with new ones in real-time. This makes it easy to test out fonts before making any permanent changes.
Here's how to test out a font using Font Finder:
- Highlight a portion of text from the webpage.
-
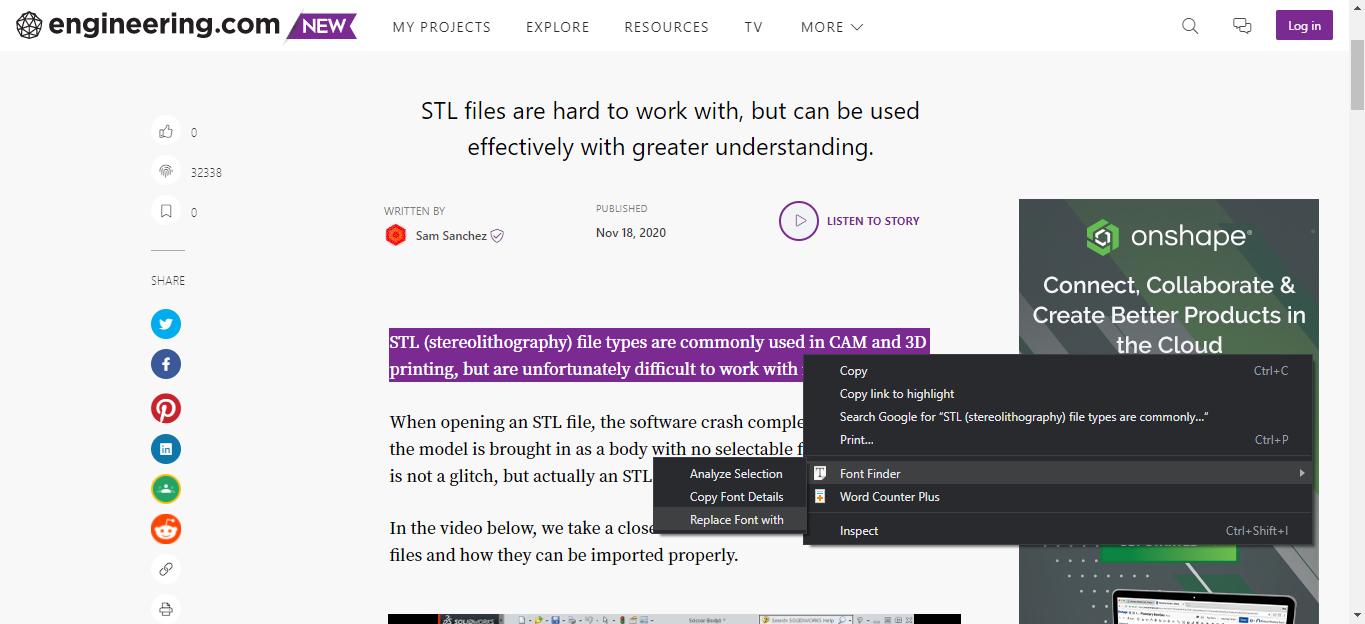
Right-click on it and select Font Finder from the context menu.
-
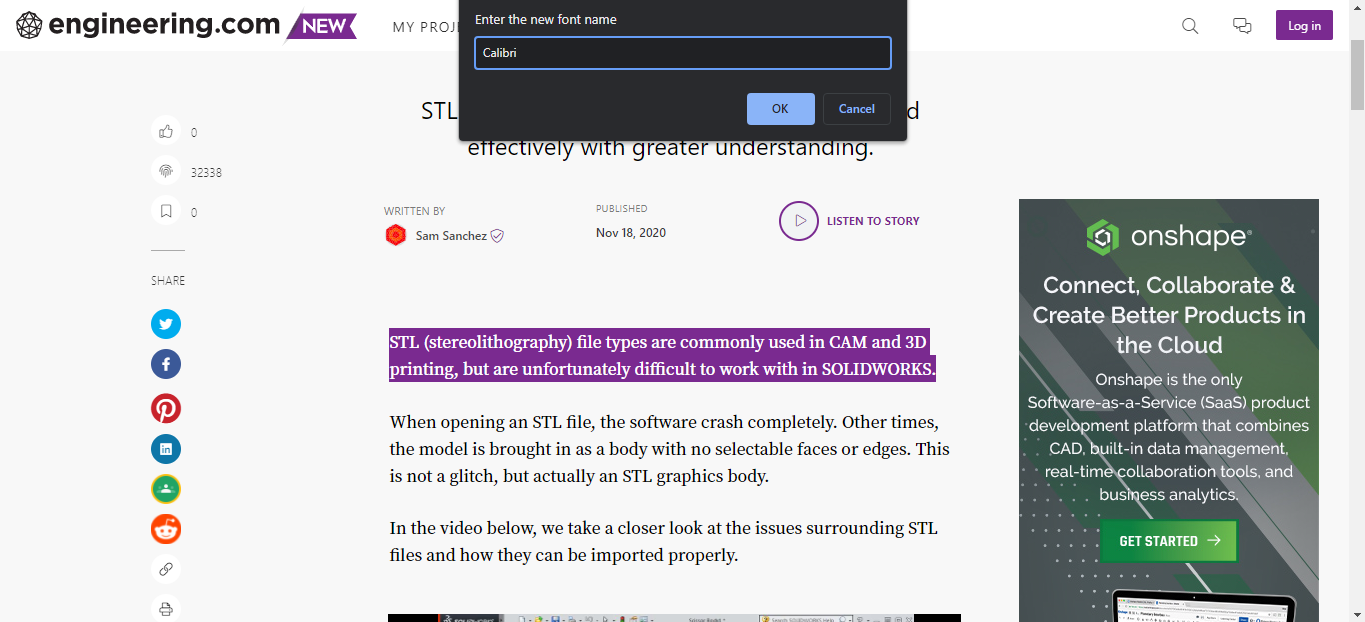
Select Replace font with and enter the font name. Let's add Calibri and see how it changes the font in the preview.
-
If you want to reset the font, refresh the page.
Download: FontFinder for Chrome | Edge | Firefox (Free)
What About Checking the Font in an Image?
If you want to identify the fonts in an image, browser extensions and your browser's Inspect tool may not help. However, you can try online image inspector tools like WhatFontIs, FontSquirrel, Fontspring, WhatTheFont, and many others.
The process for identifying a font from an image is largely the same in all tools. Let's try to identify the font in an image using WhatTheFont.
- If you haven't already, download the image you want to use.
-
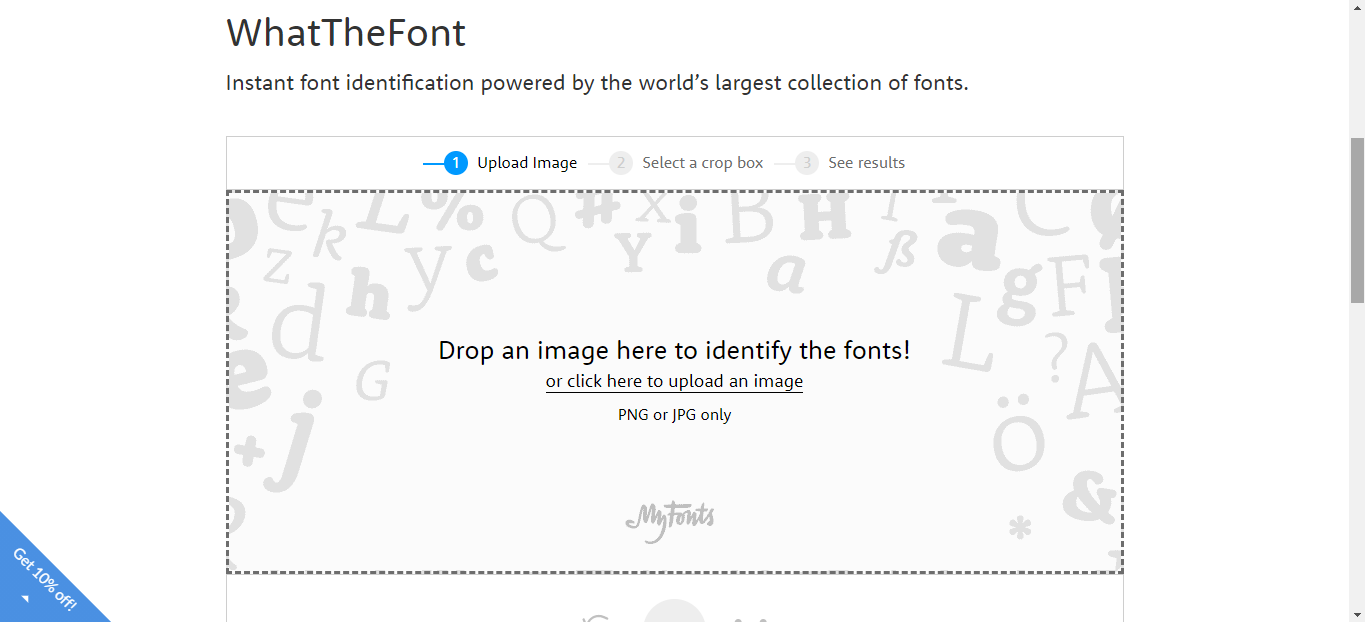
Import the image into WhatTheFont.
-
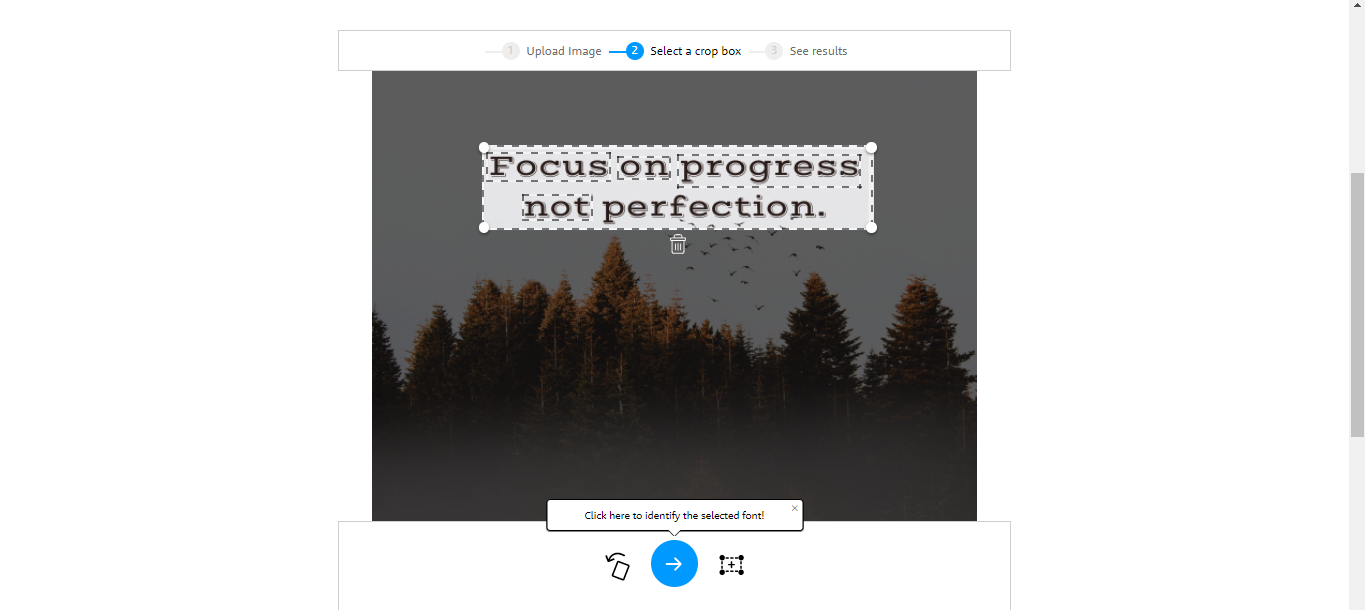
WhatTheFont will automatically detect the text in your image. Shrink or enlarge the crop box so that it surrounds the font you want to identify. Hit the arrow button when finished.
-
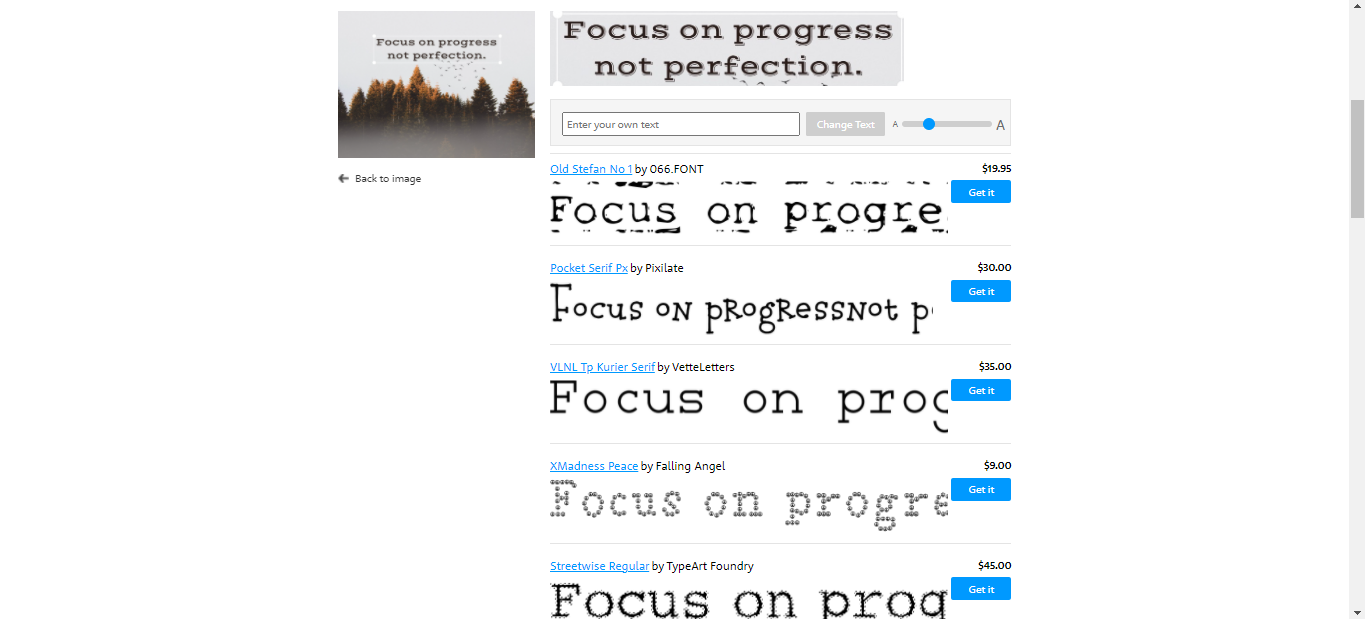
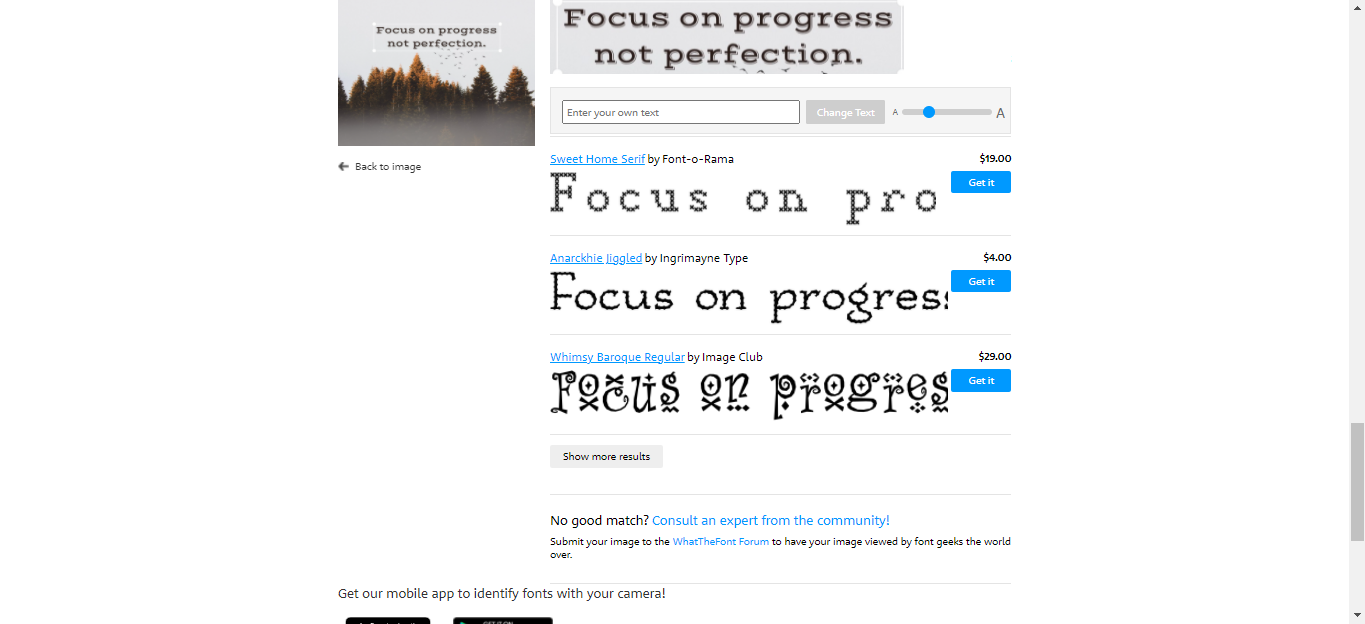
WhatTheFont will then match the font in the image with fonts in its gallery, and will show you closely related fonts.
-
If you do not find a good match right away, you can keep clicking Show more results to see more related fonts.
Detect Fonts From the Web and Use Them in Your Designs
Fonts play a significant role in the success of a website or a graphic design. If you stumble upon an engaging font while browsing the web, you can easily detect it using the methods above.